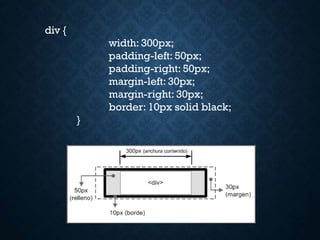
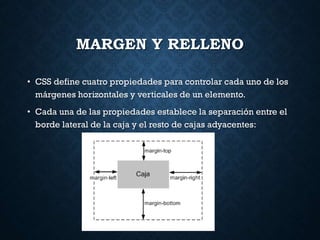
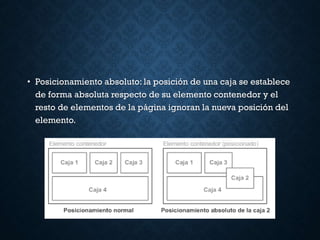
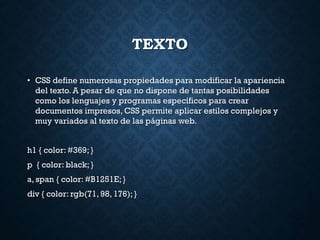
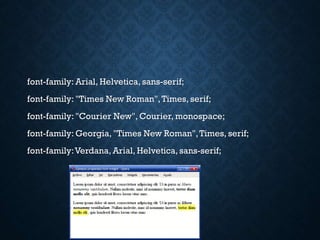
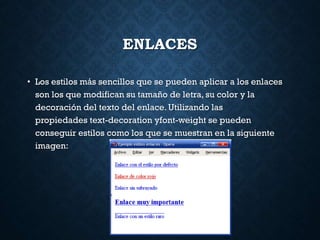
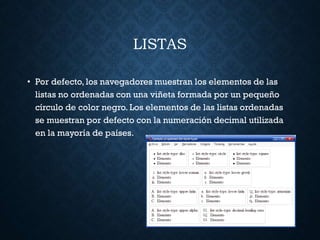
Este documento explica los conceptos fundamentales del modelo de caja en CSS, incluyendo cómo se calculan el ancho y alto de un elemento teniendo en cuenta el margen, relleno y bordes. También describe cómo CSS permite controlar los márgenes, bordes, fondos, posicionamiento, visualización, texto, enlaces, imágenes, listas, tablas, formularios y fuentes de un elemento.