Incrustar presentación
Descargar como ODP, PPTX




















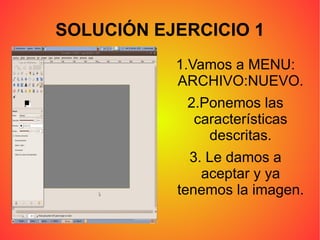
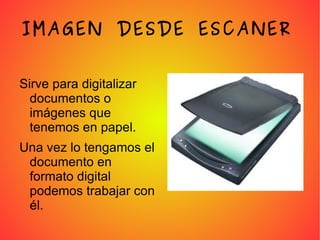
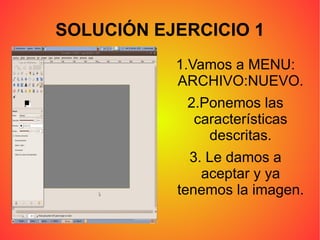
Este documento proporciona información básica sobre formatos de imágenes, tamaños, calidad y colores. Explica cómo abrir y crear imágenes en GIMP, así como guardar e importar imágenes de otras fuentes como escáneres, pantallazos o descargas. Incluye ejercicios prácticos para crear una imagen en blanco y descargar e importar una imagen animada.