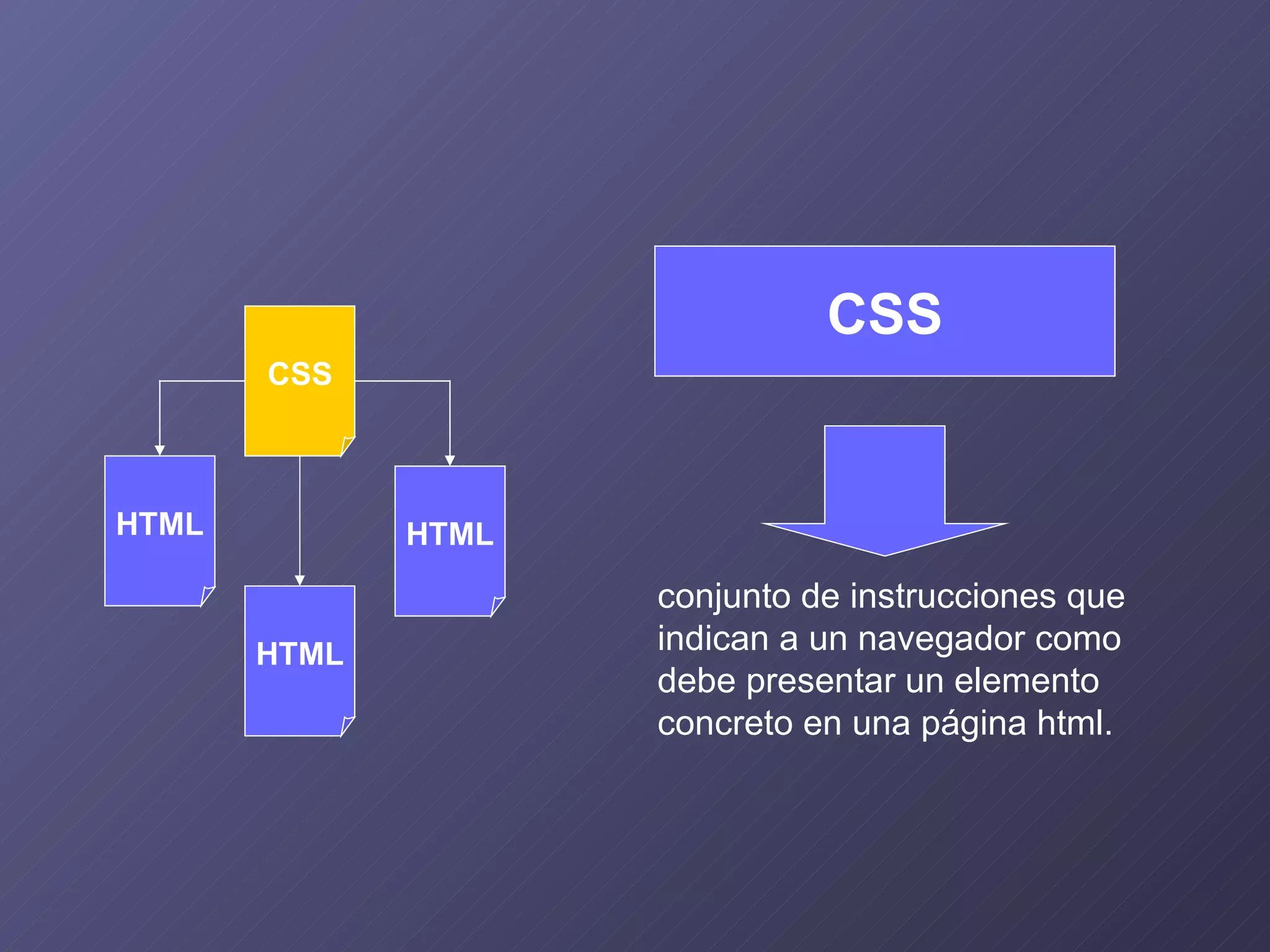
