
Creación de un blog
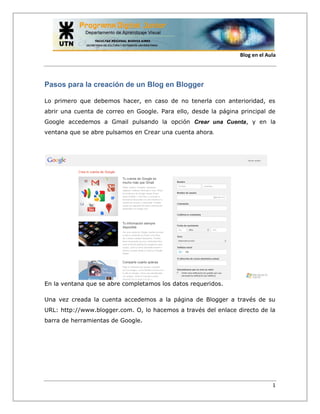
- 1. Blog en el Aula 1 Pasos para la creación de un Blog en Blogger Lo primero que debemos hacer, en caso de no tenerla con anterioridad, es abrir una cuenta de correo en Google. Para ello, desde la página principal de Google accedemos a Gmail pulsando la opción Crear una Cuenta, y en la ventana que se abre pulsamos en Crear una cuenta ahora. En la ventana que se abre completamos los datos requeridos. Una vez creada la cuenta accedemos a la página de Blogger a través de su URL: http://www.blogger.com. O, lo hacemos a través del enlace directo de la barra de herramientas de Google.
- 2. Blog en el Aula 2 En la pantalla de inicio de Blogger, pulsamos sobre la opción: “Iniciar sesión”, completando con los datos de la cuenta de correo creada anteriormente. Al Iniciar sesión, el sistema nos trasladará, a una siguiente página donde se dará la bienvenida y la opción para crear el Nuevo Blog.
- 3. Blog en el Aula 3 Al presionar el botón Nuevo Blog se visualizará la siguiente ventana en la cual deberemos introducir un nombre para nuestro blog y su dirección, tal como muestra la imagen inferior. Una vez introducida su dirección comprobamos la disponibilidad de la misma, en caso de que dicha dirección ya se encuentre asignada, deberemos cambiarla y volver a comprobar. Seguidamente seleccionamos una plantilla para nuestro blog, luego de terminado el proceso de creación, se la podrá cambiar por otra. Por último presionamos el botón Crear Blog.
- 4. Blog en el Aula 4 Una vez creado el nuevo Blog, se puede decidir Empezar a publicar o Ignorar. De igual modo, se puede elegir entre: Crear entrada, Ir a lista de entradas, Configuración o Ver Blog. Para modificar aspectos de la estructura del Blog, basta seleccionar del menú desplegable, qué se desea cambiar; por ejemplo, Diseño, Plantilla o Configuración.
- 5. Blog en el Aula 5 En Diseño, se pueden Editar cada una de las partes que conforman esa plantilla del Blog. Dicha opción se utiliza para añadir, organizar, configurar o eliminar un elemento de página, también llamados gadget. Asimismo es posible editar la configuración del cuadro Entradas y el de la Barra de Navegación. De manera predeterminada cuando creamos nuestro blog aparecen los siguientes gatget: Barra de Navegación, Cabecera, Seguidores, Archivos del Blog, Datos personales, Entradas del Blog. Los mismos pueden ser arrastrados con el mouse a una nueva posición, enmarcada con una línea de puntos, de acuerdo a nuestras necesidades.
- 6. Blog en el Aula 6 Por ejemplo, si se desea editar el perfil del autor del blog, pulsamos Editar en el gatget Datos personales. Una vez completada la información requerida, se debe pulsar el botón Guardar. De no querer guardar los cambios hacemos clic en Cancelar. Ubicaremos dicho gatget en la parte superior de la columna derecha haciendo clic con el botón del mouse sobre él y arrastrándolo hasta dicha posición.
- 7. Blog en el Aula 7 Si queremos modificar el elemento de página Archivos del blog, hacemos clic en el botón Editar de dicho elemento: En la ventana que se nos presenta será posible modificar su Título; el Estilo (Jerarquía, Lista, Menú desplegable), desde la Vista previa podremos visualizar los resultados obtenido de acuerdo a las distintas opciones; la Frecuencia de archivo, es conveniente escoger mensual ya que de ese modo las entradas estarán agrupadas por mes de publicación; el Formato de fecha. Para terminar debemos hacer clic en el botón Guardar. Para configurar el elemento de página Cabecera en el cual es posible agregar una descripción del blog e insertar una imagen (Desde nuestro disco o ubicada en Internet). También es posible decidir si la misma se ubicará detrás del título y la descripción, o si reemplazará a dichos textos.
