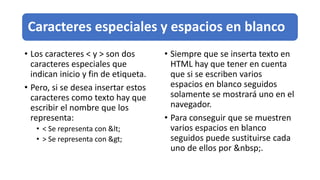
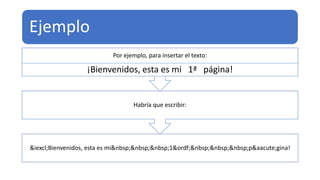
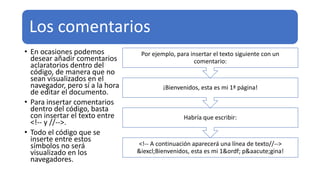
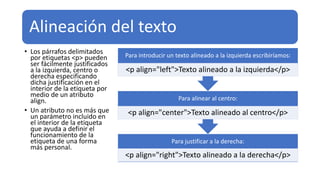
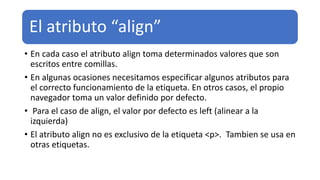
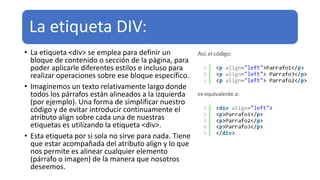
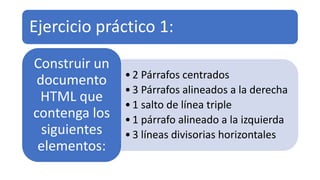
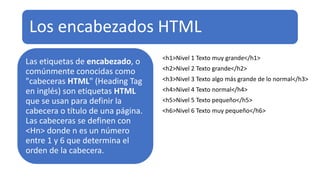
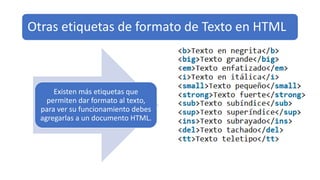
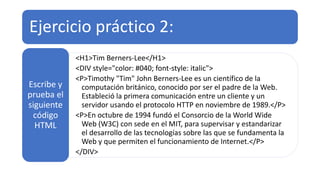
El documento habla sobre dar formato a texto en HTML. Explica caracteres especiales como < y > y cómo representarlos. También cubre alineación de texto usando los atributos "align" en las etiquetas <p> y <div>. Incluye ejemplos de cómo centrar, alinear a la derecha e izquierda. Finalmente, presenta etiquetas de encabezado <h1>-<h6> y otros formatos de texto en HTML.