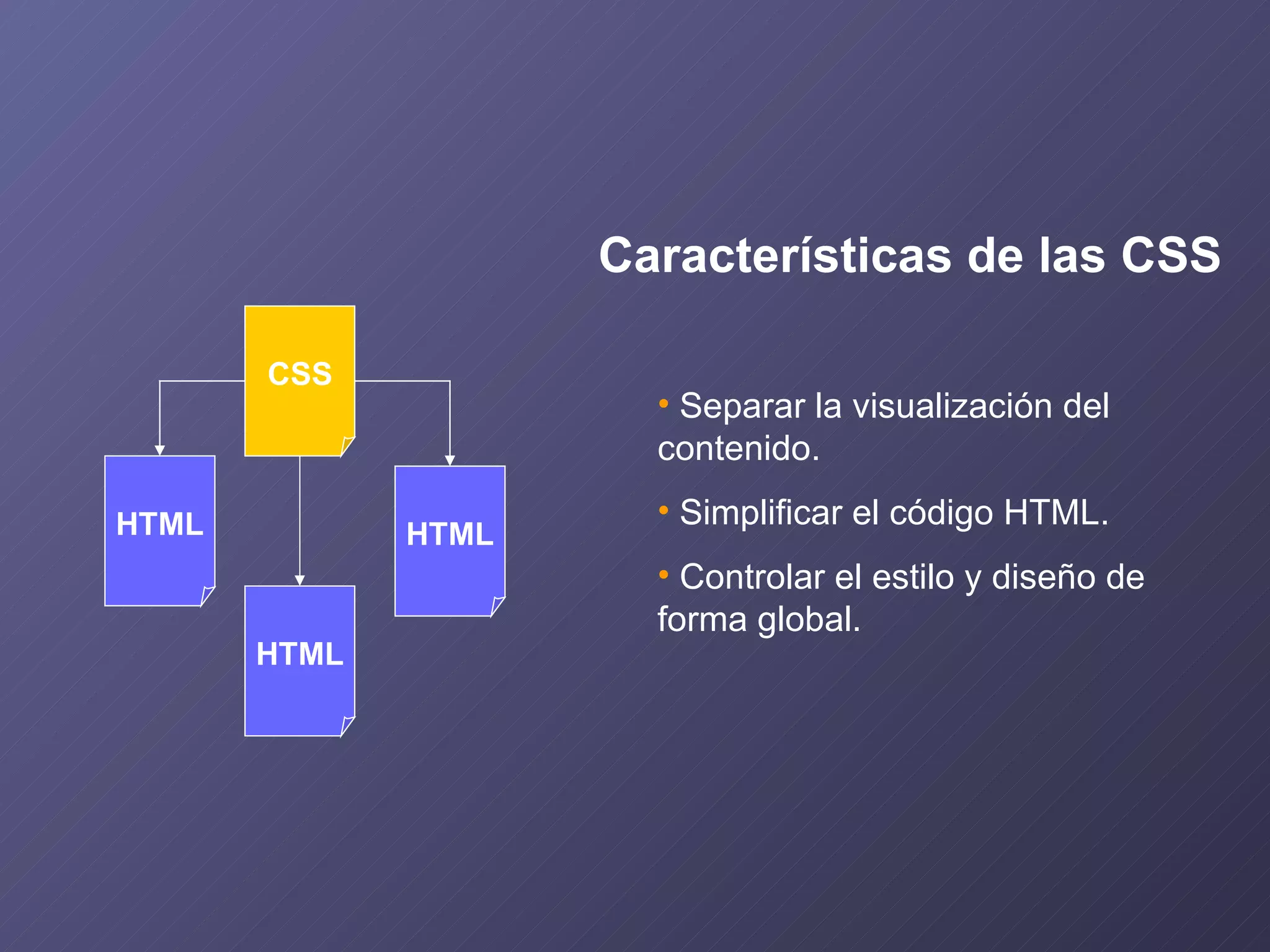
