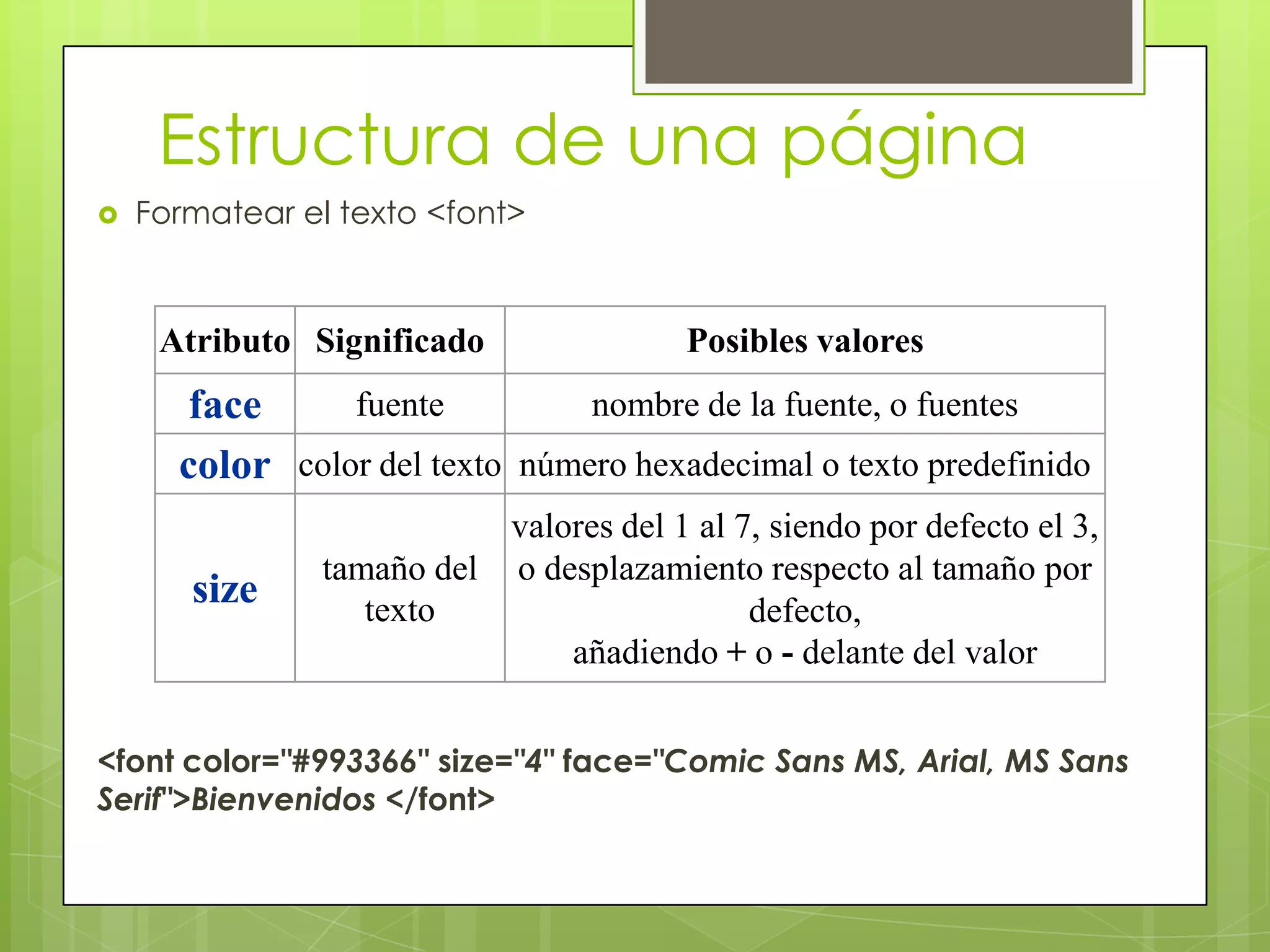
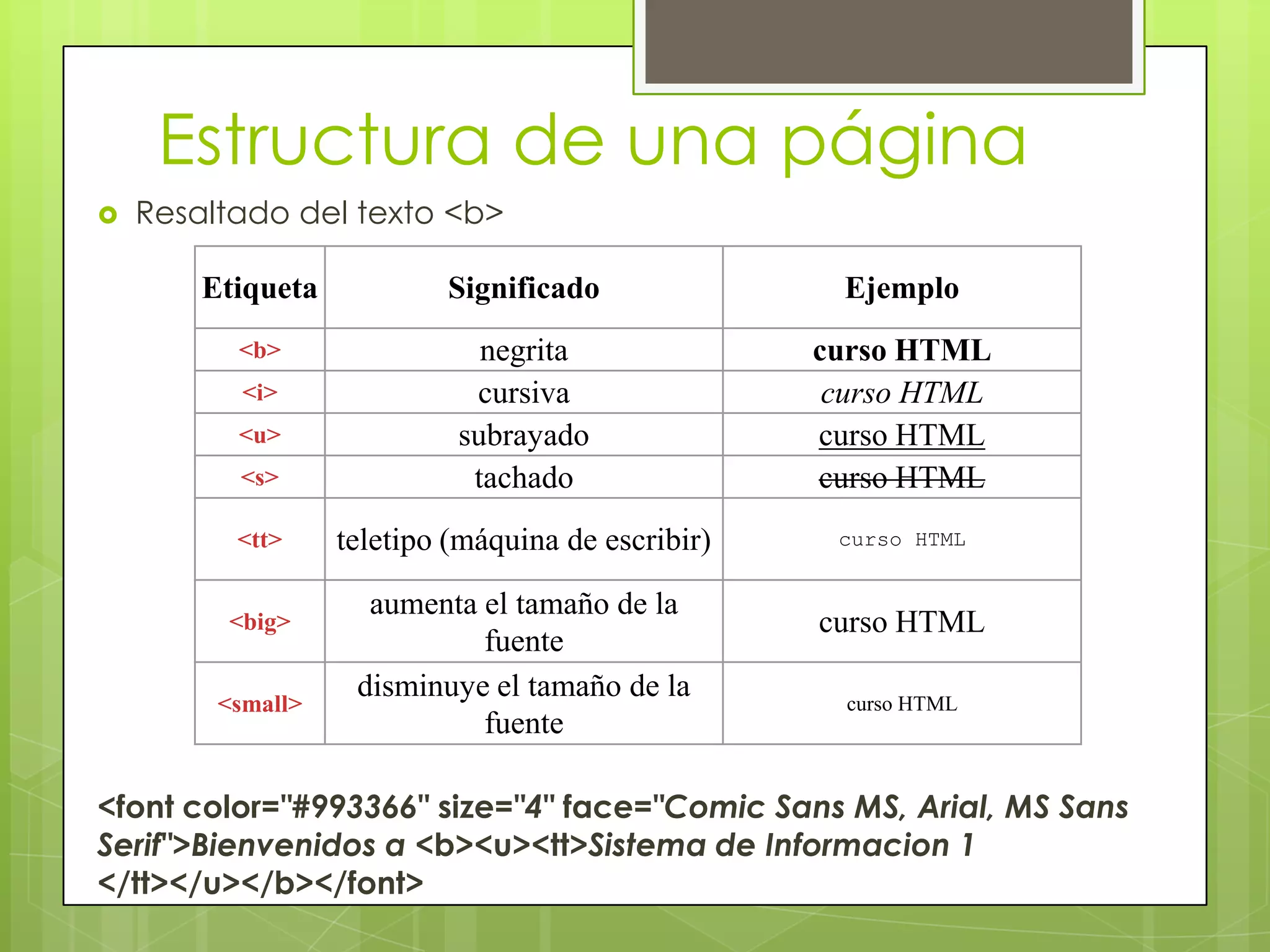
El documento explica los conceptos básicos de HTML, incluyendo que HTML es el lenguaje usado para crear páginas web, que consta de etiquetas que marcan elementos como texto, imágenes y videos. También describe la estructura básica de una página web con las etiquetas <html>, <head>, <title> y <body>, y etiquetas comunes como <p> y <font>.