
Práctica 15 "Botón que cambia con el ratón"
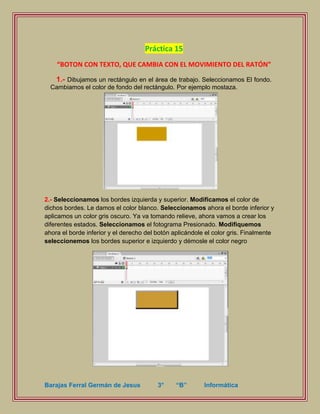
- 1. Práctica 15 “BOTON CON TEXTO, QUE CAMBIA CON EL MOVIMIENTO DEL RATÓN” 1.- Dibujamos un rectángulo en el área de trabajo. Seleccionamos El fondo. Cambiamos el color de fondo del rectángulo. Por ejemplo mostaza. 2.- Seleccionamos los bordes izquierda y superior. Modificamos el color de dichos bordes. Le damos el color blanco. Seleccionamos ahora el borde inferior y aplicamos un color gris oscuro. Ya va tomando relieve, ahora vamos a crear los diferentes estados. Seleccionamos el fotograma Presionado. Modifiquemos ahora el borde inferior y el derecho del botón aplicándole el color gris. Finalmente seleccionemos los bordes superior e izquierdo y démosle el color negro Barajas Ferral Germán de Jesus 3° “B” Informática
- 2. 3.- Ahora una vez que lo tienes lo seleccionaras y darás en Modificar “Convertir a símbolo” 4.- Le pondrás nombre a tu símbolo “” y para que sea un botón le pondrás función botón debajo del nombre, presionaras aceptar. 5.- En la línea del tiempo te aparecerán los estados del botón presionaras en medio de cada uno de ellos y presionaras F6. Barajas Ferral Germán de Jesus 3° “B” Informática
- 3. 6.- En el lugar REPOSO, con la herramienta texto introduciremos VIDEO y presionaremos F6. 7.- En el lugar SOBRE cambiaremos el fondo a amarillo y le cambiaremos el texto a VER y presionamos F6. Barajas Ferral Germán de Jesus 3° “B” Informática
- 4. 8.- En el lugar PRECIONADO cambiaremos el fondo a verde y le cambiaremos el texto a CARGANDO… y presionamos F6 y se moverá a “ZONA ACTIVA” y ya ah quedado nuestro botón que cambia de texto y color. Ahora para ver como ah quedado nuestro boton precionaremos las teclas CTRL + ENTER y veremos la animacion de nuestro boton cuando pasamos el cursor sobre el y cuando le damos clic. Barajas Ferral Germán de Jesus 3° “B” Informática
