
Unidad 2 Manipular el Dibujo Utilizando Herramientas de Diseño
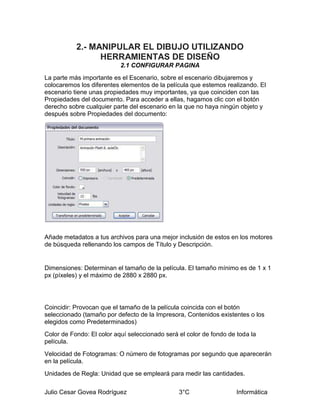
- 1. 2.- MANIPULAR EL DIBUJO UTILIZANDO HERRAMIENTAS DE DISEÑO 2.1 CONFIGURAR PAGINA La parte más importante es el Escenario, sobre el escenario dibujaremos y colocaremos los diferentes elementos de la película que estemos realizando. El escenario tiene unas propiedades muy importantes, ya que coinciden con las Propiedades del documento. Para acceder a ellas, hagamos clic con el botón derecho sobre cualquier parte del escenario en la que no haya ningún objeto y después sobre Propiedades del documento: Añade metadatos a tus archivos para una mejor inclusión de estos en los motores de búsqueda rellenando los campos de Título y Descripción. Dimensiones: Determinan el tamaño de la película. El tamaño mínimo es de 1 x 1 px (píxeles) y el máximo de 2880 x 2880 px. Coincidir: Provocan que el tamaño de la película coincida con el botón seleccionado (tamaño por defecto de la Impresora, Contenidos existentes o los elegidos como Predeterminados) Color de Fondo: El color aquí seleccionado será el color de fondo de toda la película. Velocidad de Fotogramas: O número de fotogramas por segundo que aparecerán en la película. Unidades de Regla: Unidad que se empleará para medir las cantidades. Julio Cesar Govea Rodríguez 3°C Informática
- 2. Transformar en predeterminado: Este botón, propio de la nueva versión de Flash, permite almacenar las propiedades del documento actual y aplicarlas a todos los documentos nuevos que se creen desde ese instante en adelante. Estas propiedades por supuesto podrán ser alteradas desde este panel cuando se desee. 2.2 CREAR, 2.3 RETOCAR Y 2.4 EDITAR UN DIBUJO UTILIZANDO HERRAMIENTAS DE DISEÑO Fig. 1. Las formas de Flash pueden estar formadas por contornos, rellenos o los dos combinados. En cualquier caso la forma está determinada por puntos, las líneas que los unen y el plano que queda dentro de esas líneas. Como ves todo son matemáticas: Vectores. El tamaño (en bytes) de una película de flash aumentará a medida que la complejidad de las curvas que trazamos sea mayor (tenga mayor número de puntos y líneas), no por el tamaño que dichas curvas ocupen dentro de nuestra película. Por lo tanto si dibujamos un círculo esa película ocupará lo mismo tanto si ese círculo es pequeño o grande. “LÍNEA” SÓLO CONTONOS. Empezaremos con la herramienta de línea Para dibujar rectas realizamos los siguientes pasos: 1. Picamos en la herramienta Línea del panel de Herramientas. Julio Cesar Govea Rodríguez 3°C Informática
- 3. 2. ANTES DE DIBUJAR: Definimos los atributos del trazo del lápiz en el panel Propiedades. 3. Pulsamos y arrastramos en la dirección que debería seguir la línea. 4. Soltamos el botón del ratón donde queramos que ésta termine. “LÁPIZ” 1. Activamos la herramienta Lápiz en el panel Herramientas. 2. Especificamos los valores del dibujo en el panel Propiedades. 3. Elegimos un MODO de LÁPIZ... y dibujamos en el área de trabajo. ¿Qué es eso del Modo de Lápiz? Son diferentes opciones de la herramienta de Lápiz para facilitarnos el dibujo a los que no tenemos manos de artista... y a los demás también. Están localizados al final del panel de Herramientas... al activar la herramienta Lápiz. Enderezar: terminado el trazado a mano alzada, ajusta el trazado definitivo a tramos de línea y arcos (se aproxima poco al trazado original en el caso de emplear pocos trazos rectos). Es útil cuando queremos que el resultado de nuestro dibujo sea recto. Julio Cesar Govea Rodríguez 3°C Informática
- 4. 2.5 CONVERTIR OBJETOS A SÍMBOLOS Los símbolos gráficos son adecuados para la utilización repetida de imágenes estáticas o para crear animaciones asociadas con la línea de tiempo principal. A diferencia de lo que ocurre con los símbolos de clips de película y de botones, a los símbolos gráficos no se les pueden asignar nombres de instancia ni se puede hacer referencia a ellos en ActionScript. En esta lección convertirá una ilustración vectorial del escenario en un símbolo gráfico. 2. En el escenario, arrastre el puntero alrededor del coche para seleccionarlo. 3. Seleccione Modificar > Convertir en símbolo. 4. En el cuadro de diálogo Convertir en símbolo, introduzcaCarGraphic como nombre y seleccione Gráfico como comportamiento. 