- 8. Blog en el Aula 8 El resultado en nuestro Blog se visualizará de la siguiente manera: Desde el Diseñador de Plantillas, además de cambiar la plantilla por otra distinta a la que se eligió inicialmente; se puede personalizar el fondo y ajustar el ancho que ocupa tanto el Blog completo como la barra lateral.
- 9. Blog en el Aula 9 Además, es posible modificar el Diseño del cuerpo en cuanto a la disposición de los elementos del Blog: cabezal, barra lateral, pie, entradas, gadget,… Dentro de la opción Avanzado, es posible definir las propiedades de la fuente: tipo, color, tamaño, estilo (negrita o cursiva); los colores del fondo del Blog; los colores de los enlaces; el formato del título del Blog, de las entradas, de la cabecera, el pie de página de la entradas, etc.
- 10. Blog en el Aula 10 Configuración Desde la pestaña Lo Básico será posible configurar las siguientes opciones: Título del blog, Descripción, Añadir el blog a la lista de Blogger, Permitir que los motores de búsqueda encuentren nuestro blog, Seleccionar el editor de entradas, entre otras. Desde Entradas y Comentarios; se puede configurar el número máximo de entradas en la página principal, mostrar u ocultar los comentarios, determinar qué personas pueden realizar comentarios (Puedes seleccionar cualquiera), Ubicación, Mostrar enlaces de retroceso (Permite realizar el seguimiento de otra web que tienen enlaces a tus entradas), Moderar comentarios (Permite revisar los comentarios recibidos en las entradas antes de ser publicados – Opción recomendada -).
- 11. Blog en el Aula 11 Desde Móvil y Correo, se definen desde qué correos se recibirán las notificaciones y se publicarán los comentarios.
- 12. Blog en el Aula 12 Desde Idioma y Formato se determinan el idioma, la zona horaria, el formato de la hora, la fecha y su formato.
- 13. Blog en el Aula 13 Desde Preferencias para Motores de Búsqueda, se pueden definir todas las opciones de búsqueda del Blog, rastrear las mismas y añadir re- direccionamientos a otras páginas.
- 14. Blog en el Aula 14
- 15. Blog en el Aula 15 Creación de entradas La mayor parte del contenido de nuestro Blog se publicará en las entradas. Éstas pueden contener: texto, imágenes, presentaciones multimedia (Videotutoriales enlazados desde, por ejemplo Youtube, presentaciones en PowerPoint enlazadas desde SlideShare, archivos enlazados desde Scribd o GoogleDoc, simuladores, enlaces a otros sitios Web relacionados, etc). Si no hemos accedido aún a nuestro blog, tecleamos su dirección en la barra de direcciones, con lo cual se presentará la siguiente ventana: Al pulsar la opción Acceder, se nos presentará una nueva ventana en la cual deberemos introducir la dirección de correo con la que creamos el blog y la contraseña, por último hacemos clic en Iniciar Sesión. En la ventana que aparece, es posible seleccionar Crear entrada nueva o Ir a lista de entradas en caso que ya hubiera.
