
DISEÑO.pptx
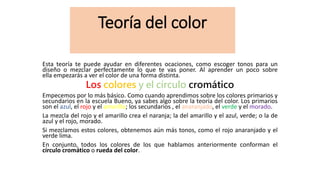
- 1. Teoría del color Esta teoría te puede ayudar en diferentes ocaciones, como escoger tonos para un diseño o mezclar perfectamente lo que te vas poner. Al aprender un poco sobre ella empezarás a ver el color de una forma distinta. Los colores y el círculo cromático Empecemos por lo más básico. Como cuando aprendimos sobre los colores primarios y secundarios en la escuela Bueno, ya sabes algo sobre la teoría del color. Los primarios son el azul, el rojo y el amarillo; los secundarios , el anaranjado, el verde y el morado. La mezcla del rojo y el amarillo crea el naranja; la del amarillo y el azul, verde; o la de azul y el rojo, morado. Si mezclamos estos colores, obtenemos aún más tonos, como el rojo anaranjado y el verde lima. En conjunto, todos los colores de los que hablamos anteriormente conforman el círculo cromático o rueda del color.
- 3. • Tal vez estas palabras no te sean familiares, pero son la clave para entender cómo funcionan los matices del color. • Tonalidad: es la más fácil entre todas. Básicamente, es sinónimo de color. • Saturación: se refiere a la intensidad, es decir, si el color es más sutil o más fuerte. • Brillo: te indica si el color es oscuro o claro, en un rango de negro a blanco. Esto te da muchas opciones, por ejemplo, puedes pasar de un rojizo opaco profundo a un rosado pastel.
- 4. • Ahora la pregunta es cómo mezclar todo esto para crear paletas de colores que se vean profesionales. • Hay fórmulas que pueden ayudarnos, basadas en algo llamado armonía del color, y todo lo que necesitamos es usar el círculo cromático. • Solo hay que practicar y jugar con la paleta y crear tu propia interpretación. Ese es el propósito de estas fórmulas: darte un punto de partida con el cual te puedas guiar e inspirar.
- 5. La fórmula más sencilla es la monocromática porque se utiliza un solo color. Elige un punto del círculo y usa tus conocimientos sobre saturación y brillo para crear variaciones en el tono. Lo mejor sobre este tipo de paletas es que tienes la garantía que combinarán.
- 6. Con la fórmula análoga se eligen los colores que se siguen uno al otro en la rueda, como rojos y anaranjados, o azules y verdes.
- 7. Los colores complementarios son opuestos uno al otro en la rueda. Por ejemplo: azul y naranja, o el clásico rojo y verde. Para evitar que la paleta te quede muy simple, puedes agregar tonos más claros, oscuros o con poca saturación.
- 8. Con los colores complementarios divididos utilizas los colores que están junto al color complementario. Esto te da el mismo nivel de contraste, pero más opciones de tonos y, posiblemente, resultados más interesantes.
- 9. Por otra parte, con la tríada se forma un triángulo en el círculo cromático y se usan los colores que están en cada esquina. Estas combinaciones tienden a ser bastante impactantes, particularmente con colores primarios y secundarios, así que piénsalo bien antes de elegirlas.
- 10. Una paleta tetraédrica forma un rectángulo en el círculo, por lo cual no usa uno, sino dos pares de colores complementarios. Esta fórmula funciona mejor si dejas un color como dominante y los otros tres como auxiliares.
- 11. ¿Cómo combinar colores? Al trabajar con color, hay ciertas cosas que debes tener en cuenta para obtener un buen resultado, como el contraste, la legibilidad de los tonos, el mensaje que estos transmiten y de dónde te inspiras al combinarlos. Veamos en qué consisten cada uno de estos temas. Cuida del contraste Por ejemplo, ¿alguna vez has visto colores que parecen vibrar cuando están uno junto al otro? La solución es bajarles el tono. Inicia ajustando la claridad, oscuridad o saturación de uno de los colores de tu diseño. En ocasiones, un ligero contraste es todo lo que tu paleta necesita.
- 12. Legibilidad Tus colores deben ser fáciles de leer y agradables a la vista. A veces, eso significa no agregar color a cada detalle. Tonos neutros como negro, blanco y gris pueden ayudarte a balancear un diseño, así cuando uses otro color, este realmente sobresaldrá.
