
Informe5
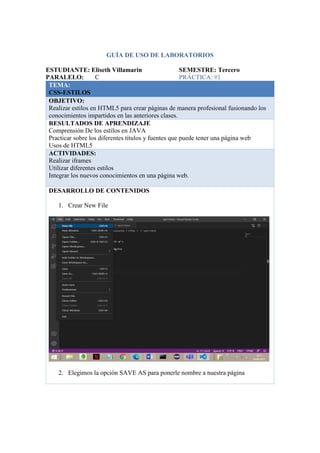
- 1. GUÍA DE USO DE LABORATORIOS ESTUDIANTE: Eliseth Villamarin SEMESTRE: Tercero PARALELO: C PRÁCTICA: #1 TEMA: CSS-ESTILOS OBJETIVO: Realizar estilos en HTML5 para crear páginas de manera profesional fusionando los conocimientos impartidos en las anteriores clases. RESULTADOS DE APRENDIZAJE Comprensión De los estilos en JAVA Practicar sobre los diferentes títulos y fuentes que puede tener una página web Usos de HTML5 ACTIVIDADES: Realizar iframes Utilizar diferentes estilos Integrar los nuevos conocimientos en una página web. DESARROLLO DE CONTENIDOS 1. Crear New File 2. Elegimos la opción SAVE AS para ponerle nombre a nuestra página
- 2. 3. Insertamos códigos para introducir IFRAMES
- 3. 4. Utilizar el botón para mandar a correr el programa 5. Crear otro File para añadir los ESTILOS
- 4. 6. Utilizar el botón para mandar a correr el programa 7. Crear otro File para ESTILOS
- 5. 8. Ejecutar el programa 9. Integrar los conocimientos aprendidos en un programa
- 9. 8. Utilizar el botón para mandar a correr el programa
- 10. f.) ______________________ f.) __________________ MSc. Víctor Zapata ESTUDIANTE DOCENTE BIBLIOGRAFÍA: HTML5(s.f.). “HTML5”. HTML 5.pdf “Como crear un archivo HTML”. (s.f.).CREAR ARCHIVO HTML.pdf “Editores de Código”. (s.f.). Editores de Código.pdf (uce.edu.ec)