
Duplicar capas y cambiar color a las instancias
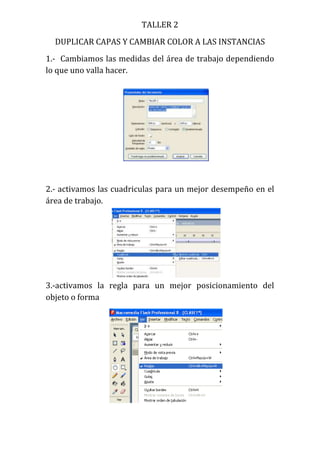
- 1. TALLER 2 DUPLICAR CAPAS Y CAMBIAR COLOR A LAS INSTANCIAS 1.- Cambiamos las medidas del área de trabajo dependiendo lo que uno valla hacer. 2.- activamos las cuadriculas para un mejor desempeño en el área de trabajo. 3.-activamos la regla para un mejor posicionamiento del objeto o forma
- 2. 4.- Dibujamos la forma a la que le vamos a dar movimiento. 5.- Luego dibujado el objeto lo convertimos a símbolo dando clic derecho y señalando la opción convertir a símbolo. 6.- Luego de haber seleccionado convertir a símbolo le aparecerá una ventana donde seleccionara un nombre y en tipo escogerá la opción grafico.
- 3. 7.-Luego para darle interpolación de movimiento escogemos el lapso de tiempo que queremos k recorra y de damos f6 donde se creara un fotograma. 8.-Depues de haber creado este fotograma debemos cambiar la posición de la forma que abramos creado para así nos funcione la interpolación de movimiento.
- 4. 9.- luego procedemos a crear otro fotograma y lo colocamos en la otra punta y le comenzamos a dar otro tono para asi cuando haiga la interpolación de movimiento no solo se mueva sino se cambie de color. 10.- Luego procedemos a crear más fotograma en cada una de las esquinas del área de trabajo y le seguimos cambiando de color. 11.-luego terminado todo se les da clic derecho y elegimos crear interpolación de movimiento
- 5. 12.-Despues de haber dado interpolación de movimiento a cada uno de los fotogramas procedemos a copiarlos los fotogramas. 13.- Pegamos los fotogramas en una nueva capa 12.- Después de estar pegados señalamos todos los fotogramas y le damos clic derecho y elegimos invertir fotogramas.
- 6. 13.- Luego se va a controles y escoge la opción probar películas. 14.- Después quedara así.
