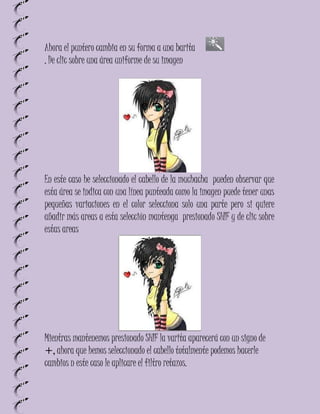
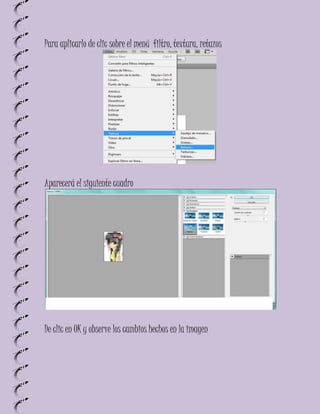
Este documento presenta tres formas de modificar imágenes en Photoshop: 1) Redimensionar y recortar imágenes, 2) Usar las herramientas de selección como la varita mágica y las herramientas de marco, y 3) Usar la herramienta de lazo para seleccionar objetos y cambiar su fondo. Explica cómo cambiar el tamaño de una imagen, recortar una selección, seleccionar áreas de color uniforme con la varita mágica, y usar la herramienta de lazo polig