- 16. Blog en el Aula 16 Al elegir a Crear entrada nueva, se muestra un editor de textos muy similar a los procesadores de uso habitual; que cuenta con una barra de herramientas básicas para la escritura del cuerpo de la entrada. CUERPO DE LA ENTRADA TÍTULO CONFIGURACIÓN BARRA DE HERRAMIENTAS
- 17. Blog en el Aula 17 Barra de herramientas Cómo agregar texto, imágenes y enlaces En la primer entrada que se creará como ejemplo se agregará texto, imágenes y un enlace. Comenzamos escribiendo el título, Blogs y su uso educativo, luego pulsamos sobre la pestaña Redactar y escribimos o copiamos el texto del artículo en la entrada: El desarrollo de los servicios Web 2.0, ha permitido que los docentes tengan en sus manos, nuevos recursos con los que pueden enriquecer sus prácticas de aula. Para facilitar la publicación de materiales como fotos, videos, artículos, archivos Pdf entre otros, se sugiere tenerla previamente publicada en la Web. Por ejemplo, si dentro de nuestras Entradas o Páginas se desea insertar un video, lo recomendable es primero almacenar el video en servicios como Youtube o Vimeo y posteriormente usar su código embebido en la Entrada o Página que deseamos publicar. Publicar Entradas o Páginas en un Blog no es complejo, solo se requiere tener organizada y clasificada la información que se publicará en el blog. FUENTE: TIPO, TAMAÑO, ESTILO, COLOR INSERCIÓN DE ENLACES, IMÁGENES, SONIDO, VIDEO ALINEACIÓN, NUMERACIÓN Y VIÑETAS, REVISIÓN
- 18. Blog en el Aula 18 Utilizando la Barra, anteriormente descrita, aplicamos el formato deseado a dicho texto, en el ejemplo se utilizó: Fuente Verdana, Tamaño Normal, Alineación justificada. Luego para agregar la imagen, posicionamos el cursor en la primera línea de la entrada y pulsamos el botón Imagen: Si la imagen se encuentra en el disco de nuestro equipo, la buscamos con el botón Elegir archivos; aunque también es posible seleccionarla desde el mismo blog, desde álbumes web, desde un dispositivo móvil, desde una cámara o desde una página web. Una vez seleccionada la imagen comenzará el proceso de carga de la misma. Si no se desea cargar más imágenes, elegir Añadir las imágenes seleccionadas. Al hacer clic sobre la imagen, podremos escoger su alineación y tamaño, añadir una leyenda, ponerle un título mediante propiedades o eliminarla.
- 19. Blog en el Aula 19 Seguidamente agregaremos un enlace al sitio Web que trata el tema, para ello escribimos un texto que se utilizará como enlace, lo seleccionamos y hacemos clic en el botón Enlace, donde ingresaremos la URL – dirección- del sitio. Los contenidos de las entradas se los puede clasificar, según el tema que aborden, por medio de etiquetas, en este caso, en el cuadro Etiquetas
- 20. Blog en el Aula 20 asignaremos la etiqueta Web 2.0 a la entrada creada, escribiendo dicho texto en el recuadro. Más adelante al crear una nueva entrada, a la derecha de dicho recuadro se visualizará Mostrar todas, opción que nos permitirá, al hacer clic en ella, escoger alguna etiqueta ya creada o bien de no existir escribir una nueva. Por último configuraremos Permitir en Opciones de entradas - Comentarios de lectores. Los comentarios recibidos sólo se publicarán una vez leídos ya que se configuró Moderar comentarios.
- 21. Blog en el Aula 21 Al presionar el botón Publicar entrada, y Ver Blog obtendremos el siguiente resultado: Como se mencionó anteriormente las entradas o post son la unidad de información/narración en un blog. Los enlaces y referencias añaden información adicional sin alargar el contenido visual, razón por la cual resulta muy útil agregar el enlace Más información. Para ello contamos con el siguiente botón en la barra que figura al crear las mismas El procedimiento es muy sencillo: Escribimos el texto que se visualizará en la entrada, luego pulsamos el botón Insertar salto de línea y por último escribimos el texto que aparecerá al hacer clic en Más información.
- 22. Blog en el Aula 22 El resultado será el siguiente: Editar páginas estáticas Blogger ha incluido la opción de crear páginas estáticas en los blogs. Las páginas, como se denominan a diferencia de las entradas o posts, son documentos que no se incluyen en el flujo cronológico inverso de las entradas que se publican en el blog, y contienen información estática, es decir, permanente, sobre aspectos diversos del blog o de quienes lo han creado. En
- 23. Blog en el Aula 23 sentido estricto, este tipo de contenido es ajeno al contenido dinámico del blog. Las mismas pueden resultar útiles para la búsqueda de información concreta de los contenidos, es decir, una organización estructurada de los contenidos del blog, que facilite la búsqueda, por ejemplo, como Índice de contenidos, documento en el que se puede ordenar las entradas no por orden cronológico, sino pensando en la estructura general del contenido. Otro ejemplo podría ser con Enlaces interesantes sobre el contenido del blog, pues el lateral del blog, donde se suelen publicar los enlaces, puede quedarse pequeño si los enlaces son muchos y variados. Para ello en la pestaña Entrada nueva pulsamos sobre Páginas. En la ventana que se abre pulsamos el botón Página nueva. Es posible agregar Página en blanco, con textos y archivos multimedia y, Dirección Web, que envía a los lectores a otra dirección web. La ventana de edición de las páginas es similar a la de edición de entradas. Le colocamos un título a nuestra nueva página con lo cual ya podemos comenzar a editarla, por último pulsamos el botón Publicar página.
