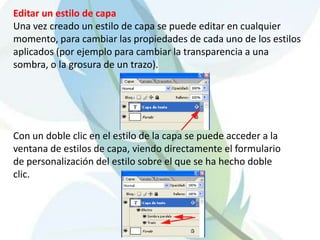
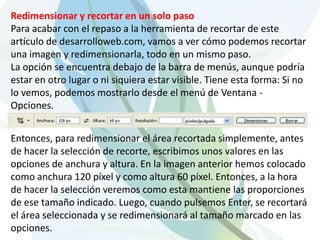
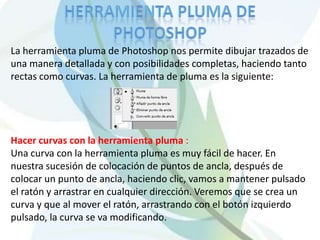
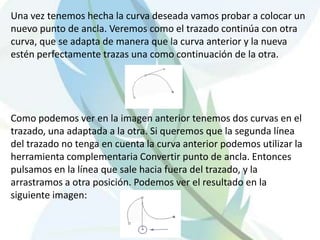
Este documento describe las principales herramientas de Photoshop. Incluye herramientas para selecciones, dibujo, texto, capas y edición de imágenes. Explica cómo usar la herramienta pluma para crear trazados con curvas y rectas, y cómo recortar y redimensionar imágenes.