
Elaboración de páginas web
- 1. Elaboración de Páginas Web Ahora,procederemosacrear unapáginawebde ejemployveremoscómopuede hacerse simplementeconciertosconocimientosbásicosdellenguaje HTML.Una páginawebesuna página normal con informacionesencuyotextointercalamos códigosoetiquetas(tagseninglés) que determinanlaformaenque esmostradaen Internetylosenlacesconotras páginasenlared. Afortunadamente,laspáginasweb,comosimplesarchivosde textoque son,funcionantambién sinnecesidadde Internety podemoshacerel ejercicioacontinuaciónsinnecesidadde conectarnosa la redo colocar nuestrosarchivosenservidoralguno. Esta facilidadesútil tambiénparapresentarnuestrosproyectos,propuestasomuestrasde página webantesde subirlasa Internet,oenlugaressinaccesoa la red.Tan sólonecesitamoscopiar nuestraspáginaswebsylosarchivosadicionalesusados(gráficos,fotos,etc.) ennuestra computadora. El HypertextMarkUp Language(HTML) esel lenguaje paralacreaciónde páginascon enlacesy referenciasinsertandomarcasocódigosenel textonormal oinformaciónde lasmismas.Esos enlacesyreferenciasenel textoque nosllevanaotraspáginaswebse conocencomo hipertexto. Nota:La páginaque aquí crearemossóloserávisible ennuestracomputadoraysi queremos mostrarlaal mundoa travésde la red necesitamosde unlugarparaalojarlaenInternetcomose explicaenlasecciónanterior. ¿Qué se necesitapara realizar el ejercicio? Lo primeroque debemosaclararaquí esque el ejemplosiguiente mostrarácómocrearuna página websinningunaherramientaauxiliar,trabajandodirectamente conel "códigofuente"de la página.Existennumerososprogramas,tal comose mencionóantes,que nospermitencrear páginaswebssintenerque vertodosloscódigosincluidosyque sontansimplesde usarcomo un procesadorde palabras.Esosprogramas van desde sencillosauxiliares,hastacompletospaquetes de diseñoyes recomendable obtenerunode acuerdoconnuestrashabilidadesenlacomputadora y lasexpectactivasparacrear nuestraspáginasweb.Inclusolasversionesrecientes de los programasprocesadoresde palabrasincluyenopcionesque nospermitencrearpáginaswebsa partir de nuestrosdocumentos(veropciónSave asHTML o Guardarcomo HTML en Microsoft Word por ejemplo). De todosmodos,el ejemploacontinuaciónesuninteresanteejercicioque le permitiráconocery entenderunpocomejorlanaturalezade laspáginasweb.Esto esimportante ademásporque lo que losprogramas de diseñode páginaswebhacenentodocaso esgenerarun códigosimilaral de nuestroejemplo. Para el ejercicio,necesitaremosapenas: Un editorde texto. No importacual,bastacon que grabe losarchivoscomo textopuroo ASCII .Losusuarios de Windowspuedenusarel Notepadincluidoenel sistemaoperativo.Si lodesea,puede
- 2. usar tambiénsuprocesadorde palabrasfavorito,perotendráque asegurarse de grabarlos archivoscomo "archivosdetexto" o "archivosASCII" ("textfiles"o "ASCIIfiles"eninglés). Un programa navegador. Para poderverlas páginascreadas.Basta con el mismoprogramaque usamospara navegar por Internet,yaseaNetscape,InternetExplorerocualquierotro. Etiquetasque se abreny se cierran Todas lasinstruccionesocódigosque colocamosenlaspáginasHTML se insertanenel texto enmarcadaspor lossímbolos< y >. Por ejemplo,el códigooetiquetaparaindicarletrasitálicaso cursivases<I>. Buenaparte