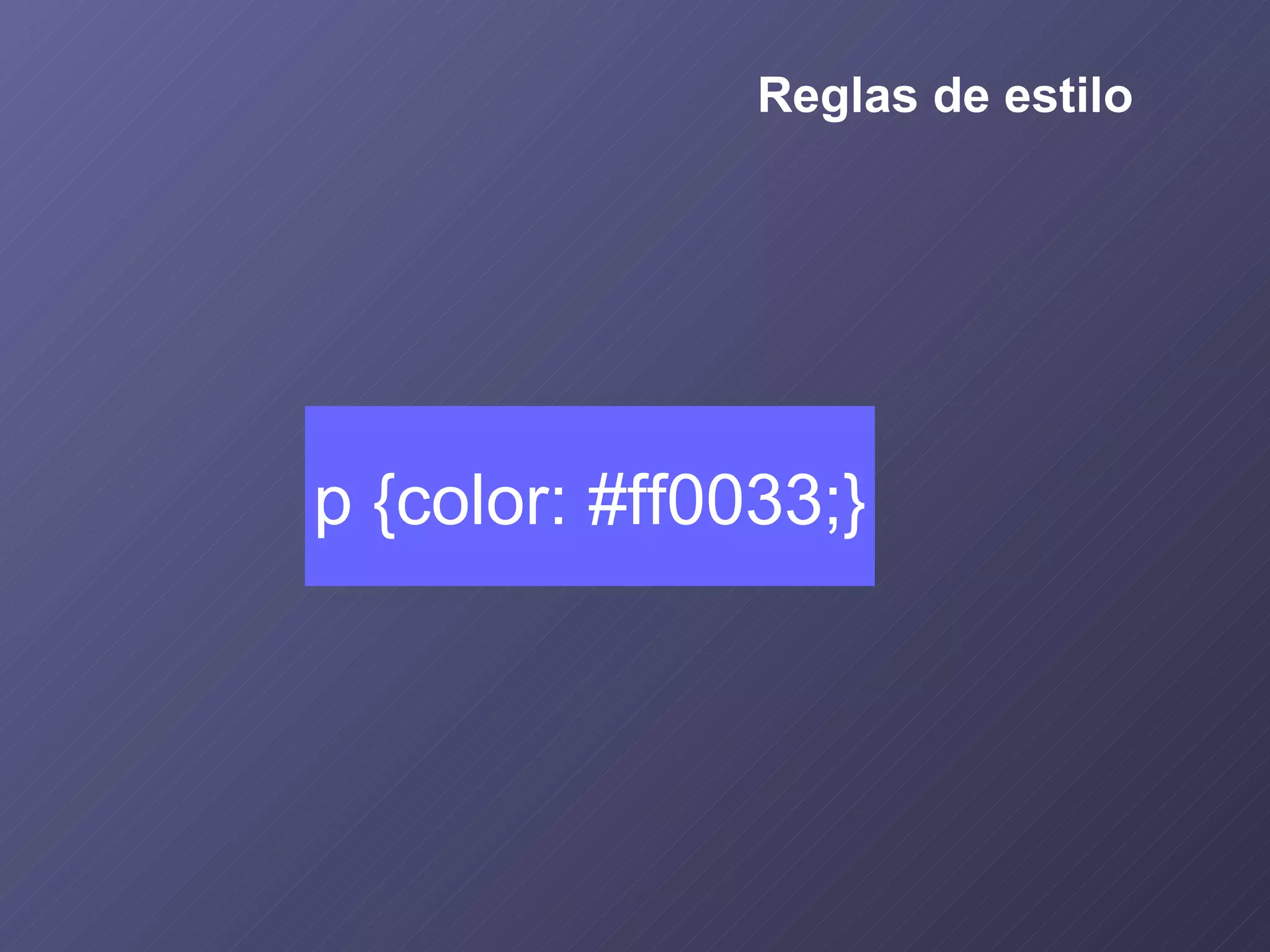
