
Ejercicios Basicos HTML
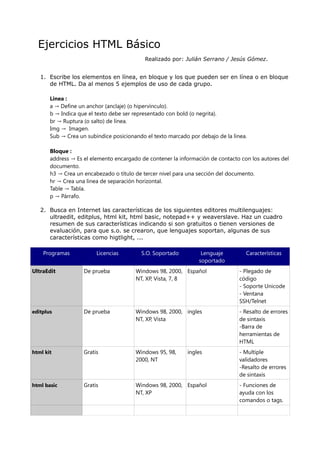
- 1. Ejercicios HTML Básico Realizado por: Julián Serrano / Jesús Gómez. 1. Escribe los elementos en línea, en bloque y los que pueden ser en línea o en bloque de HTML. Da al menos 5 ejemplos de uso de cada grupo. Linea : a → Define un anchor (anclaje) (o hipervínculo). b → Indica que el texto debe ser representado con bold (o negrita). br → Ruptura (o salto) de línea. Img → Imagen. Sub → Crea un subíndice posicionando el texto marcado por debajo de la linea. Bloque : address → Es el elemento encargado de contener la información de contacto con los autores del documento. h3 → Crea un encabezado o título de tercer nivel para una sección del documento. hr → Crea una linea de separación horizontal. Table → Tabla. p → Párrafo. 2. Busca en Internet las características de los siguientes editores multilenguajes: ultraedit, editplus, html kit, html basic, notepad++ y weaverslave. Haz un cuadro resumen de sus características indicando si son gratuitos o tienen versiones de evaluación, para que s.o. se crearon, que lenguajes soportan, algunas de sus características como higtlight, ... Programas Licencias S.O. Soportado Lenguaje Características soportado UltraEdit De prueba Windows 98, 2000, Español - Plegado de NT, XP, Vista, 7, 8 código - Soporte Unicode - Ventana SSH/Telnet editplus De prueba Windows 98, 2000, ingles - Resalto de errores NT, XP, Vista de sintaxis -Barra de herramientas de HTML html kit Gratis Windows 95, 98, ingles - Multiple 2000, NT validadores -Resalto de errores de sintaxis html basic Gratis Windows 98, 2000, Español - Funciones de NT, XP ayuda con los comandos o tags.
- 2. notepad++ Gratis (GPL) Windows 98, 2000, Español - Grabación y NT, XP, Vista, 7, 8 reproducción de macros - Coloreado para más de 40 lenguajes weaverslave Gratis Windows 98, 2000, Español - Interfaz dividida NT, XP en varias secciones. - Código de colores para sintaxis 3. Instala el complemento de firefox HTML Validator. Configura el tipo de validación (Serial es la más completa). Abre cualquier página web y verás como en la esquina inferior derecha se muestra un icono que indica si la web es válida o no. Con doble clic en el icono se muestra información detallada sobre los errores. (captura la pantalla con un ejemplo de validación) . Instalando HTML 5 Validator 0.1.1 en nuestro firefox.
- 3. 4. Busca información sobre otros complemento de firefox que te parezcan interesantes para la realización de un sitio web. Indica su nombre y para qué es útil. Por ejemplo: ColorZilla o MeasureIt (explica estos y al menos 3 más). ColorZilla → Ayuda a los diseñadores y desarrolladores de páginas web, ofreciéndoles una serie de herramientas relacionadas con la gestión del color. MeasureIt → Es una herramienta que nos permite dibujar un rectangulo en una página web y nos muestra el alto y el ancho. FireBug → Abre una ventana a modo de consola en el navegador, donde muestra los posibles errores en el código JavaScript o CSS. UnicodetoHTML → Convierte el código seleccionado a HTML. Remote XUL Manager → Administra la lista de permisos de XUL Remoto, que le permite a sitios y archivos locales acceder a contenido XUL. 5. Usando Notepad++ crea un documento con una tabla de 2 filas y 2 columnas, pero las celdas 1.1 y 2.1 unidas. - La tabla tendrá un borde de 3 pixeles, un ancho del 50% y un alto de 300 pixeles ( u otra cantidad, según la imagen) - La primera columna (celdas 1.1 y 2.1) tendrá una única celda con una lista de enlaces a algunos de tus ejercicios. 1.1 1.2 2.1 2.2 - La celda 1.2 de la segunda columna contendrá una imagen. - La celda 2.2 de la segunda columna contendrá tu nombre centrado.
- 4. 6. Determina el código necesario para crear la tabla de la siguiente imagen (fusión de tablas). Debes comentar el código de la página Web creada.
- 5. 7. Usando Editplus crea un formulario como el de la figura. Puedes usar la etiqueta <hr> para poner la línea horizontal. Debes comentar el código de la página Web creada. <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <h1>Haga su pedido aquí</h1> <br> El producto cuesta 600 euros, los gastos de envío: 6 euros. <hr> Deseo efectuar un pedido de <input type="text" name=""> unidades del producto<br> <input type="checkbox" name=""> Envío exprés (12 euros adicionales)<br> El color solicitado es <input type="radio" name="">Negro <input type="radio" name="">plateado <input type="radio" name="">dorado<hr> Tratamiento: <select name="sexo"> <option value="Hola" selected>Hombre</option> <option value="Adios">Mujer</option> </select><br> Apellidos:<input type="text" name=""><br> Nombre:<input type="text" name=""><br> Número de cliente:<input type="text" name=""><br> E-mail:<input type="text" name=""><br> <br> <input type="reset"><input type="submit"> <!-- Cuando el agua fluye es que esta lloviendo, cuando el rio llega a su cauce el agua termina --> </form> </body> </html>
- 6. 8. Usando uno de los editores anteriormente instalados realiza una página web dividida en tres marcos (superior, izquierdo y derecho). El marco superior tendrá una línea de texto del mayor tamaño posible donde dirá "MARCOS". En el marco izquierdo habrá tres enlaces a Google, Yahoo y Altavista, y en el marco de la derecha o principal se irán abriendo los enlaces que se pulsen. Código de la página “frame.html”. <html> <head> <title>Página con marcos</title> </head> <frameset rows="150,*"> <frame src=p1.html> <frameset cols="200,*"> <frame src="p2.html"> <frame src="p3.html" name="principal"> </frameset> </frameset> </html> Código de la página “p1.html”. <html> <head> <title>Página 1</title> </head> <body> Frame, página 1. </body> </html> Código de la página “p2.html”. <html> <head> <title>Página 2</title> </head> <body> Enlaces en la página 2:<br> <a href="http://www.altarista.com" target="principal">Altarista</a><br> <a href="http://www.Yahoo.com" target="principal">Yahoo</a><br> <a href="http://www.bing.com" target="principal">Bing</a><br> <a href="http://www.Marca.com" target="principal">Marca</a><br> <a href="http://www.laopiniondemalaga.com" target="principal">La opinión</a><br>
- 7. <a href="http://www.diariosur.es" target="principal">Sur</a><br> </body> </html> Código de la página “p3.html”. <html> <head> <title>Página 3</title> </head> <body> <iframe src="http://www.bing.com" width=100% height=100%></iframe> </body> </html>