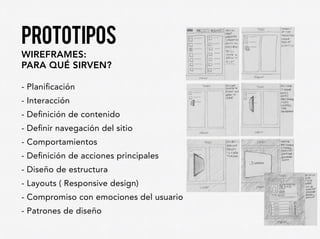
Este documento presenta una guía sobre cómo crear y mejorar un sitio web para una pyme. Explica los pasos a seguir como analizar la situación actual, definir las claves del negocio, e investigar el proyecto a través de wireframes y prototipos. Luego recomienda conformar un equipo multidisciplinario y tener en cuenta aspectos como el diseño, desarrollo, pruebas y uso de redes sociales y herramientas de análisis para optimizar el sitio. El objetivo final es entregar una web atractiva y funcional