de estoscódigostienensucorrespondienteetiquetaparacancelaro cerrar el comando,usándose generalmente el mismocódigo,precedidode un"/".Así,por ejemplo para mostrar la frase "lapotenciaciónde lamujerdebe serparte integral de losprogramasde desarrollo"conpotenciaciónde lamujerencursivas,escribiríamos"la<i>potenciaciónde la mujer</i>debe serparte integral de losprogramasde desarrollo". El usode mayúsculasominúsculasnotiene relevanciaalgunaal usarloscódigosHTML. Estructura de una página HTML Toda páginaHTML iniciacon laetiqueta<html>,indicandoasía losprogramas navegadoresque no se trata de un simple archivotextosinode unapáginawebyque debe serinterpretadacomo tal.Correspondientemente,laúltimaetiquetaocódigoinsertadoenunapáginawebdebe ser </html>. Entre ambasetiquetas(o tagseninglés)se debenencontrarlasdosáreasprincipalesque componenlapágina: La Cabecera(head). Demarcadapor las etiquetas <head>y</head>(head significacabezaeninglés),contiene informaciónsobre el títulode lapágina,sucontenido,suautor,temastratados,etc. El cuerpo del documento(body). Es aquí donde colocamoslainformaciónque serádesplegadaennuestrapáginaweb, delimitadaporlasetiquetas <body>y</body> (body significacuerpoeninglés). Veamosentoncesunejemplosimpledel textoque conformaunapáginawebtípica:
- 3. <html> <head> <title> Mi Páginade prueba </title> </head> <body> <p> Bienvenidoami primera <i>páginaweb</i>. <p> Esperose sientana gustoy disfrutensuvisita. </body> </html> En el ejemploanteriorse usarondiferentesespaciadosparailustrarlasseccionesenlaspáginas, peroni laslíneasni losespaciosenblancoo sangrías, tienenefectoalgunoenel aspectofinal de la páginaweb.Comovemos,laetiqueta <title>sirve paradefinirel títulode lapágina,el cual es desplegadoenlabarrasuperiordel navegadorcuandoabrimoslapágina.Tambiénesusadapara catalogar y archivarnuestrapáginaenlos directoriosyherramientasde búsquedaenInternet. Dentrodel cuerpo(body),encontramoslasetiquetas <p>,que sirvenparaseñalarel iniciode cada párrafo ydejarun poco de espaciovertical ensulugar. Escriba laslíneasdel ejemploenuneditorde textoygrábelasenunarchivo llamadopractica.htm enformatoASCIIode texto (aunque el archivopuede conteneracentos, el nombre nodebe llevarlos,asíque recuerde noacentuarla primera"a"en practica.htm).Luego veaese archivoensu navegadorfavoritoescribiendoel nombre completodel archivoyel nombre o directoriodonde se encuentraenlabarrade direcciones(donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).Osi lodeseause laopciónde Abrirenel menú File y localice el archivoensudiscoduro.Al verdichoarchivoensu navegador,se le mostrará el textode lapágina,perosinlas etiquetasusadas. Dar coloresa una página HTML Si deseamosintroducirunpocode color enla página,podemoshacerloagregandolas instruccionescorrespondientesalaetiqueta <body>enlaforma siguiente: <bodybgcolor=blue text=yellow>.Estoharáque el color de fondode la página(background colorobgcoloreninglés) seaazul (blueeninglés) yel colordel textoseaamarillo(yellow eninglés).Laetiquetabodyde clausurasigue siendosimplemente </body>sinimportarlasopcionesincluidasenlaetiquetabody inicial. Fig.19. Resultadodel ejercicio,visualizadoenInternetExplorer.
