
Introducción a HTML: Lenguaje de Marcado de Hipertexto
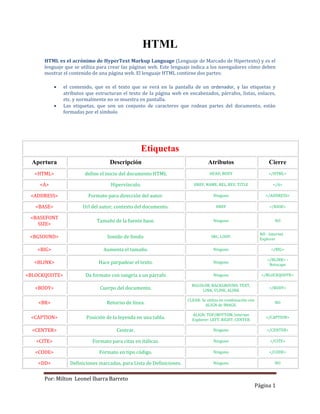
- 1. HTML HTML es el acrónimo de HyperText Markup Language (Lenguaje de Marcado de Hipertexto) y es el lenguaje que se utiliza para crear las páginas web. Este lenguaje indica a los navegadores cómo deben mostrar el contenido de una página web. El lenguaje HTML contiene dos partes: el contenido, que es el texto que se verá en la pantalla de un ordenador, y las etiquetas y atributos que estructuran el texto de la página web en encabezados, párrafos, listas, enlaces, etc. y normalmente no se muestra en pantalla. Las etiquetas, que son un conjunto de caracteres que rodean partes del documento, están formadas por el símbolo Etiquetas Apertura Descripción Atributos Cierre <HTML> define el inicio del documento HTML HEAD, BODY </HTML> <A> Hipervínculo. HREF, NAME, REL, REV, TITLE </A> <ADDRESS> Formato para dirección del autor. Ninguno </ADDRESS> <BASE> Url del autor; contexto del documento. HREF </BASE> <BASEFONT Tamaño de la fuente base. Ninguno NO SIZE> NO - Internet <BGSOUND> Sonido de fondo. SRC, LOOP. Explorer <BIG> Aumenta el tamaño. Ninguno </BIG> </BLINK> - <BLINK> Hace parpadear el texto. Ninguno Netscape <BLOCKQUOTE> Da formato con sangría a un párrafo Ninguno </BLOCKQUOTE> BGCOLOR, BACKGROUND, TEXT, <BODY> Cuerpo del documento. LINK, VLINK, ALINK </BODY> CLEAR: Se utiliza en combinación con <BR> Retorno de línea. ALIGN de IMAGE. NO ALIGN: TOP/BOTTOM. Internet <CAPTION> Posición de la leyenda en una tabla. Explorer: LEFT, RIGHT, CENTER </CAPTION> <CENTER> Centrar. Ninguno </CENTER> <CITE> Formato para citas en itálicas. Ninguno </CITE> <CODE> Formato en tipo código. Ninguno </CODE> <DD> Definiciones marcadas, para Lista de Definiciones. Ninguno NO Por: Milton Leonel Ibarra Barreto Página 1
- 2. <DFN> Formato en itálica. Internet Explorer </DFN> <DIR> Lista de directorio Ninguno </DIR> Lista de Definiciones, con términos marcados con <DL> Ninguno </DL> <DT> y definiciones marcadas con <DD>. Términos marcados, para Lista de Definiciones <DT> Ninguno NO <DL>. <EM> Formato enfatizado en itálica. Ninguno </EM> SIZE, COLOR. Internet Explorer: <FONT> Definición de la fuente. FACE. </FONT> Para ingreso de datos del usuario en un <FORM> ACTION, METHOD </FORM> formulario. <H1 ...H6> Tamaño de letras del 1 al 6. HTML 3.0: LEFT, CENTER, RIGHT </H1 .../H6> BASE, TITLE, ISINDEX, NEXTID, <HEAD> Encabezamiento del documento. META </HEAD> NOSHADE, SIZE, WIDTH, ALIGN. <HR> Línea horizontal. Internet Explorer: COLOR NO <I> Itálica (Cursiva). Ninguno </I> ALIGN, SRC, ALT, ISMAP, WIDTH, <IMG> Cargar imágenes. HEIGHT, VSPACE, HSPACE NO TYPE, NAME, VALUE, SIZE, <INPUT> Define un objeto de ingreso en un formulario. MAXLENGHT, ALIGN, SRC, CHECKED </INPUT> Indica que existe un index en el server para el <ISINDEX> Netscape: PROMPT NO documento. <ISMAP> Activa la selección de imágenes para el usuario. Ninguno NO <KBD> Formato monoespaciado. Ninguno </KBD> <LI> Ítem de lista. Netscape: VALUE, TYPE NO <LISTING> Listados Ninguno. Obsoleto. </LISTING> <LIT> Literal. Como PRE, pero usa letra proporcional. Ninguno </LIT> <MENU> Lista menú. Ninguno </MENU> <META> Meta información ubicada en HEAD. EQUIV, CONTENT, NAME NO <NEXTID> Es un parámetro que identifica al documento. NO NO <NOBR> Elimina los saltos de líneas. Ninguno NO <P> Retorno de línea, con un espacio. Ninguno NO Por: Milton Leonel Ibarra Barreto Página 2