- 13. El mensaje que transmiten los colores Cada color envía un mensaje, así que es importante considerar lo que quieres comunicar y escoger una paleta que encaje. Por ejemplo, los colores vivos tienden a dar un toque divertido o moderno. Los colores desaturados, a menudo, parecen más orientados a los negocios. A veces depende solamente del contexto. Te sorprendería cuán flexibles pueden ser.
- 14. • Inspiración al combinar colores Podrás encontrar ideas de cómo hacerlo en carteles publicitarios o famosas obras de arte, entre muchos otras cosas y espacios. También puedes usar algún recurso web para buscar paletas de colores o crear las tuyas. Incluso diseñadores experimentados buscan inspiración en su entorno. No hay nada malo con encontrar algo que te atraiga y adaptarlo a tu gusto.
- 15. La imagen en diseño Naturalmente estamos atraídos hacia las fotos hermosas, ilustraciones cuidadosamente elaboradas e imágenes como íconos y logos. Las imágenes son más que solo decoración. En diseño, son el gancho que atrae al espectador. Te pueden ayudar a conectar con la audiencia y dar una buena impresión, antes de que lean una sola palabra. No tienes que ser un artista para usar imágenes en tu trabajo. Todo lo que se necesita es un poco de creatividad y motivación para pensar fuera de lo común. Con los recursos correctos, puedes aprender a destacar tus diseños. Para iniciar, debes encontrar imágenes de alta calidad para cualquier tipo de proyecto. Hay innumerables fuentes en internet que ofrecen imágenes exactamente para este propósito.
- 17. • La mayoría de personas, incluyendo profesionales, usan imágenes gratis o de bajo costo que se llaman “stock” o archivo. Estas son perfectas cuando necesitas algo específico, pero no tienes el tiempo o los recursos para hacerlo por tu cuenta. • Muchos de los sitios de imágenes de archivo te permiten navegar en sus galerías. Busca resultados que sean relevantes para tu proyecto, pero que también sean únicos de alguna manera. • Tus espectadores están naturalmente atraídos a imágenes que se sientan auténticas; fotos distintivas, pero creíbles, e ilustraciones que cuenten una historia. • Para un diseño más moderno y profesional, evita usar imágenes que no tienen contexto o son muy literales en su significado.
- 18. Tecnicidad de las imágenes • No importa si la foto que escogiste es casi perfecta en todos los aspectos. Si está borrosa o pixelada, podría dar una mala impresión de tu trabajo. • Busca imágenes de alta calidad que sean nítidas, claras y libres de distorsión. En general, entre más grandes sean, tendrás más opciones para trabajar. Una imagen grande y en alta resolución siempre puede ser recortada o reducida, dependiendo de las necesidades del proyecto. • Desafortunadamente, no funciona al revés. Si agrandas una imagen pequeña, esta inmediatamente pierde calidad, ya que la mayoría están en un formato rasterizado. Es decir, están hechas de miles de pequeñísimos pixeles, que son invisibles en el tamaño original de la imagen. • Por otro lado, están las imágenes vectorizadas, a las cuales puedes agrandar o reducir su tamaño, sin perder calidad. Esto es porque están hechas de algo más complejo que los pixeles. Son procesadas usando una forma especial de geometría.
- 19. Ajustes de imágenes • Hoy en día, programas básicos permiten hacer ajustes simples, como los siguientes: • Recortar: se puede usar para cambiar la medida, forma o enfoque de una imagen y volverla útil en diferentes situaciones. Esta opción es la adecuada si tu gráfico no tiene las dimensiones correctas o incluye algo que preferirías dejar de lado.
- 20. • Ajustes cosméticos: te permiten resaltar ciertas características de las imágenes, como la luminosidad, el contraste, la saturación y el color. Si tu programa favorito ofrece filtros o ajustes preestablecidos, puedes cambiar tu imagen drásticamente con poco esfuerzo y tiempo. • Cambiar tamaño: esta herramienta asegurará que la imagen encaje perfectamente en tu proyecto. Solo recuerda: no puedes agrandarlas más allá de su tamaño original sin afectar su calidad. Si la imagen con la que estás trabajando no es suficientemente grande, es mejor escoger algo diferente o buscar la forma de trabajar con el tamaño que tienes. • Añadir fotos, gráficos y otro contenido visual a tu trabajo es una buena forma de hacerlo entretenido. Incluso una imagen de fondo simple puede transformar tu diseño en algo especial.