- 4. Tambiénpodemoscolorearciertasfrasesopalabrasporseparado.Usandola etiqueta <font color=red>,por ejemplohacemostodoel textoque le sigarojo(fontestipode letrayred esrojo eninglés),hastaque cancelemoslainstrucciónconunaetiqueta </font>. En amboscasos mencionados,podemosexperimentarconotrosnombresde coloreseninglés como white,black,gray,maroon,yellow,lime,green,navy,aqua,olive,purple,etc. Alineacióndel texto Para escribiruntextocentradoo cuyaslíneasesténalineadasconel margenderechode lapágina, incluimoslaopcióndeseadaenlaetiqueta <p>,de forma tal que <p align=center>produce texto centradoy <p align=right>produce textoalineadoconel margenderechode lapantalla. Posteriormente se agregóotraopción,lade <p align=justify>,que produce untextoespaciadode formatal que tanto el iniciocomoel final de cadalíneaterminanenel margencorrespondiente de la página. Resaltando los títulos El HTML nos ofrece seisetiquetasdistintasparaseñalarrápidamente seisnivelesjerárquicosde títulos,cada unocon un tamaño distintode letrasyespaciadovertical antesydespuésdel título. <h1> esla etiquetaparaindicarun títuloprincipal ogrande y se cancelacon </h1>. Así,para insertaruntextoo títulogrande en lapáginaescribimos <h1> y este textoacontinuación aparecería grande hastaque insertemos</h1>. Al igual que con la etiquetade párrafos <p>,podemosincluirdentrode ellalas opciones align=centeryalign=rightparacentrarel título o alinearsuslíneasal margenderecho. Ademásde h1 podemosusarenla mismaforma h2, h3, h4, h5 y h6. Cada una de estasopciones produce títulosde menortamaño y jerarquíaque h1. Líneasseparadoras Conjuntamenteconlostítulos,el HTML nosbrindauna útil etiquetaque nospermiteseparar visualmente el contenidoyloselementosde nuestrapáginaendiferentessecciones.Usandola etiqueta<hr>introducimosunasimple líneaseparadoraque atraviesalapantalla horizontalmente. Saltos de líneay párrafos Ya mencionamosel usode laetiqueta <p> para indicarel iniciode unpárrafo.Esto esnecesario porque losnavegadores,al leernuestraspáginasescritasenHTML,ignoranlos saltosde línea(o retornosde carro comose lesllamaenmecanografía) ylosespaciosenblancoque dejamosenel texto.Si deseamosque el textocontinúe enlalíneasiguiente,pero sinel espaciovertical que deja la etiqueta<p>,entoncesdebemosusarlaetiqueta <br>(del inglés break oroturade línea). Tamaño del texto
- 5. En ocasionesdeseamosuntamañomenoromayorpara unaparte del texto.Sabemosque estose puede hacercon las etiquetas <h1>, <h2>, etc.,perodichasetiquetasinicianunanuevalíneaantes y despuésdel textoque abarcany,además,dejanunespaciovertical.Incluyendolaopción size=- 1 dentrode la etiqueta<font>podemoshacerque el textohastalapróxima etiqueta</font>aparezcacon untamaño menoral normal.Si queremosuntextoaúnmás chico, podemosusarsize=-2.Del mismomodo,si loque deseamoseshacerel textomayor,podemos usar size=+1ó size=+2para lograr el efectodeseado.Experimente condiversostamañosyobserve qué ocurre. La opción size=puede serusadaencombinaciónconlaque vimosantesde color= sinproblemasy sinimportarel ordenenque las coloquemos.Asídaigual escribir <fontcolor=red size=+1> que <fontsize=+1 color=red>. Veamosunnuevoejemploahoraconlas cosasque hemosaprendido. <html> <head> <title> INSTRAWenla red </title> </head> <bodybgcolor=navytext=white> <h1 align=center> <fontcolor=yellow>InstitutoInternacional de InvestigacionesyCapacitaciónparalaPromociónde la Mujer<br> - INSTRAW- </font> </h1> <hr> <p align=center> Bienvenidosanuestrasoficinasvirtuales,dondeesperamosbrindarlesunmejorservicioyunavía directaalternativade comunicacióne informaciónde apoyoparala <i>potenciaciónde la mujer</i>. <hr> <h4> Cómocontactarnos </h4> <p align=right> <fontcolor=lime size=-1> CésarNicolásPenson102-A<br> SantoDomingo,RepúblicaDominicana<br>
