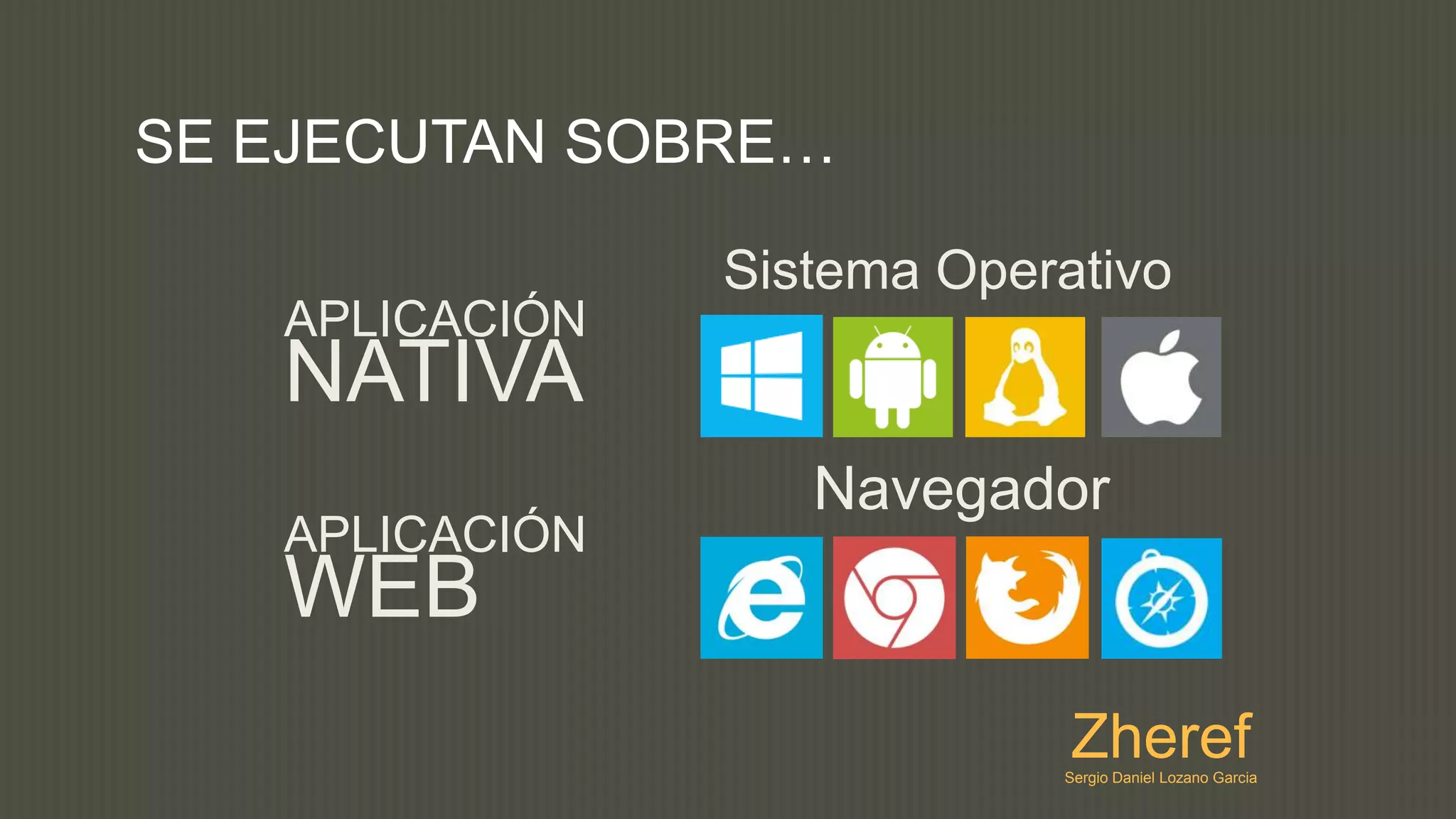
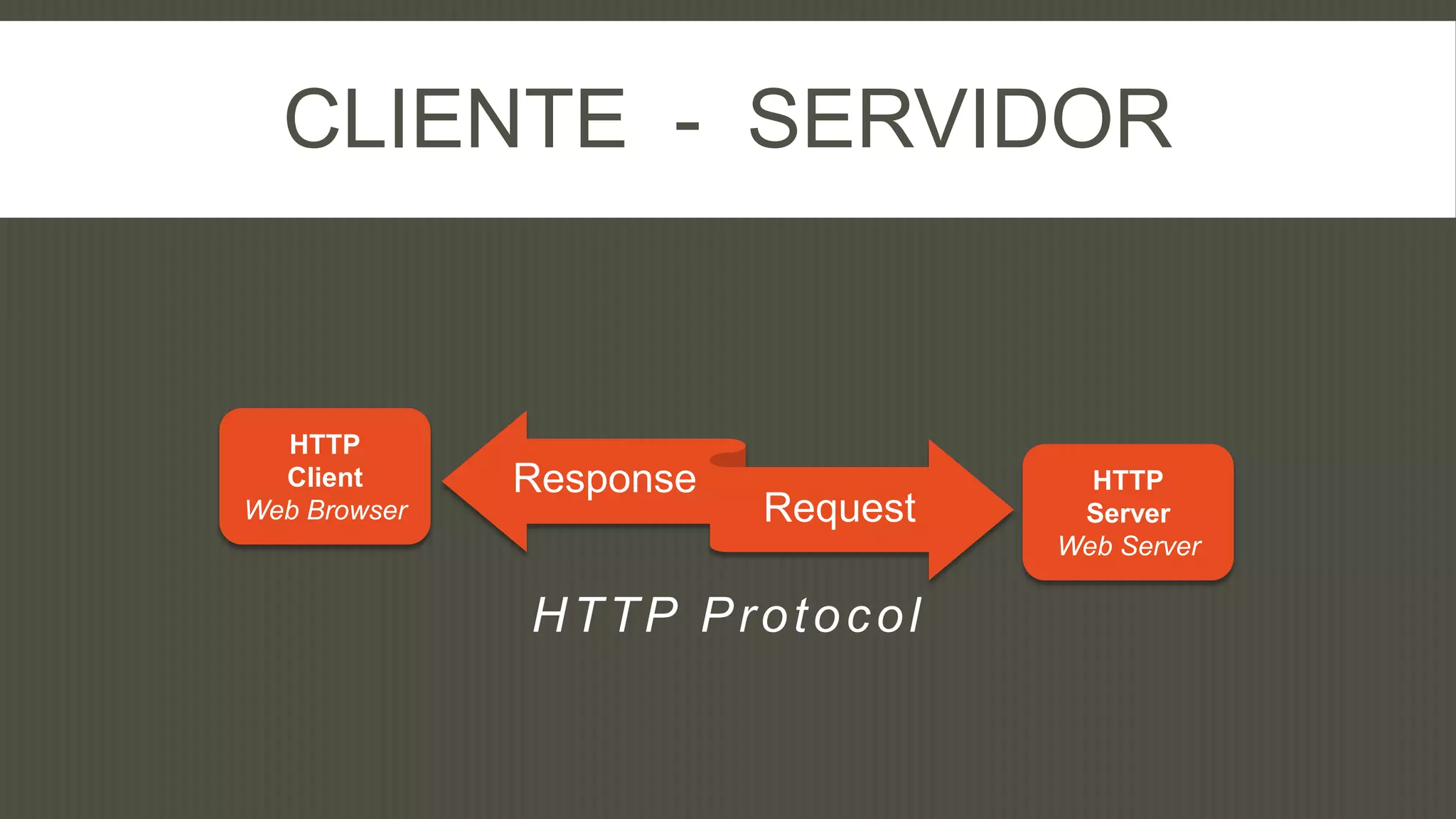
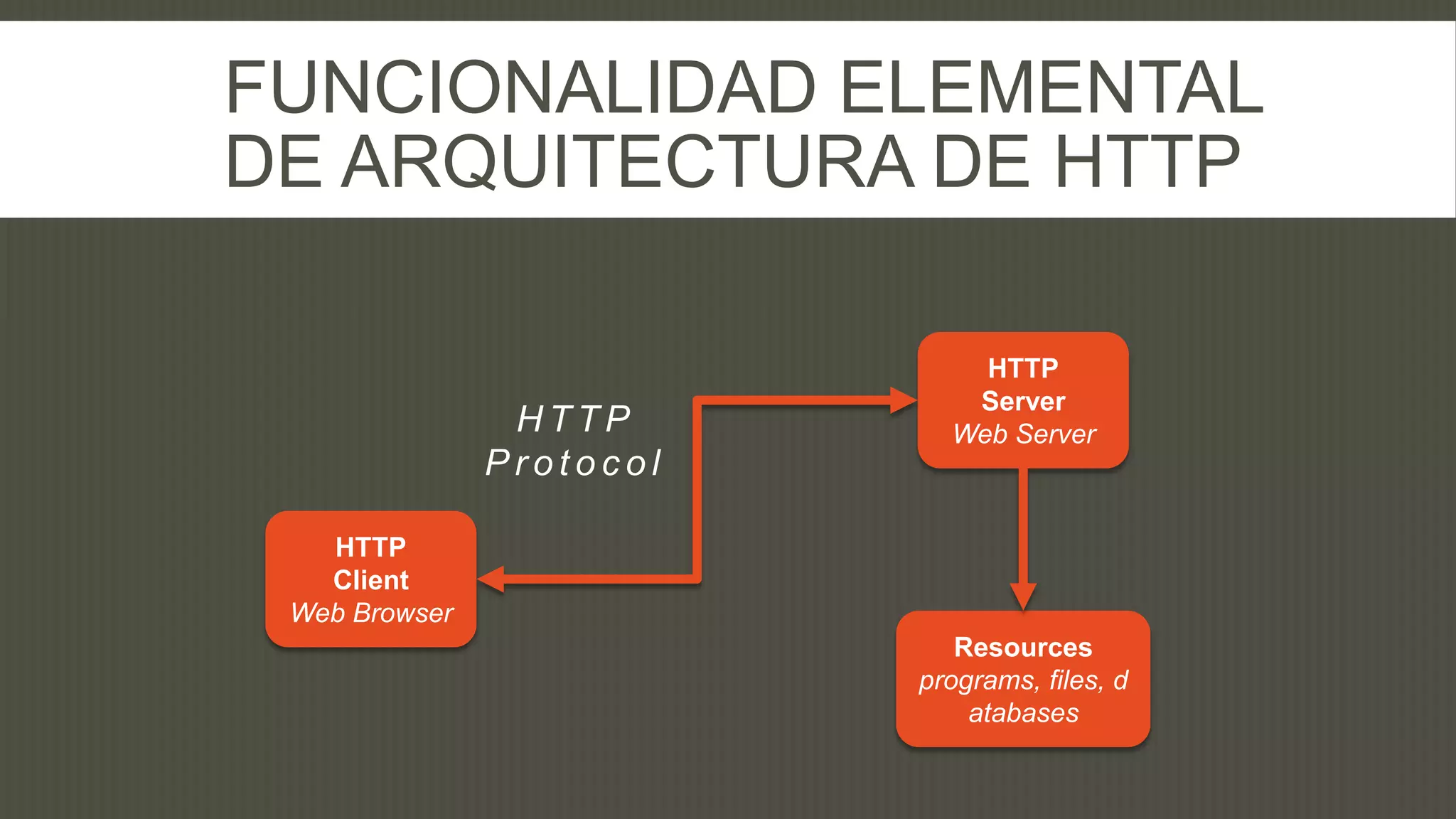
Este documento presenta una introducción al desarrollo de aplicaciones web. Explica las diferencias entre sitios web, páginas web y aplicaciones web, y entre aplicaciones web y nativas. También describe las ventajas de ser desarrollador web y los lenguajes clave para el desarrollo web front-end como HTML, CSS y JavaScript. Finalmente, presenta una arquitectura básica recomendada para aplicaciones web.