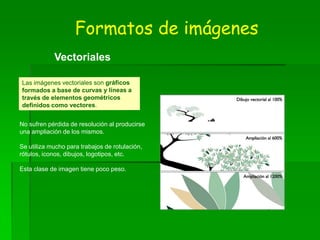
Este documento describe diferentes tipos y formatos de imágenes digitales. Explica que las imágenes vectoriales no pierden calidad al ampliarse, mientras que las de mapa de bits sí pierden calidad y se distorsionan al ampliarse mucho. También describe formatos de imágenes sin y con pérdida de calidad, y algunos formatos comunes como JPEG, GIF y PNG.