- 6. (809)685-211 - fax (809)685-2117<br> correo-e:instraw.hq.sd@codetel.net.do </font> </body> </html> Insertar listas en el texto Cuandopreparamosmaterial enlínea,frecuentemente preparamoslistasde artículosuopciones al resumirlostextos,enlaforma: Los objetivosdelINSTRAWson: Estimular y asistir el avancede la mujer,pormedio de la investigación,la capacitación y la recolección y diseminación deinformación. Hacer másvisible la contribución dela mujeral desarrollo. Apoyarlosesfuerzosdeorganizacionesinter-gubernamentales,gubernamentalesy no gubernamentalespara estos fines. En HTML podemoscrearfácilmentedichaslistasysangrarcada uno de suscomponentesusando lasetiquetas <ul>, <ol>y <li>. Con<ul> (incialesde un-ordered listo listanoordenadaeninglés) indicamosque vamosaintroducirunalistano numerada comoen el ejemplomostradoarriba. Luego,usamos <li>delante de cada unode loselementosde lalistayfinalmente cerramoso indicamosel final de lalistacon </ul>. El ejemploanterior,se escribiríaasí enHTML: <p> Los objetivosdel INSTRAWson: <ul> <li> Estimularyasistirel avance de lamujer,pormediode la investigación,lacapacitaciónyla recolecciónydiseminaciónde información. <li> Hacer más visible lacontribuciónde lamujeral desarrollo. <li> Apoyarlosesfuerzosde organizaciones inter-gubernamentales,gubernamentalesyno gubernamentalesparaestosfines. </ul> En caso de que deseemosque cadaopciónseanumeradaautomáticamente,usamos <ol>(iniciales de ordered list o listaordenadaeninglés) consucorrespondiente </ol>paraabriry cerrar la listay cada uno de sus elementosseránumeradoautomáticamente como1.,2., 3., etc.Si deseamosque la numeraciónse hagaenforma alfabética(a.,b.,c.,etc.) envezde numérica,simplemente iniciamoslalistaentoncesconlaetiqueta <ol type=a>.
- 7. Insertar gráficos en nuestraspáginas Para colocar imágenes,fotos,ilustracionesocualquiertipode gráficosennuestraspáginasHTML, debemosusarformatosgráficosestándaresque puedanservistosporlamayoría de los usuarios enInternet.Losdosformatosmás comunesyque sonmostrados sinproblemasporprácticamente por todoslosnavegadoresgráficosencualquierplataformasonel gif (CompuserveGraphics InterchangeFormat) yel jpeg (JointPhotographicExpertsGroup).El formatogif se usa comúnmente paragráficose ilustracionesque requierenmenosde 256 colores(éste esel límite de coloresque muestra),mientrasque el formato JPEGeslaopciónde preferenciapara fotografíase imágenescoloridasporque permite hasta16millonesde coloresycomprime el tamañodel archivo,permitiendoque se puede mostrarmásrápidoennuestraspantallas. Asegúrese de tenersugráficoenuno de estosdosformatos,antesde intentarcolocarloenuna páginaweb.Si por el contrarioestuvieraenotroformato,use unprograma gráficopara convertirloagif o jpeg.La mayoría de losprogramas gráficosle permitengrabarsusimágenese ilustracionesenestosformatos. Insertaruna imagenensupáginawebessimple unavezque latenemosenunode estosformatos. Si nuestrográficose llamalogo.gif entoncesbastaconusarla etiqueta<imgsrc=logo.gif>.Si deseamosque laimagenaparezcaa unladode la páginay el textocorra a su alrededor,entonces haríamos <imgsrc=logo.gif align=left>paracolocarlaa la izquierdao <imgsrc=logo.gif align=right>para colocarlaa la derecha. Si queremosque lasimágenesmuestrenuntextoexplicativooalternativoenpantallacuandoel visitante pasael mouse porencimade ellas,podemosindicarloincluyendolaopciónaltdentrode la etiquetaenlaformasiguiente<imgsrc=logo.gif align=leftalt="textodescriptivo">. Introducir enlaces con otras páginas Desde el iniciode estaguíahemosseñaladorepetidamente laimportanciade losenlacesenlas páginaswebs.Ademásde permitirnoshacerreferenciaaotras páginasenInternet,losenlacesnos permitensegmentarnuestrapropiainformaciónendiferentespáginasconectadasentre