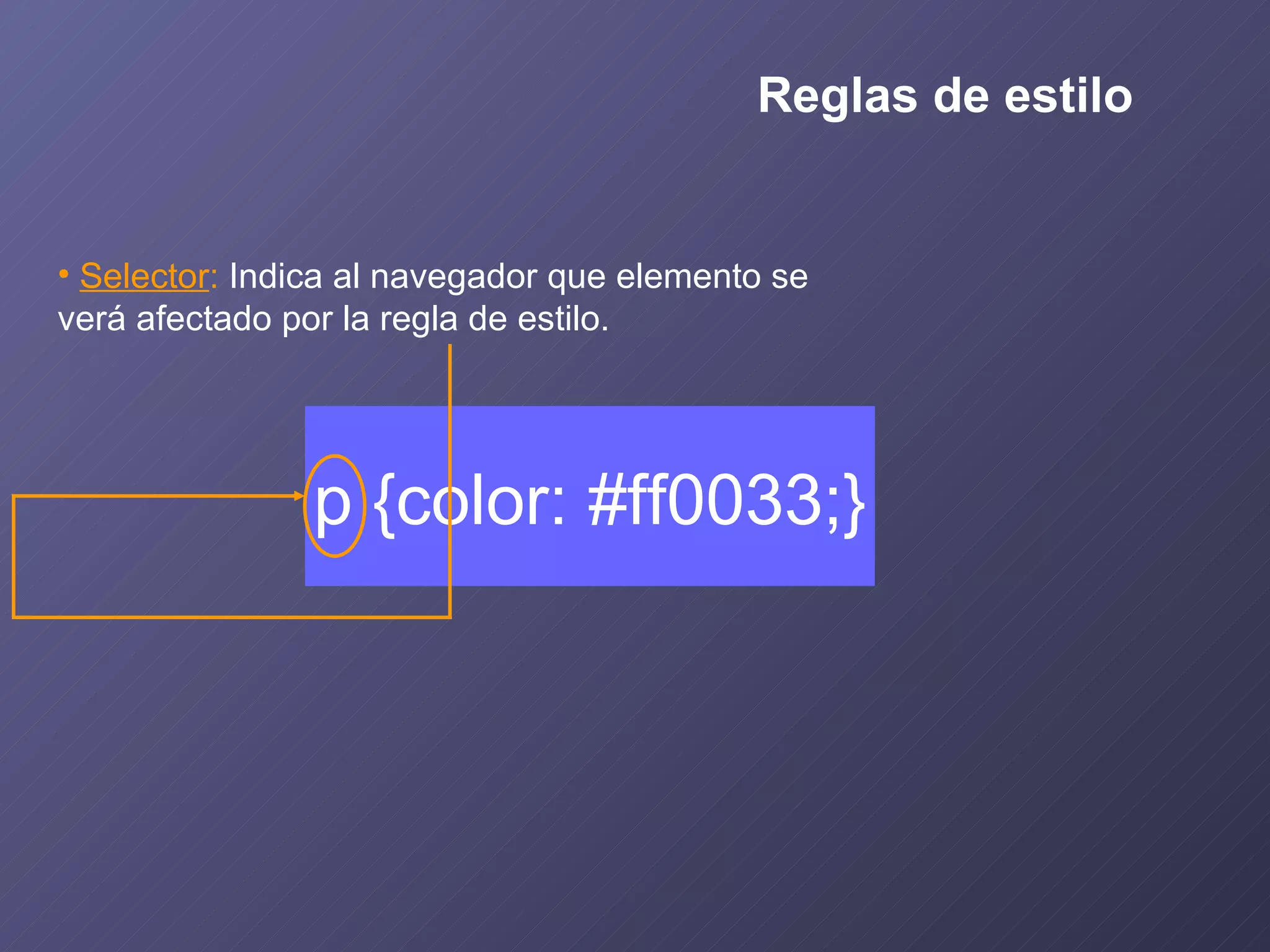
