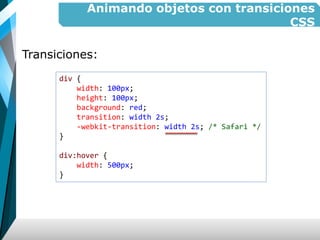
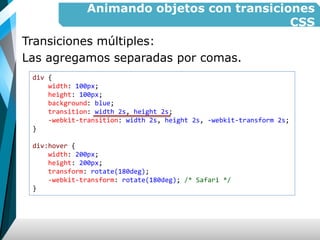
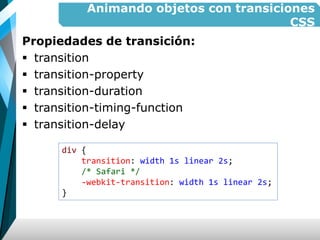
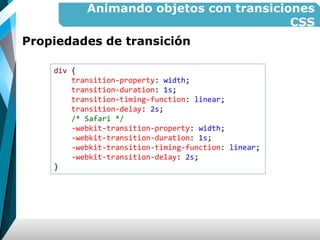
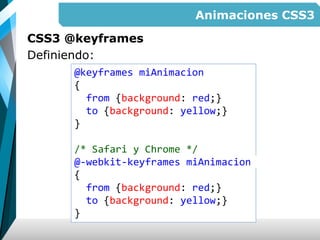
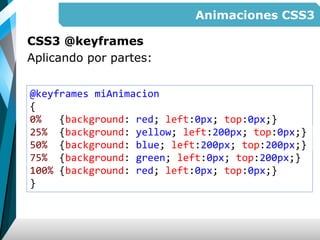
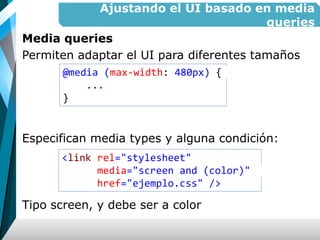
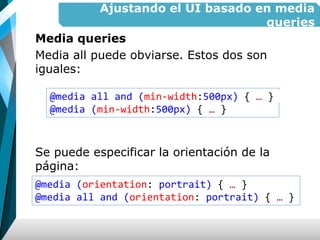
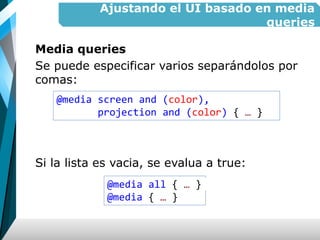
El documento ofrece una guía sobre la creación de interfaces de usuario animadas y adaptables utilizando CSS3, incluyendo transiciones, transformaciones en 2D y 3D, y animaciones con keyframes. También aborda el uso de media queries para ajustar el diseño en diferentes dispositivos y proporciona información sobre el manejo de formularios en HTML, incluyendo atributos como autocomplete, novalidate y validaciones personalizadas. Además, se mencionan ejemplos prácticos y propiedades específicas para implementar estas características.
























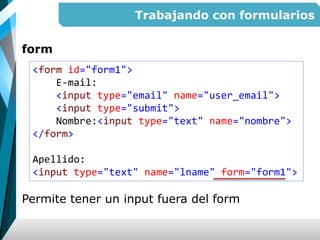
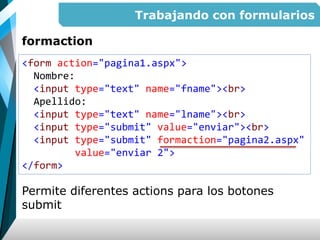
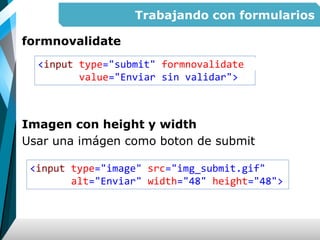
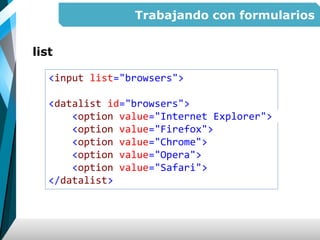
![Trabajando con formularios
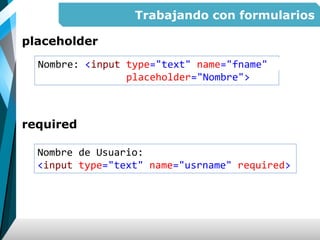
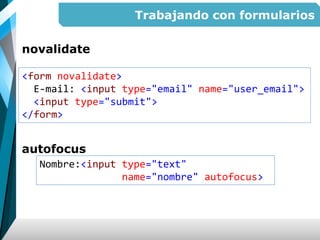
multiple
pattern
<form >
Seleccione varias imágenes:
<input type="file" name="img" multiple>
<input type="submit">
</form>
Código: <input type="text"
name="codido" pattern="[A-Za-z]{3}"
title="Codigo de tres letras">](https://image.slidesharecdn.com/09-161012030809/85/09-Creando-interfaces-de-usuario-animadas-y-adaptables-25-320.jpg)