10 animacion de dibujo practica 10
•Descargar como DOCX, PDF•
0 recomendaciones•140 vistas
El documento describe cómo crear una animación básica importando y modificando el tamaño de una imagen en fotogramas clave en Adobe Flash. Primero, se importa una imagen a la biblioteca y se arrastra al área de trabajo. Luego, se insertan fotogramas clave cada 5 fotogramas y se crea una transición de movimiento entre ellos. Finalmente, se modifica el tamaño de la imagen en cada fotograma y se reproduce la animación.
Denunciar
Compartir
Denunciar
Compartir

Más contenido relacionado
La actualidad más candente
La actualidad más candente (16)
Destacado
Destacado (20)
Hipertexto e generos digitais[1]. novas formas de construção de sentido![Hipertexto e generos digitais[1]. novas formas de construção de sentido](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
![Hipertexto e generos digitais[1]. novas formas de construção de sentido](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
Hipertexto e generos digitais[1]. novas formas de construção de sentido
Similar a 10 animacion de dibujo practica 10
Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...

Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...Funcionarios Eficientes
Similar a 10 animacion de dibujo practica 10 (20)
Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...

Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...
Más de Rafael Rios R
Más de Rafael Rios R (20)
10 animacion de dibujo practica 10
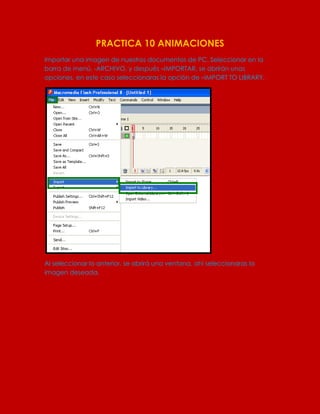
- 1. PRACTICA 10 ANIMACIONES Importar una imagen de nuestros documentos de PC. Seleccionar en la barra de menú, -ARCHIVO, y después –IMPORTAR, se abrirán unas opciones, en este caso seleccionaras la opción de –IMPORT TO LIBRARY. Al seleccionar lo anterior, se abrirá una ventana, ahí seleccionaras la imagen deseada.
- 2. La imagen aparecerá en la biblioteca de flash, la seleccionamos y la arrastramos hacia el area de trabajo.
- 3. Despues damos clic derecho sobre el único fotograma existente y seleccionamos la opcion –INSET KEYFRAME.
- 4. Y lo recorreremos hacia el num. 5. Y el fotograma que quede en el num. 5 daremos clic derecho y escogeremos nuevamente la opcion, -INSERT KEYFRAME,lo arrastramos hacia el num. 10; y asi sucesivamente haremos eso de 5 en 5 hasta llegar al 20.
- 5. Enseguida seleccionamos todos los fotogramas y damos clic derecho, seleccionaremos la opcion –CREATE MOTION TWEEN.
- 6. Quedara de la sig. Forma: Seleccionar la herramienta –FREE TRANSFORM TOOL. Seleccionar cada fotograma, y al momento de seleccionar uno, cambiaremos de tamaño el dibujo.
- 9. Al terminar de modificar el tamaño de la imagen de cada uno de los fotogramas, nos dirigimos a la barra de menú, seleccionamos –CONTROL y se abrirán unas opciones, damos clic en –PLAY. Al hacer esto la animación empezara a reproducirse. Rafael Rios Rosas; Luis Alvarez Moreno 3°C INFORMATICA CETis 109 MAESTRA: MARGARITA ROMERO