sípara hacer máságil y organizadala presentaciónanuestrosvisitantes. Si,por ejemplo,deseamosincluirunenlace paralapáginade lasNacionesUnidasennuestra página,escribiríamos <ahref=http://www.un.org>Seleccione aquíparavisitarlasNaciones Unidas</a>.Fíjese que laetiquetainicial es <ahref=…> y que se cierra con unsimple </a>. El textoque quedaentre lasetiquetas <ahref=…>y </a> aparecerásubrayadoenlamayoría de los navegadoresparaindicarque esun enlace de hipertexto. Ademásde texto,podemosincluirimágenescomoenlacesentre lasetiquetasyasí hacer más vistosasnuestraspáginas,porejemplo <ahref=principal.html><imgsrc=flechita.gif alt="seleccione aquí para volvera lapágina principal"></a>.Eneste caso,la imagen flechita.gif apareceráconun borde a su alrededorysi la seleccionamosconel mouse,nosllevaráal archivo principal.html.Si por razonesestéticasnodeseamosque se muestreel borde alrededorde laimagen,bastacon
- 8. escribirborder=0dentrode la etiquetaimgasí: <img src=flechita.gif alt="seleccioneaquípara volverala páginaprincipal"border=0>. Si deseamosque laspersonaspuedanescribirnosdirectamente anuestrocorreoelectrónico, podemosincluirunenlace especialusandoel protocolomailtoennuestrapágina. En el caso de Instraw,seríaalgoasí: <a href=mailto:instraw.hq.sd@codetel.net.do>Seleccioneaquí para enviarnosunmensaje de correoelectrónico</a>.Cuandoel visitante,seleccione conel mouse laopciónanterior,se le abriráuna ventanao su programade correoelectrónicofavorito (depende de cómoel visitante tengaconfiguradasucomputadora),desdelacual podráenviarnos un mensaje de correoporla red. Volvamosanuestroejemploanteriorypongamosenprácticaloque hemosvistoenlasúltimas páginas.Si deseaverel resultadode estapáginaenInternet,lahemoscolocadoenlíneapara usteden http://www.civila.com/instraw/ejemplo.Compare lailustracióndebajoyloque ve ensu pantalla,conel textoa continuaciónque lodefine. <html> <head> <title> Welcome toINSTRAW</title> </head> <bodybgcolor=navytext=white link=yellowvlink=lime> <a href=http://www.un.org/instraw> <img src=http://www.civila.com/instraw/graficos/logos/instraw-01.gif align=leftalt="seleccione aquí para visitarla páginaoficial de Instraw"border=0> </a> <a href=http://www.un.org/spanish> <img src=http://www.civila.com/instraw/graficos/logos/onu-01.gifalign=rightalt="seleccioneaquí para visitarlapáginaoficial de lasNacionesUnidasenespañol"border=0> </a> <h2 align=center> <fontcolor=yellow> InstitutoInternacionalde InvestigacionesyCapacitaciónparala Promociónde laMujer<br> - INSTRAW- </font> </h2> <p> Bienvenidosanuestrasoficinasvirtuales,dondeesperamosbrindarlesunmejorservicioyunavía directaalternativade comunicacióne informaciónde apoyoparala <i>potenciaciónde la mujer</i>. <hr> <img src=http://www.civila.com/instraw/graficos/misc/mujeres-01.gif align=left> <ul> <li> <a href=http://www.civila.com/instraw/ejemplo/que-es.html>
- 9. ¿Qué esInstraw? </a> <li> <a href=http://www.civila.com/instraw/ejemplo/como.html> ¿Cómotrabaja Instraw? </a> <li> <a href=http://www.civila.com/instraw/ejemplo/recursos.html> ¿De dónde vienenlosrecursosfinancierosde Instraw? </a> <li> <a href=http://www.civila.com/instraw/ejemplo/donde.html> ¿Dónde estáInstraw? </a> </ul> <hr> <p align=right> <a href=http://www.un.org/instraw> <img src=http://www.civila.com/instraw/graficos/logos/instraw-02.gif align=rightalt="seleccione aquí para visitarla páginaoficial de Instraw"border=0> </a> <fontcolor=lime size=-1> CésarNicolásPenson102-A<br> SantoDomingo,RepúblicaDominicana<br> (809)685-211 - fax (809)685-2117<br> correo-e:<mailto:instraw.hq.sd@codetel.net.do>instraw.hq.sd@codetel.net.do</a> </font> </body> </html> Fig.21. Resultadofinal del ejerciciocompleto visualizadoenel programanavegador.
