La creación de la página Web de la Universidad Tecnológica de Izúcar de Matamoros se llevó a cabo recopilando información a través de entrevistas y revisión de documentos. Se utilizaron herramientas como Macromedia Flash MX Professional 2004, Macromedia Dreamweaver MX Professional 2004 y Corel Photo Paint 11. Se presentaron problemas iniciales como falta de comunicación y equipo, pero se resolvieron formando equipos de trabajo. La página incluye menús, encabezados, mapa, localización e intranet con autenticación de


























![24
• Las carpetas. Su nombre aparece por defecto carpeta 1, carpeta2, etc. Si
queremos cambiarlo, se hace doble clic sobre el nombre y se escribe el texto que
queramos.
El método miMovieClicp.getURL ()
Este método no se diferencia en nada de lo que la acción Get URL proporciona. Los
parámetros de aquella acción se incluyen aquí como argumentos del método su
sintaxis es:
miMovieClic.getURL (URL [, ventana, variables]).
El significado de los argumentos es:
URL. La dirección de la cual se obtiene el documento.
Ventana. Este argumento es opcional, pero especifica el fotograma o la ventana del
documento HTML donde se va a cargar la película o documento extraído con el URL.
Las palabras reservadas _ self, _ parent, _top, y blank puede utilizarse, lo mismo con la
acción.
Variables Opcional en este argumento se especifica el método de envió de las
variables, si hay variables se sigue un método de envió que podemos seleccionar
entre GET y POST. GET anexa las variables al final de la dirección URL y se utiliza
para un número pequeño de variables. Si las variables son muchas, es mejor el método
POST, que envía las variables en un encabezado HTTP aparte.
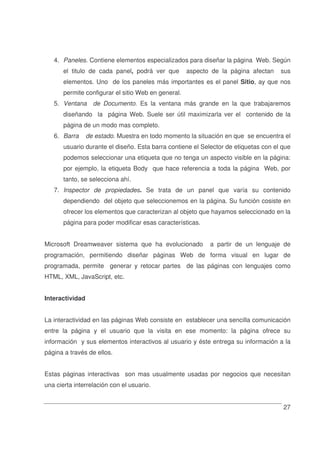
4.4 Macromedia Dreamweaver MX Professional 2004
Macromedia Dreamweaver MX es un sistema para crear páginas Web de forma rápida
para red de Internet. Con el programa de Dreamweaver no es necesario conocer](https://image.slidesharecdn.com/web-160513184036/85/Web-proyecto-27-320.jpg)