5. La cuadrícula Registro utiliza un cuadrado negro pequeño para indicar donde se encuentra el punto de registro dentro del cuadro de límite del símbolo. Un punto de registro es el eje alrededor del cual gira el símbolo y el punto con el que se alinea el símbolo. Haga clic en el cuadrado superior izquierdo de la cuadrícula para seleccionar la ubicación del punto de registro y haga clic en Aceptar. 6. El coche del escenario es ahora una instancia del símbolo CarGraphic. El inspector de propiedades muestra las propiedades de la instancia del símbolo gráfico. 7. Abra el panel Biblioteca (Ventana > Biblioteca) para ver el símbolo. Julio Cesar Govea Rodríguez 3°C Informática
- 5. Encontrará el símbolo CarGraphic en el panel Biblioteca. Flash almacena los símbolos en la biblioteca. Cada documento dispone de su propia biblioteca y puede compartir bibliotecas entre distintos archivos FLA. 2.6 MANEJAR, 2. 7IMPORTAR Y EXPORTAR IMÁGENES Para importar un archivo de Mapa de Bits al escenario haz clic en el menú Archivo → Importar → Importar a escenario. Se abrirá el cuadro de diálogo de Importar, allí deberás seleccionar el formato de imagen que quieres importar seleccionándolo en el desplegable Tipo. Luego navega por las carpetas hasta encontrarlo. Selecciónalo haciendo clic sobre él y pulsa el botón Abrir. La imagen se incluirá en el escenario y estará lista para trabajar con ella. Para exportar un símbolo y guardarlo como una imagen deberemos antes que nada seleccionarlo con la herramienta Selección. Una vez seleccionado deberemos hacer clic en el menú Archivo → Exportar → Exportar imagen... y se abrirá un cuadro de diálogo. Julio Cesar Govea Rodríguez 3°C Informática
- 6. En este cuadro de diálogo deberemos introducir el nombre del archivo que crearemos y seleccionar en el desplegable Tipo el formato de imagen con el que queremos guardarlo. Una vez rellenados todos los campos y elegida la carpeta donde se guardará el archivo pulsa el botón Guardar y el archivo de imagen se creará y estar listo si quieres incluirlo en una página web estática o modificarlo con cualquier programa de imagen. 2.8 SEPARAR EL DIBUJO E IMÁGENES EN UN PROGRAMA DE DISEÑO Separar, es un comando donde "rompo" la imagen bitmap y no la sectorizó pero luego puedo trabajar con las herramientas, lazo, barita mágica, etc. Si vamos a la librería de nuestro movie, vamos a ver que cuando ingresamos nuestra imagen jpg o gif por ejemplo, la vamos a ver con un ícono verde que indica que ahí se encuentra cargando el peso de la imagen. Vamos a darle doble clic en el bitmap y se nos va a abrir la ventana de propiedades del bitmap. Lo que vemos en la imagen de arriba: por debajo de las fechas y datos encontramos el cuadro que me pregunta si quiero suavizado para los bordes de mi imagen, yo le he dado que sí, como pueden ver. (Allow smoothing). En compresión puedo elegir, jpg o png/gif. Y determino si quiero la standart que tengo en el seteo de mi publicación (falta poco y lo veremos) o saco el tilde y le pongo un valor de compresión que quiera asignar desde 1 y 100, SOLO A ESA IMAGEN. 1. En el panel Herramientas, haga clic en la herramienta Selección. Tinta: es el método más fiel al dibujo que hagamos arrastrando el Lápiz, por lo que depende mucho de la destreza que tengamos con el ratón o el Lápiz gráfico. Por esta razón quizás sea el método menos usado de los tres. Suavizar: terminado el trazado a mano alzada, ajusta el trazado definitivo con curvas blandas, lo que da al dibujo un Julio Cesar Govea Rodríguez 3°C Informática
- 7. resultado más suavizado. Parece que perfecciona nuestro dibujo. Ésta es una opción adecuada cuando queremos dibujar cualquier objeto o figura que no sea geométrico. La herramienta lápiz permite dibujar SÓLO CONTORNOS a partir de trazos realizados a mano alzada. Además del color grosor y tipo de línea con que dibujamos (desde el panel Propiedades), podemos elegir el método de ajuste de los trazos dibujados. El método para dibujar con el lápiz sería éste: Si activamos esta opción de la barra Principal, el IMÁN, al dibujar líneas el punto inicial o el final se nos ajustará, se nos imantará, a cualquier referencia que haya en el área de trabajo: la cuadrícula, una guía o cualquier otra línea o forma que haya dibujado antes. Julio Cesar Govea Rodríguez 3°C Informática
