
Unidad 3 aplicar animacion al dibujo.
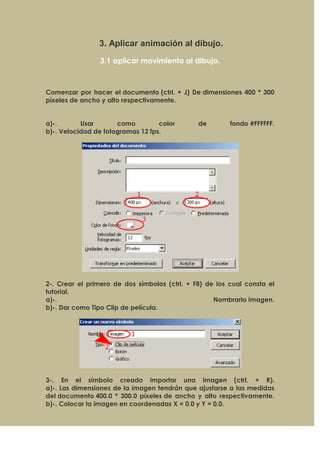
- 1. 3. Aplicar animación al dibujo. 3.1 aplicar movimiento al dibujo. Comenzar por hacer el documento (ctrl. + J) De dimensiones 400 * 300 píxeles de ancho y alto respectivamente. a)-. Usar como color de fondo #FFFFFF. b)-. Velocidad de fotogramas 12 fps. 2-. Crear el primero de dos símbolos (ctrl. + F8) de los cual consta el tutorial. a)-. Nombrarlo imagen. b)-. Dar como Tipo Clip de película. 3-. En el símbolo creado importar una imagen (ctrl. + R). a)-. Las dimensiones de la imagen tendrán que ajustarse a las medidas del documento 400.0 * 300.0 píxeles de ancho y alto respectivamente. b)-. Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.
- 2. 3.2 modificar tamaño al dibujo. 4-. Crear el segundo símbolo (ctrl. + F8). a)-. Nombrarlo guía de movimiento. b)-. Dar como Tipo Clip de película. 5-. Una vez en el símbolo cambiar el nombre de la capa por el de óvalo. a)-. Dibujar un círculo sin borde y el color de relleno no importa #99CCCC. b)-. Las dimensiones del círculo son 145.0 * 145.0 píxeles. c)-. Colocar la forma en coordenadas X = 0.0 y Y = 0.0. Nota si la forma no esta agrupada agruparla (ctrl. + G). También puede agruparse presionando (herramienta de óvalo) y después J (dibujo de objeto)
- 3. 3.3 manipular formas de dibujo. 6-. Insertar la capa de guía de movimiento presionando la herramienta indicada con el paso 1. a)-. En esta capa guía dibujar la forma que va a servir como guía, el paso 2 muestra en tamaño reducido la imagen de la guía. b)-. En el paso 3 seleccionar el centro del óvalo y colocarlo en la parte inicial de la guía. Nota si al centro del óvalo no se le forma un círculo de color negro el invento no funcionara. Este círculo muestra que es el centro del óvalo.
- 4. 7-. Insertar un fotograma (F5) en la capa guía en el fríame # 65. a)-. Insertar un fotograma clave (F6) en la capa óvalo en el fríame # 65. b)-. Seleccionar el óvalo que se encuentra en el fríame # 65 y colocarlo al final de la guía. Nota también hay que tomar por el centro al óvalo tal y como se muestra en la imagen. 8-. Crear la animación del óvalo. a)-. Seleccionar un fotograma entre el 1 y el 64 de la capa óvalo. b)-. En la barra de Propiedades seleccionar Movimiento en la opción Animar. 9-. Regresar a la Escena y cambiar el nombre de la capa por guía de movimiento.
- 5. a)-. Arrastrar desde la biblioteca el símbolo guía de movimiento. b)-. Colocarlo en coordenadas X = -145.0 y Y = 0.0. 10-. Insertar una segunda capa por debajo de la primera. a)-. Cambiar el nombre a la capa por el de imagen. b)-. Arrastrar desde la biblioteca el símbolo imagen. c)-. Colocar el símbolo en coordenadas X = 0.0 y Y = 0.0.
- 6. 11-. Seleccionar la capa guía de movimiento. a)-. Dar clic con el botón derecho del ratón, y en el menú desplegado seleccionar la opción Máscara. 12-. Insertar una tercera capa, por debajo de la segunda, nombrarla imagen filtro. a)-. Arrastrar nuevamente desde la biblioteca el símbolo imagen. b)-. Colocar el símbolo en coordenadas X = 0.0 y Y = 0.0. 13-. Llego la hora de aplicar los filtros. a)-. Seleccionar la imagen de la capa imagen filtro. b)-. Después seleccionar en la barra de Propiedades la opción Filtros. c)-. Hacer clic en el símbolo (+) “Añadir filtro” y en el menú desplegado seleccionar Desenfocar. d)-. Escribir el número 10 tanto en Desenfocar X como en Desenfocar Y
- 7. 14-. Ahora aplicar el segundo filtro de Ajustar color. a)-. Hacer clic en el símbolo (+) “Añadir filtro” y en el menú desplegado seleccionar Ajustar color. b)-. En los parámetros establecidos escribir las siguientes cantidades: Brillo -50, Contraste -50 y en Saturación -100. CETIS 109 Carolina m. Peña Hdez. Karla Aidé Lugo Galván 3º”C” Prof. Margarita Romero.