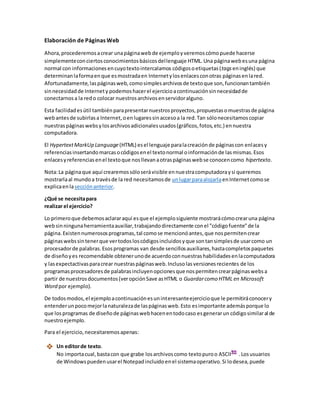
- 10. Trucos y consejosadicionalesal construir sus páginas web A continuaciónincluimosunaserie de instruccionesavanzadasque le ayudaránamejorarsus páginasy darlasa conocer una vezque tengaciertaexperienciayconocimientosal construirlas.Si lasindicacionesdebajole parecencomplicadas,simplementeignórelasporahoray vuelvaa consultarlascuandotengaunpoco más de experienciaopáselasaalguienque sípuedatomar provechode ellas. Los números de los colores Si lo deseamos,podemosindicarlibremente combinacionesde rojo,verde yazul parauna mayor variedadde coloresennuestrapágina.Envezde indicar un nombre enel atributocolor,indicamosunsímbolo numérico(#) yel códigode 6 númerosy letras, correspondientesatrespareshexadecimalesque representanlacantidadde cada colora usar. Cada par de dígitospuede tenerunvalordesde 00 (0%) hasta FF (100%). Así,el valordel negro,ausenciade todocolor, es#000000, mientrasque el blanco,todoslos coloresal mismotiempoes #FFFFFF. Las primerasdosposicionescorrespondenal rojo,las siguientesdosal verde ylasúltimasdosal azul.Así,el rojo puro es #FF0000, el verde es #00FF00 y el azul es #0000FF. Podemosusarvariantesde loscolores,como vino(50% rojoo #800000), verde oscuro(50% verde o #008000), azul marino(50% azul o #000080) e inclusohacer combinacionesde losmismos,comoamarillo(100% rojoy 100% verde o #FFFF00) y morado (50% rojoy 50% azul o #800080). Ahorabien,noes cosa de complicarnosmuchoconesos números,recuerde que paralosprincipalescolores podemosescribirsunombre eningléssinnecesidadde usar códigoshexadecimales.Tambiénlasherramientas para crear páginaswebsnosasistenenesto, mostrándonoscomúnmenteunaampliapaletade colores enla cual seleccionamosel colordeseado(ocreamosuno nuevocombinando) yel programainsertael código correspondiente enel texto. Colocar música de fondo en suspáginas Si quiere que al mostrar supágina tengaunamúsica de fondo,laopciónmás comúnescargar un archivomidi o de músicainstrumental digital,yaque losmismostípicamente nosonmuygrandes Color Color Hex. Código texto Negro #000000 Black Marrón #800000 Maroon Verde Oscuro #008000 Green Verde Oliva #808000 Olive Azul Marino #000080 Navy Morado #800080 Purple Azul Pálido #008080 Teal Gris #808080 Gray Plata #C0C0C0 Silver Rojo #FF0000 Red Verde Claro #00FF00 Lime Amarillo #FFFF00 Yellow Azul #0000FF Blue Lila #FF00FF Fuchsia Azul Claro #00FFFF Aqua Blanco #FFFFFF White
- 11. (desde unos10k hasta80k la mayoría) y puedenofrecerunaagradable melodíade fondosin perturbarla atencióndel visitante. Hasta hace pocoNetscape e InternetExplorermanejabanlamúsicade fondode formadistinta, por loque es recomendableusarunpequeñocódigoenJavascriptparacolocarlacorrectamente ennuestraspáginas.Copie laslíneasdebajoexactamente(yaque enJavascriptlaseparaciónde líneascuenta) ysustituyaporel nombre de su archivode músicadonde se indica: <SCRIPT LANGUAGE="JavaScript">'; <!-- var BrowserName=navigator.appName var BrowserVersion=navigator.appVersion.substring(0,1) if (BrowserName =="MicrosoftInternetExplorer"&&BrowserVersion<4) // para versionesde IExploreranterioresala4.0 document.write("<BGSOUNDSRC='tuarchivo.mid'>") else // para Netscape e IExplorer4.0 document.write("<EMBEDSRC='tuarchivo.mid'WIDTH=145 HEIGHT=60 AUTOSTART=true></EMBED>") // --> </SCRIPT> Aquí,el bgsoundsrc= es usadocuandoel visitante tiene unaversióndel InternetExploreranterior a la 4, mientrasque el embed src= es usadopara el InternetExplorer4y todaslas versionesde