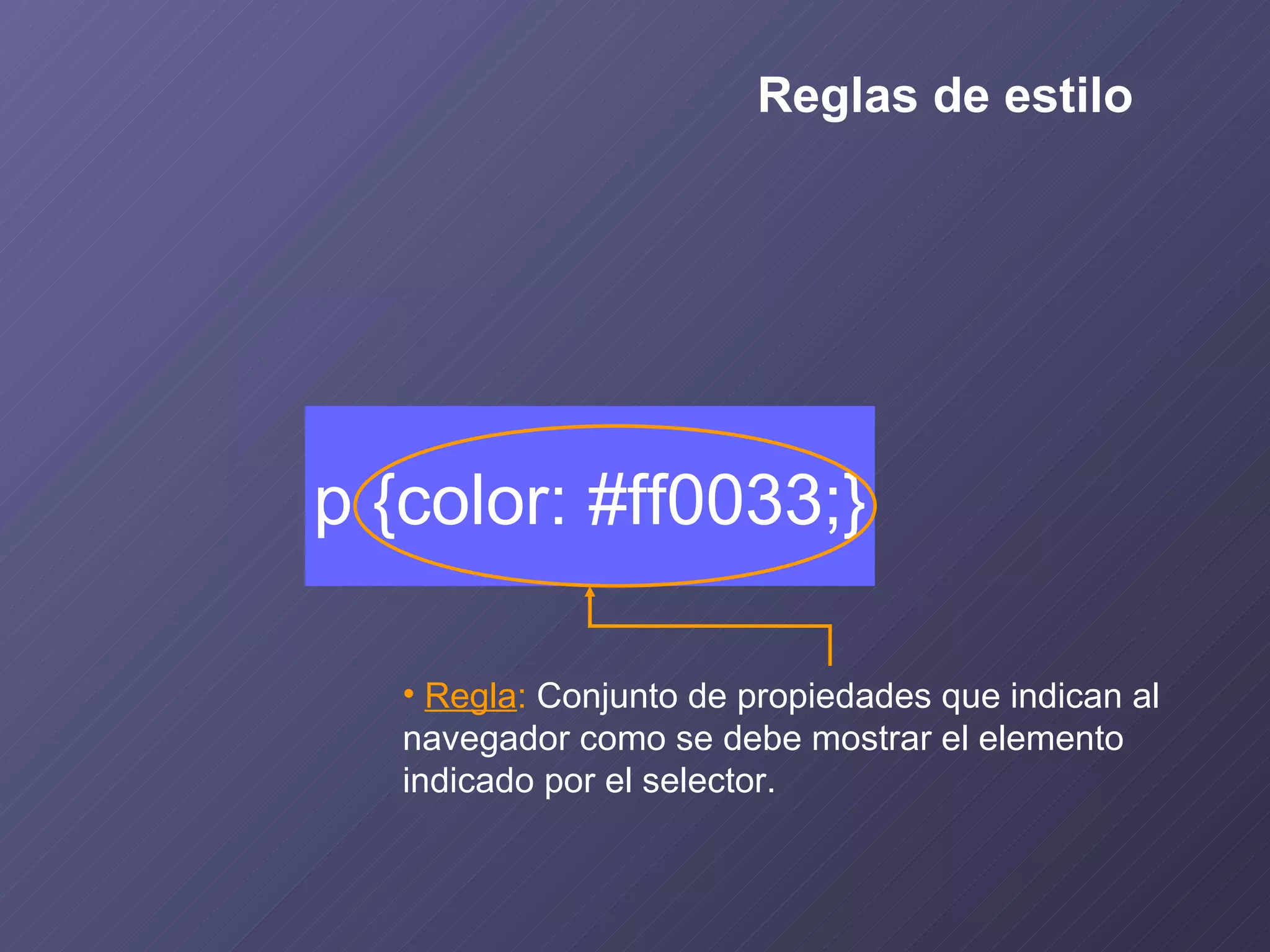