- 24. Blog en el Aula 24 Cuando la publicamos, se puede añadir el Gadget lista de páginas y ubicarlo en las Pestañas principales o como Enlaces laterales.
- 25. Blog en el Aula 25 Creación de un Blog en WordPress Para crear un blog en WordPress deberá dirigirse a la siguiente URL: http://es.wordpress.com Pulsando en el botón Acceder se presentará la siguiente pantalla, en la cual deberemos completar los datos requeridos para ingresar si es que ya estamos registrados o, pulsamos la casilla Registrarse, para obtener un usuario y contraseña: En la siguiente pantalla deberemos completar con nuestra dirección de correo electrónico, el nombre de usuario con el que decidimos aparecer, la contraseña y el nombre del blog. Seleccionamos la opción “free”; es decir, sin costo alguno
- 26. Blog en el Aula 26 por el servicio de alojamiento de nuestro Blog y, a continuación, Crear un Blog. Para completar dicho proceso debemos ingresar a nuestro correo para revalidar la cuenta, pulsando sobre botón Activar Blog, con lo cual se visualizará la siguiente ventana de confirmación:
- 27. Blog en el Aula 27 Una vez confirmado, el Primer Paso es corroborar el título del Blog y el idioma. En el Paso 2, deberemos elegir un Tema; es decir, una Plantilla de diseño de nuestro Blog. Es posible en el Paso 3 personalizar aún más el diseño elegido, modificando su aspecto visual. Sobre la derecha, se despliega una barra lateral con las
- 28. Blog en el Aula 28 diferentes opciones de herramientas a modificar: colores de texto de la cabecera, color de fondo; imagen de fondo y su ubicación con respecto al título del Blog, la combinación de colores y el título. Una vez finalizada la personalización del Blog; se puede comenzar a Editar las Entradas o Terminar e iniciar la carga de información en otro momento. Para comenzar a crear entradas y modificar la configuración debemos pulsar la opción Acceder desde la página general de Wordpress. O bien podemos ingresar al Blog por medio de la URL: http://usoeducativodeblog.wordpress.com/
- 29. Blog en el Aula 29 Al ingresar nos encontramos con el escritorio, desde donde editaremos las entradas, cambiaremos la apariencia del blog, etc. En la Barra lateral derecha disponemos de las opciones necesarias para: Acceder al Escritorio: Nueva Entrada, Blogs que sigo, Mi Actividad, Blogs recomendados, Temas, etc. Al hacer clic en Nueva entrada, accedemos a las opciones: Texto, Foto, Video, Cita y Enlace. Al seleccionar Texto, por ejemplo, se despliega un pequeño editor donde deberemos escribir el Título de la entrada y, luego, en el cuerpo de la misma, tipiar la
- 30. Blog en el Aula 30 información, insertar una imagen. La barra de herramientas del editor contiene los elementos básicos para modificar el formato de los textos. Para visualizar el resultado antes de escoger el definitivo debemos pulsar sobre Vista Previa. Si hacemos clic en Editar, accederemos al escritorio de la entrada donde podremos continuar modificándola o publicarla. TÍTULO INSERTAR IMAGEN BARRA DE HERRAMIENTAS CUERPO DE LA ENTRADA
- 31. Blog en el Aula 31 Desde el menú desplegable sobre el borde superior derecho, en el nombre del Blog, es posible acceder al escritorio, agregar entrada, página, objeto, enlace; agregar comentarios o volver a personalizar el blog y la entrada, agregando, por ejemplo, widgets o gadgets. Agregar elementos de página (Widgets) Los widgets son porciones de la página que ofrecen funcionalidades especiales al blog. Con el tiempo el número de estos ha ido en aumento. Podemos incluir las últimas actualizaciones de nuestra cuenta en Twitter, un recuadro de chat Meebo, entradas RSS de cualquier blog, un buscador, la nube de etiquetas, archivos compartidos en Box.net, las últimas entradas o comentarios, entre otros Los widgets de texto nos permitirán agregar código HTML/XHTML o simplemente texto. Así podremos incluir, por ejemplo, la licencia Creative Commons o el código de Blogalaxia. Lo que no está permitido es el uso de JavaScript o CSS en estos widgets; automáticamente será suprimido este tipo de código.
