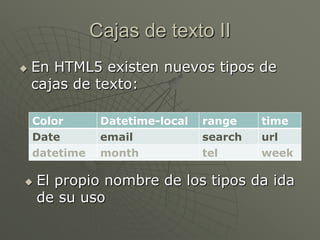
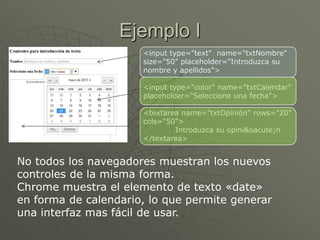
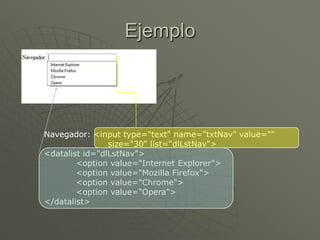
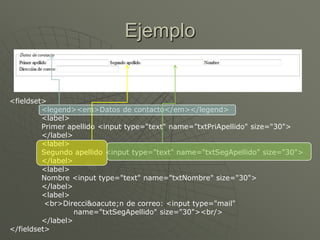
El documento explica cómo crear formularios en HTML5, utilizando el elemento <form> y diversos controles como cajas de texto, botones, casillas de verificación y listas desplegables. Se detalla la importancia de atributos como action, method y enctype, así como diversos tipos de controles y sus atributos específicos. Además, se introducen nuevos elementos como progress y datalist, y se destacan buenas prácticas para estructurar y validar formularios.