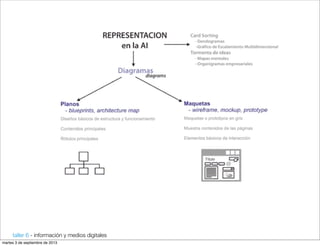
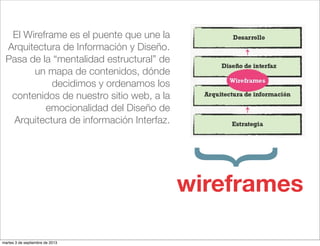
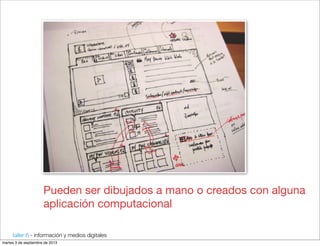
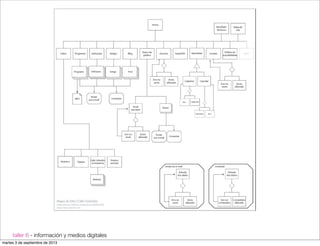
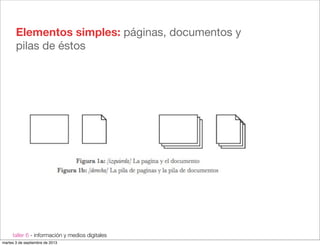
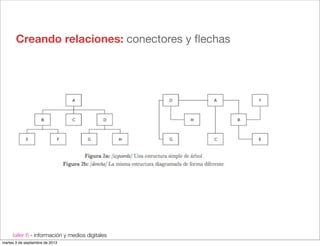
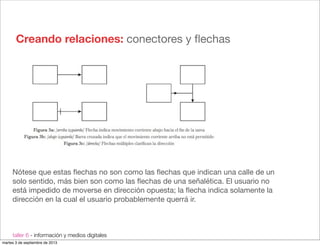
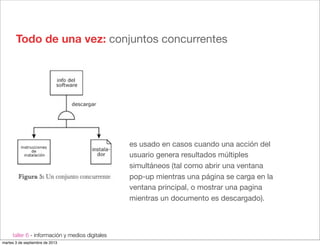
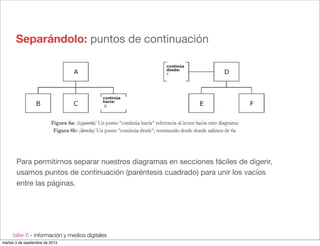
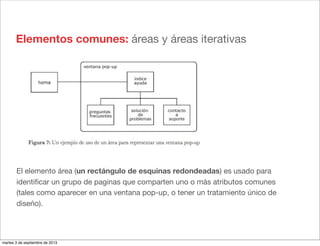
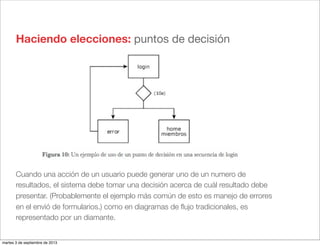
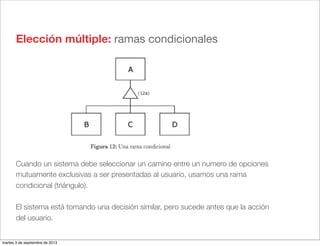
El documento explica el concepto de wireframes, que son esquemas visuales que representan la jerarquización y distribución de contenidos en interfaces digitales. Se destacan los elementos clave como navegación, información, interacción y espacios promocionales, así como la importancia de un objetivo claro en el diseño estructural de una web. Además, se aborda la representación gráfica de decisiones del usuario y la organización de contenidos mediante conexiones y áreas comunes.