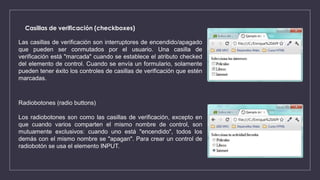
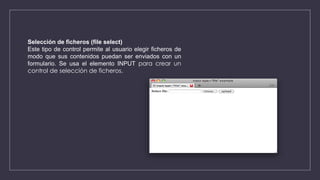
Este documento describe los formularios web, que permiten a los usuarios introducir datos en páginas web. Los formularios contienen controles como cajas de texto, botones y menús desplegables. Se utilizan para recopilar información de los usuarios como encuestas o comentarios. El documento también explica los diferentes tipos de etiquetas y controles de formulario como casillas de verificación, botones de radio y cuadros de texto.