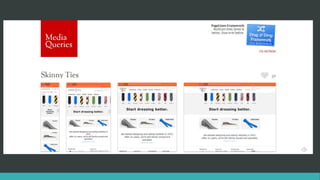
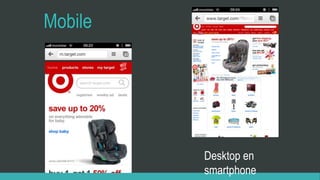
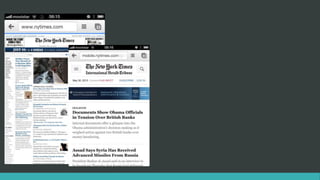
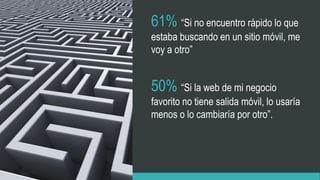
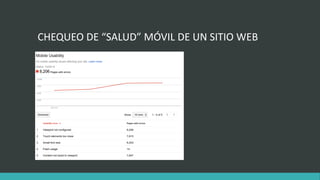
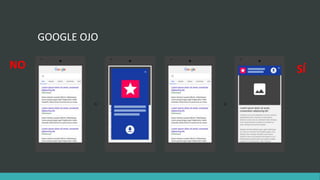
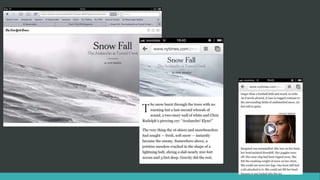
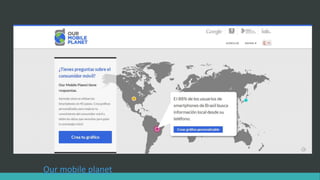
El documento habla sobre el diseño de sitios web adaptables y móviles. Explica que el diseño adaptable proporciona un mismo código que se ajusta al tamaño de pantalla para todos los dispositivos. Las ventajas incluyen mejor SEO, experiencia de usuario y menor costo de mantenimiento. También discute la importancia de crear contenido para móviles dado que más del 50% del tráfico viene de estos dispositivos y los usuarios esperan sitios rápidos y optimizados.