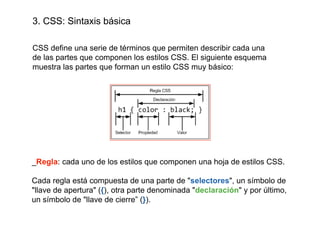
El documento describe la sintaxis básica de CSS, que incluye reglas compuestas por selectores y declaraciones que definen los estilos de los elementos HTML. Se presentan diferentes tipos de selectores, como selectores universales, por tipo, descendentes, de clase e id, cada uno con ejemplos que ilustran su uso adecuado y aplicación. Además, se enfatiza la diferencia entre selectores de clase y de id, resaltando su funcionalidad y ámbito de aplicación en la creación de estilos para elementos en una página web.