Netscape. Incluir un canal de chat en su página Si deseahacer supáginainteractivaconsus visitantes,puedecolocaruncanal de conversaciones con javaen la mismae inclusocanalesexistentesenlareddel MicrosoftChat(conocidopor muchoscomo el ComicChat),usandoloscódigosdebajo: <appletcode=MSChatarchive=mschat.jarcodebase=http://irc.msn.com/Javawidth=100% height=92%> <param name=cabbase value=mschat.cab> <param name=portvalue=6667> <param name=roomvalue=Nombre_del_Canal> <param name=autodisconnectvalue=true> </applet> Nota:Nombre_del_Canalesel nombrede la sala en los servidoresde MicrosoftChat,dondeserá visible a todossususuarios,inclusivea aquellosqueno estén en su página.Esto le permite acceder a canalespopularesya establecidosen la red. Una muestrade este chates el que hemoscolocadoaquícomo complementoalaguía enwww.civila.com/instraw/chat.
- 12. Otra alternativaescrearuna sala de conversacionesindependiente usandolosserviciosgratuitos o comercialesde ParaChat,siguiendolasinstruccionesen www.parachat.com. Dar a conocer sus páginas Si deseaque su páginaaparezcaen losprincipalesdirectorioslatinos,use unode losdosservicios listadospararegistrarse semi-automáticamente enmásde 100 herramientasydirectoriosde búsqueda: Atajos- Autoregístralo http://www.xyz.com.mx/atajos/autoregistralo.html DejarHuella http://web.jet.es/lp/huella/index.html Peroantesde registrarsu páginaenlos directorios,asegúresede haberlapreparado correctamente paraser encontradaporlas personasque buscanlainformaciónsobre laque trata siguiendolasinstruccionesenlasecciónsiguiente. Para ser encontradoen los directoriosde búsqueda Con milesyhastamillonesde páginasregistradas,se hace cadavezmás difícil que cuandouna personabuscainformaciónsobre untemaenuna herramientade búsquedaodirectorio,aparezca nuestrapáginaentre lasprimerasque sonlistadas. Para garantizarque nuestrapáginasea identificadayclasificadacorrectamente enlosdirectoriosy herramientasde búsquedadebemosincluirlossiguientestagsHTML ensu cabecerao seccion <head>,donde nosidentificamoscomoautorese indicamosuntítulo,unadescripcióny lostemastratados o laspalabrasclavespara ser usadasensu identificación. Puede copiarlostagsdebajoy llevarlosasupáginaHTML, sustituyendoconsuspropias informacioneslosdatoscorrespondientesenel ejemplo.Al hacerlo,asegúrese de noduplicarla sección <head>y de que éstasóloaparezcauna vezensu página. <HEAD> <TITLE> Escribimosaquíel título de la página </TITLE> <META NAME=authorCONTENT="Sunombre o el de su institución"> <META NAME=keywordsCONTENT="Topico1,Topico2, Topico3, Topico4, etc."> <META NAME=descriptionCONTENT="Breve descripciónenunafrase de la pagina"> </HEAD> Si le parece complicadoescribiresostags,puede siempre visitarlasiguiente página,responderun formularioyrecibirensucorreo-e lostags preparadosparaincluirensu página:
- 13. Prepararhuella http://web.jet.es/lp/huella/generadormetas.html Una vez preparadacorrectamente nuestrapágina,podemosprocederaregistrarlaenlos principalesdirectoriosde búsquedaconlos serviciosdescritosenlasecciónanterior. Obtenerestadísticasdetalladas sobre nuestrasvisitas Si contratamos servicioscomercialesprofesionalesparacolocarnuestraspáginasweb,esprobable que incluyanunreporte periódicoydetalladosobre lasvisitasque recibimos.Perosi este servicio no esincluidoosi alojamoslaspáginasenun servidorgratuitoydeseamosconocermássobre quiénesnosvisitan(incluyendosupaísde origeny de qué páginavienen),podemosusarlos serviciosgratuitosde NedstatBásico,suscribiéndonosensupáginaweb: