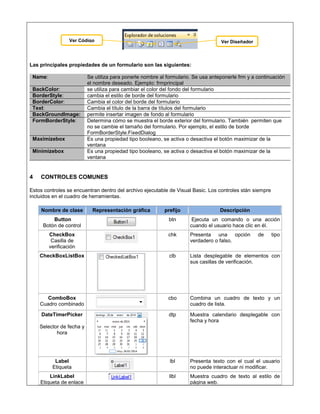
Este documento proporciona una guía sobre cómo ensamblar e interactuar entre formularios en Visual Basic 2010. Explica cómo iniciar un nuevo proyecto en Visual Basic, las partes principales de la ventana como la barra de herramientas, el cuadro de herramientas y las propiedades. También describe los controles comunes como botones, casillas de verificación y cuadros de texto, así como objetos como grupos y paneles de diseño de tabla.