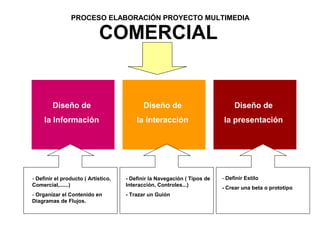
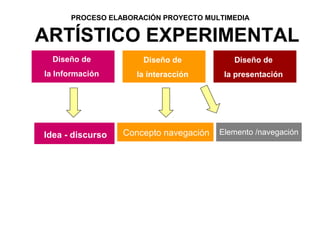
El documento describe el proceso de elaboración de un proyecto multimedia. Explica que este proceso implica tres fases principales: el diseño de la información, el diseño de la interacción y el diseño de la presentación. En la fase de diseño de la información, se organiza y clasifica el contenido mediante diagramas de flujo. En la fase de diseño de la interacción, se definen los elementos de navegación y control de usuario. Finalmente, en la fase de diseño de presentación, se establece el estilo y apariencia del proyecto multimedia