
sistema de grid en bootstrap
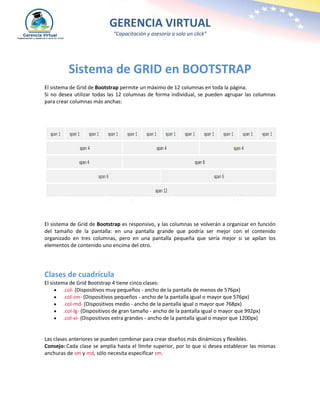
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Sistema de GRID en BOOTSTRAP El sistema de Grid de Bootstrap permite un máximo de 12 columnas en toda la página. Si no desea utilizar todas las 12 columnas de forma individual, se pueden agrupar las columnas para crear columnas más anchas: El sistema de Grid de Bootstrap es responsivo, y las columnas se volverán a organizar en función del tamaño de la pantalla: en una pantalla grande que podría ser mejor con el contenido organizado en tres columnas, pero en una pantalla pequeña que sería mejor si se apilan los elementos de contenido uno encima del otro. Clases de cuadrícula El sistema de Grid Bootstrap 4 tiene cinco clases: .col- (Dispositivos muy pequeños - ancho de la pantalla de menos de 576px) .col-sm- (Dispositivos pequeños - ancho de la pantalla igual o mayor que 576px) .col-md- (Dispositivos medio - ancho de la pantalla igual o mayor que 768px) .col-lg- (Dispositivos de gran tamaño - ancho de la pantalla igual o mayor que 992px) .col-xl- (Dispositivos extra grandes - ancho de la pantalla igual o mayor que 1200px) Las clases anteriores se pueden combinar para crear diseños más dinámicos y flexibles. Consejo: Cada clase se amplía hasta el límite superior, por lo que si desea establecer las mismas anchuras de sm y md, sólo necesita especificar sm.
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Reglas del sistema de cuadrícula Algunas reglas del sistema Grid de Bootstrap: Las filas deben ser colocados dentro de un .container(ancho fijo) o .container-fluid(ancho completo) para la alineación y el relleno adecuado. Utilice filas para crear grupos de columnas horizontales. El contenido debe ser colocado dentro de las columnas, y sólo las columnas puede ser hijos inmediatos de las filas. Las clases predefinidas como .row y .col-sm-4 están disponibles para hacer rápidamente diseños de cuadrícula Las columnas crean canalones (huecos entre contenido de la columna) a través del relleno. Que el relleno se compensa en filas para la primera y última columna a través del margen negativo en .rows. Las columnas de la cuadrícula se crean especificando el número de 12 columnas disponibles que desea abarcar. Por ejemplo, tres columnas iguales usarían tres .col-sm-4 . El ancho de las columnas está en porcentaje, por lo que siempre son fluidos y dimensionados en relación a su elemento padre. La mayor diferencia entre Bootstrap 3 y 4 Bootstrap es que Bootstrap 4 ahora utiliza flexbox, en lugar de flotadores. Una gran ventaja con FlexBox es que las columnas de la cuadrícula sin una anchura especificada se disponen automáticamente como "columnas de igual anchura" (y la misma altura). Ejemplo: tres elementos con .col-sm , cada uno será automáticamente 33,33% desde el pequeño punto de interrupción y hacia arriba. Estructura Básica de un GRID Bootstrap 4 La siguiente es una estructura básica de un Grid Bootstrap 4: Código 225.html <!—Controle el ancho de la columna y como aparece en diferentes dispositivos --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!—O permita que Bootstrap automáticamente maneje el diseño --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
- 3. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Opciones de cuadrícula La siguiente tabla resume cómo funciona el sistema de Grid Bootstrap 4 a través de diferentes tamaños de pantalla: Extra pequeñas (<576px) Pequeñas (>=576px) Medianas (>=768px) Grandes (>=992px) Extra Grandes (>=1200px) Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl- Comportamiento del Grid Siempre horizontal Plegado al inicio, horizontal sobre puntos de quiebre Plegado al inicio, horizontal sobre puntos de quiebre Plegado al inicio, horizontal sobre puntos de quiebre Plegado al inicio, horizontal sobre puntos de quiebre Ancho del Contenedor Ninguno (auto) 540px 720px 960px 1140px Alternable para Retrato en teléfonos Paisaje en teléfonos Tabletas Laptops Laptops y Desktops # de Columnas 12 12 12 12 12 Ancho de canal 30px (15px a cada lado de la columna) 30px (a cada lado de la columna) 30px (15px a cada lado de la columna) 30px (a cada lado de la columna) 30px (15px a cada lado de la columna) Anidable Si Si Si Si Si Compensación Si Si Si Si Si Orden en Columnas Si Si Si Si Si