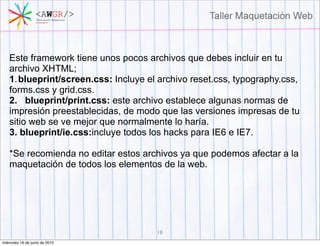
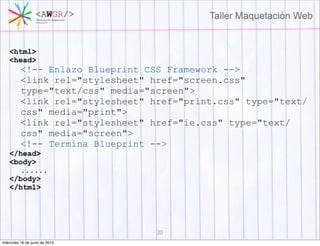
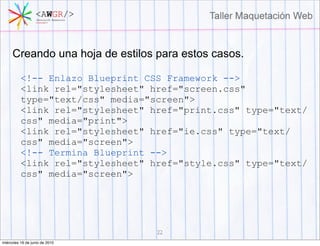
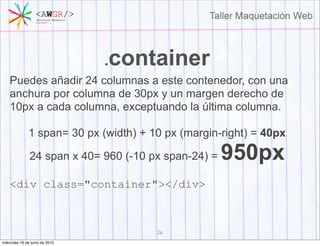
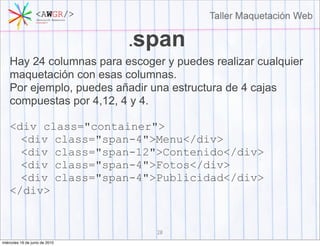
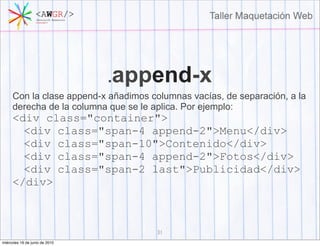
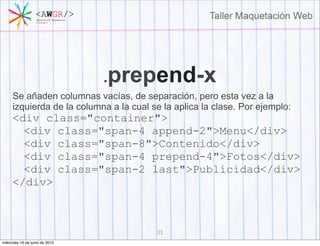
Este documento presenta una introducción al uso del framework de maquetación Blueprint CSS. Explica conceptos básicos como qué es un framework basado en CSS, sus ventajas y algunas opciones populares. Luego se enfoca en Blueprint CSS, discutiendo por qué es una buena opción, cómo empezar a usarlo insertando los archivos CSS en el HTML, y presentando algunas de sus clases básicas como .container, .span y sus variantes para agregar y quitar columnas. El objetivo general es proporcionar una introducción práctica para empezar a utilizar Blueprint