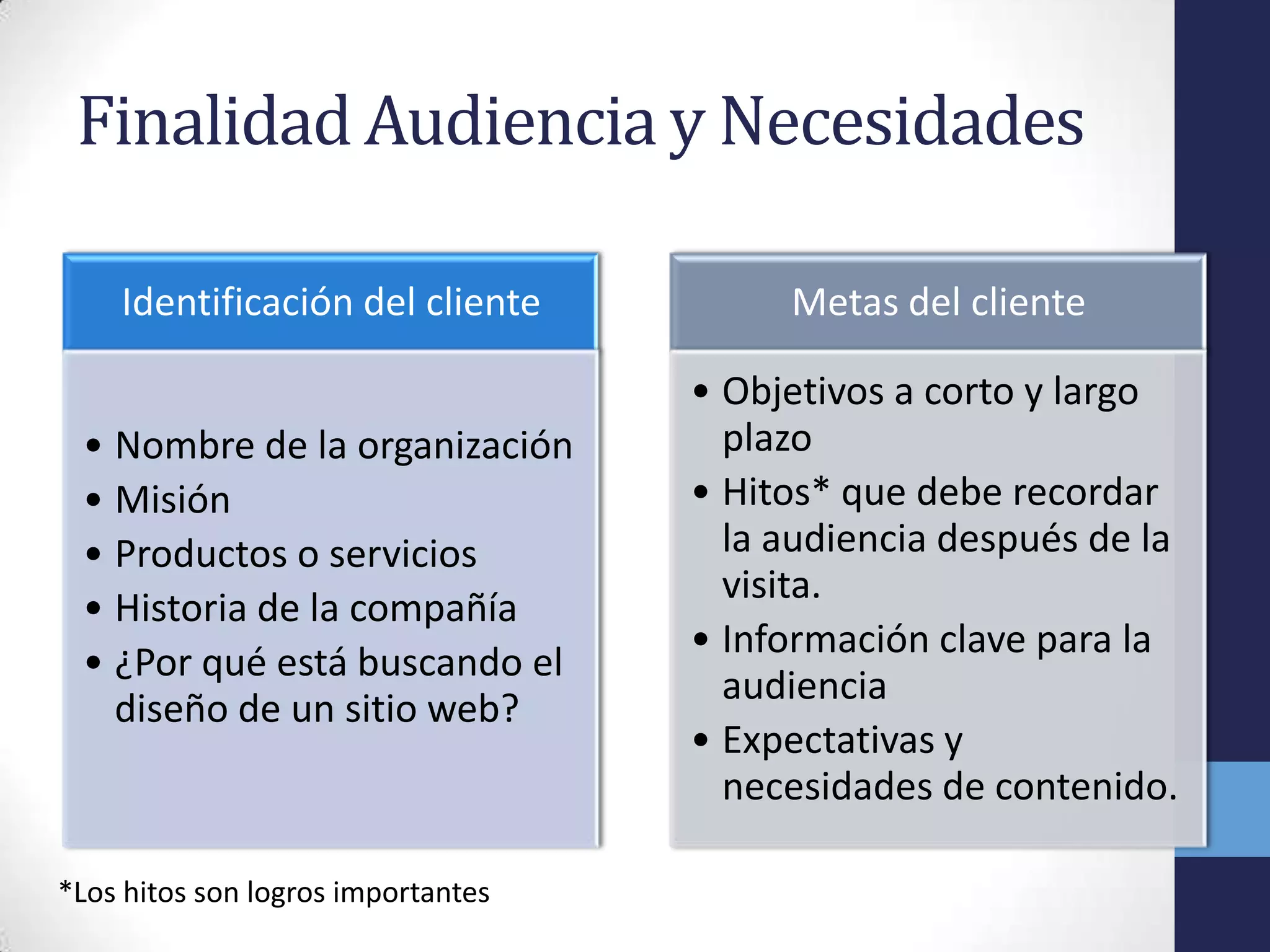
Este documento describe el proceso para desarrollar un proyecto web, incluyendo identificar las necesidades y audiencia del cliente, planear el contenido, diseño y distribución del sitio, y asegurar el cumplimiento de las reglas de copyright. También cubre temas como optimización de imágenes y formatos como GIF, JPEG y PNG.












![Fuentes de Internet
• Cuando se usa información de una revista o libro, debe citarse
la bibliografía.
• Formato de citas
• Para World, Wide, Web.
• Autor. Titulo. [En línea] Disponible en http://sitioweb.com, Fecha del
documento o Fecha de descarga.
• Sonido en línea
• Descripción o Titulo del sonido. (sonido en línea) Disponible en
http://sitioweb.com, Fecha del documento o Fecha de descarga.
• Video en línea
• Descripción o Titulo del videoclip. (Video en línea) Disponible en
http://sitioweb.com, Fecha del documento o Fecha de descarga.
• Imagen en línea
• Descripción o Titulo de la imagen. (imagen en línea) Disponible en
http://sitioweb.com, Fecha del documento o Fecha de descarga.](https://image.slidesharecdn.com/01procesoparaeldesarrollowebp9-121012185832-phpapp02/75/Proceso-para-el-Desarrollo-Web-13-2048.jpg)