NedstatEspaña http://es.nedstat.net Dónde obtenerelementosgráficos para nuestras páginas En Internetencontramosnumerososlugaresque ofrecenimágenes,íconos,fondose incluso sonidosque podemosusare incluirennuestraspáginaswebsincostoalguno. Desktop Publishing:Cuentaconmás de 5,000 páginasque incluyenelementos gráficosgratis,guías explicativas,trucos,enlaces,tiendade librosyprogramas, enlaces,revistasenlíneaymuchomás,orientadosala producciónelectrónicade material informativo,tantopáginasde Internetcomoimpresos(brochures,etc.) http://www.desktoppublishing.com MicrosoftGallery:Aquí podemosobtenergratisíconos,botones,líneas separadoras,fondos,sonidose inclusoporcionesde códigoavanzado. http://www.microsoft.com/gallery Incluir efectosespecialesy aplicacionesde Java Si deseamosagregardinamismoyatractivoa nuestraspáginas,podemosusaraplicacionesde Java sintenerque saberprogramar ni preocuparnosmuchoporel complicadocódigousadopara crearlas.En la boutique de Javaencontramosmásde 140 aplicacionesde JavaoJava appletsque incluyenefectosde sonidoyvisuales,aplicacioneseducativasymuchomás: Java Boutique http://mexico.internet.com/java/javaboutique.htm Incluir formulariosy aplicaciones avanzadas ennuestras páginas Existe unpotencial inmensoparaloque podemoshacerconla informaciónque nosproporciona un visitante al llenarunformulario,desdeincluirloenundirectoriode personasocrearun foro interactivohastaactualizaruncalendariode actividadese inclusomandartarjetaspostaleso mensajesde saludo.Paraestoesnecesariounpocode programación,oal menosobtenerel códigode aplicacionesyaescritas,ytenerundirectorioconpermisoparaejecutarprogramasen nuestroservidor(típicamente conocidocomocgi-bin). The CGIResource Index:Incluye másde 1,000 aplicacioneslistasparasuuso. http://www.cgi-resources.com
- 14. FreeCode:Incluye másde 400 aplicacionesyherramientasque podemosusar. http://www.freecode.com Kira's WebToolbox:Incluye uncompletotutorsobre programaciónCGI.Sólopara lasdispuestasaintroducirse enel aspectotécnicode lascosas. http://lightsphere.com/dev/class Obtenerprogramas enlínea Si aún no encuentraloque buscao necesitaunprograma para sus necesidadesespecíficas,tanto enlíneacomo enel trabajo normal,consulte loscompletosdirectoriosde programasque podemoscopiare instalarennuestrascomputadorasporInternet: ProgramasNet: Cientosde programase instruccionesenespañol. http://www.programasnet.com Download: Milesde programasen todaslas categoríasimaginables. http://www.download.com ASCII,siglasde AmericanStandarCode forInformationInterchange oCódigoAmericano Estándar para el Intercambiode Información.Engeneral se refiereatextoscompuestos exclusivamente porletrasysímbolosdel alfabetooccidentalconunoscuantoscaracteresno visiblesreservadosparaindicarsaltosde línea,finde documento,etc. Si estáusandoMicrosoftWord for Windows,nouse laopciónSave as HTML. Grábe suarchivo enel formato"text-only". Para una listacompletade lasopcionesde coloresycómoindicarnuestrapropiaselecciónde coloreslibremente,refiérasealaseccióncorrespondiente "Losnúmerosde loscolores"más adelante en"Trucosy consejosadicionalesal construirsupáginaweb". Java esun lenguajesde programacióndiseñadoespecialmente paracrearaplicacionesque seanincluidasenlaspáginasde Internet.Permitenincluiranimacionesyaplicaciones(conocidas como "Javaapplets") enlascualesse interactúaconla usuaria(el visitante hace clickenunlugary la aplicaciónrespondede inmediato,oentraunvalory la aplicaciónle retorna unarespuesta, etc.).