- 21. ¿Qué es tipografía y cómo elegir un tipo de letra? La tipografía está en donde quiera que mires: en los libros que lees, en los sitios web que visitas, en letreros, en señales de tránsito y empaques de productos. Sencillamente, es el estilo o la apariencia del texto. También puede referirse al arte de trabajar con él, algo que probablemente haces todo el tiempo si creas documentos u otros proyectos para ti, tu trabajo o tu escuela. Puede ser intimidante al comienzo, pero es más fácil de lo que parece. Solo necesitas saber un poco sobre el tema para marcar una diferencia en las cosas que haces diariamente.
- 22. Veamos primero algunos tipos comunes de fuentes y lo que necesitas saber sobre ellas: • Las fuentes de Serif tienen pequeños trazos, llamados serifas, pegados en la parte principal de la letra. Por su aspecto clásico, son una buena opción para proyectos más tradicionales. También son comunes en publicaciones impresas, como revistas y periódicos.
- 23. • Las fuentes Sans serif no tienen ese trazo extra, de ahí el nombre, que en francés significa "sin serifas". Este estilo es considerado más limpio y moderno. Además, es más fácil de leer en las pantallas de los computadores, los teléfonos inteligentes y las tabletas. • Las tipografías de visualización tienen muchos estilos, como cursiva, negrita, mayúscula y fuente de lujo. Este tipo de letras suelen utilizarse para textos pequeños debido a su naturaleza decorativa. Por ejemplo, títulos, encabezados y diseños gráficos complejos.
- 24. • ¿Qué tener en cuenta al elegir un tipo de letra? En cierto modo, las fuentes tienen su propio idioma, ya que pueden ser casuales, neutrales, exóticas o gráficas. Es importante que pienses en tu mensaje y elijas una fuente que se ajuste a él. Algunas tipografías vienen con otras características, como las fuentes Comic Sans, Curlz, Papyrus, etcétera. Lo malo con estas es que tienen la reputación de estar pasadas de moda y sobreutilizadas. Si las quieres usar, piénsalo dos veces y considera buscar otra opción. Hay muchas fuentes con apariencias similares y con menos probabilidades de desviar tu mensaje. Al decidir qué fuentes usar, menos es más. Es decir, es mejor limitarte a una o dos fuentes por proyecto. Por ejemplo, si necesitas más contraste, intenta repetir tus fuentes en un tamaño, peso o estilo diferente. Este truco es bueno para crear combinaciones interesantes y funcionales.
- 26. Jerarquía, Interlineado, Espaciado e Interletraje. Para algunos con más experiencia, estos conceptos son esenciales al diseñar algo. Pero como principiante, no es necesario que sepas todo sobre estos, aunque no está de más que los tengas presentes en tu trabajo y cuando hables de diseño. La jerarquía es utilizada para guiar el ojo del lector a lo más importante. En otras palabras, le muestra dónde comenzar y a dónde ir, usando diferentes niveles de énfasis.
- 27. • Establecer una jerarquía es simple: decide qué recursos quieres que el lector note primero y luego haz que se destaquen. Los elementos más importantes suelen ser más grandes, más gruesos o diferentes de alguna manera. Recuerda que es mejor mantener una forma sencilla y usar solo algunos estilos complementarios. • El interlineado es el área entre las líneas del texto, también conocido como espacio vertical. Si no estás seguro de cuánta distancia debes dejar, no te preocupes, el valor predeterminado usualmente es el correcto. El objetivo es hacer tu texto cómodo de leer. Mucho o muy poco espacio puede ser molesto para el lector.
- 28. El espaciado es la distancia general entre los caracteres o letras. La mayoría de los programas permiten reducir o aumentar esto según tus necesidades. En algunos diseños, puedes ajustar el espacio para crear cierto efecto. También puede ayudarte a entender y arreglar las fuentes que están mal espaciadas.
- 29. El interletraje es el espacio entre letras específicas. A diferencia del espaciado, cambia en el transcurso de la palabra porque cada letra encaja diferente. Algunas fuentes tienen mal interletraje, lo que hace que las letras se vean mal espaciadas. Si utilizas una fuente que tenga esto, es mejor elegir otra. Un texto bien diseñado puede significar la diferencia entre un proyecto ordinario y un proyecto extraordinario