- 32. Blog en el Aula 32 Para agregar un elemento de página debemos recurrir, desde el Escritorio, a la opción > Widgets. Para agregarlos a la barra lateral basta con arrastrarlos con el mouse sobre ésta. Se han agregado los siguientes widgets: Archivos: Donde se irán listando todos las entradas cronológicamente agrupadas por mes. Buscar: Mediante dicho elemento se podrá iniciar una búsqueda de las entradas pertenecientes al blog. Nube de etiquetas: Se presentan listadas todas las etiquetas con distinto tamaño de fuente. . Calendario: El calendario que nos ofrece WordPress sólo muestra los días, no pudiéndose programar eventos como ocurre con el de Google. Enlaces: En este Widgets podremos agregar una lista de enlaces a sitios web relacionados.
- 33. Blog en el Aula 33 Para ello debemos pulsar la opción Añadir de la categoría Enlaces, en la ventana que se abre deberemos ingresar el nombre del sitio, la dirección, una descripción (Opcional), y por último pulsar en Añadir Nuevo: Finalmente, todos los enlaces añadidos aparecerán en la lista del Widget Enlaces, en este caso, aparece bajo el nombre de Blogroll.
- 34. Blog en el Aula 34 Diferencias entre Blogger y WordPress Blogger y Wordpress son los dos servicios gratuitos más conocidos y usados para crear blogs. La mayoría usa Blogger, y la principal razón es que tiene el respaldo de Google. Sin embargo, el CMS por excelencia para creación de blogs es de lejos Wordpress (un CMS es una aplicación que se instala sobre un servidor, por ejemplo, una empresa grande no necesitará un servicio gratuito para crear un blog sino que contratará su propio servidor y usará un programa para crear ese blog; ese CMS es Wordpress). Blog creado en Wordpress Blog creado en Blogger En cuanto al Diseño si bien los blogs creados en WordPress tienen un aspecto más profesional, a los blogs creados en Blogger se les puede aplicar una plantilla descargada desde Internet, por ejemplo desde: (http://www.templates-blogger.com)
- 35. Blog en el Aula 35 En cuanto a la Creación de entradas, Blogger permite trabajar perfectamente editando código HTML, inclusive es posible mediante la etiqueta iframe incluir páginas web enteras, no así WordPress, el cual por cuestiones de seguridad borra este tipo de código, utilizando uno especial para enlazar videos, archivos de audio, archivos desde Scribd y presentaciones desde Slide. Ejemplo de la etiqueta iframe en Blogger: <div align="center"> <iframe src="http:nombre página web.html" frameborder="0" height="460" width="580" scrolling="auto"></iframe></div> Ejemplo código especial en WordPress: [slideshare id=1595194&doc=procesador-090616221637-phpapp02] [youtube=http://www.youtube.com/watch?v=CLs-00S0wa4] [scribd id=8544831 key=key-zio6cxqo41zmn3apl8u mode=list] [audio http://media.libsyn.com/media/tuingles/Tu_Ingles_Sesion_49.mp3] En cuanto a los Elementos de página (llamados Gatget en Blogger y Widgets en WordPres) en WordPress tampoco está permitido el uso de JavaScript o CSS en los Widgets, ya que automáticamente será suprimido este tipo de código, no sucede lo mismo en Blogger. WordPress puede instalarse de manera local, en su PC, en cambio, los blogs creados en Blogger sólo pueden ser editados de manera online, pudiéndose realizar una copia de seguridad de la plantilla utilizada. WordPress genera una cantidad de tags de búsqueda que a su vez genera links (enlaces), como un directorio haría, ayudándonos en el posicionamiento del blog.
- 36. Blog en el Aula 36 En conclusión se puede inferir que si necesitamos un blog para utilizarlo con nuestros alumnos la opción más apropiada es Blogger, por su manejo sencillo, y sobre todo por la facilidad que nos brinda en cuanto a trabajar con HTML, JavaScript, cantidad útil de Gatget disponibles (Calculadoras, graficadores, etc).