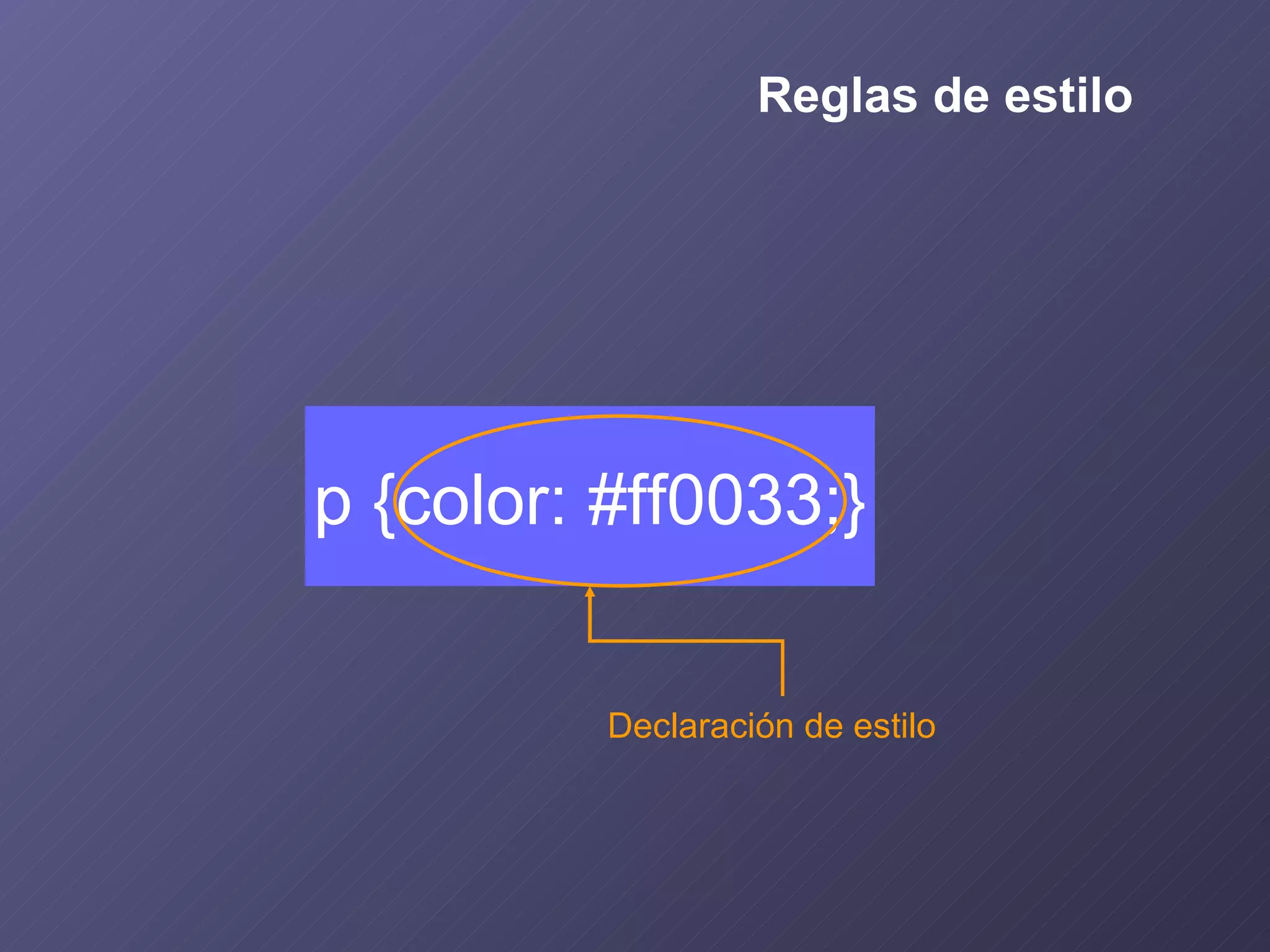
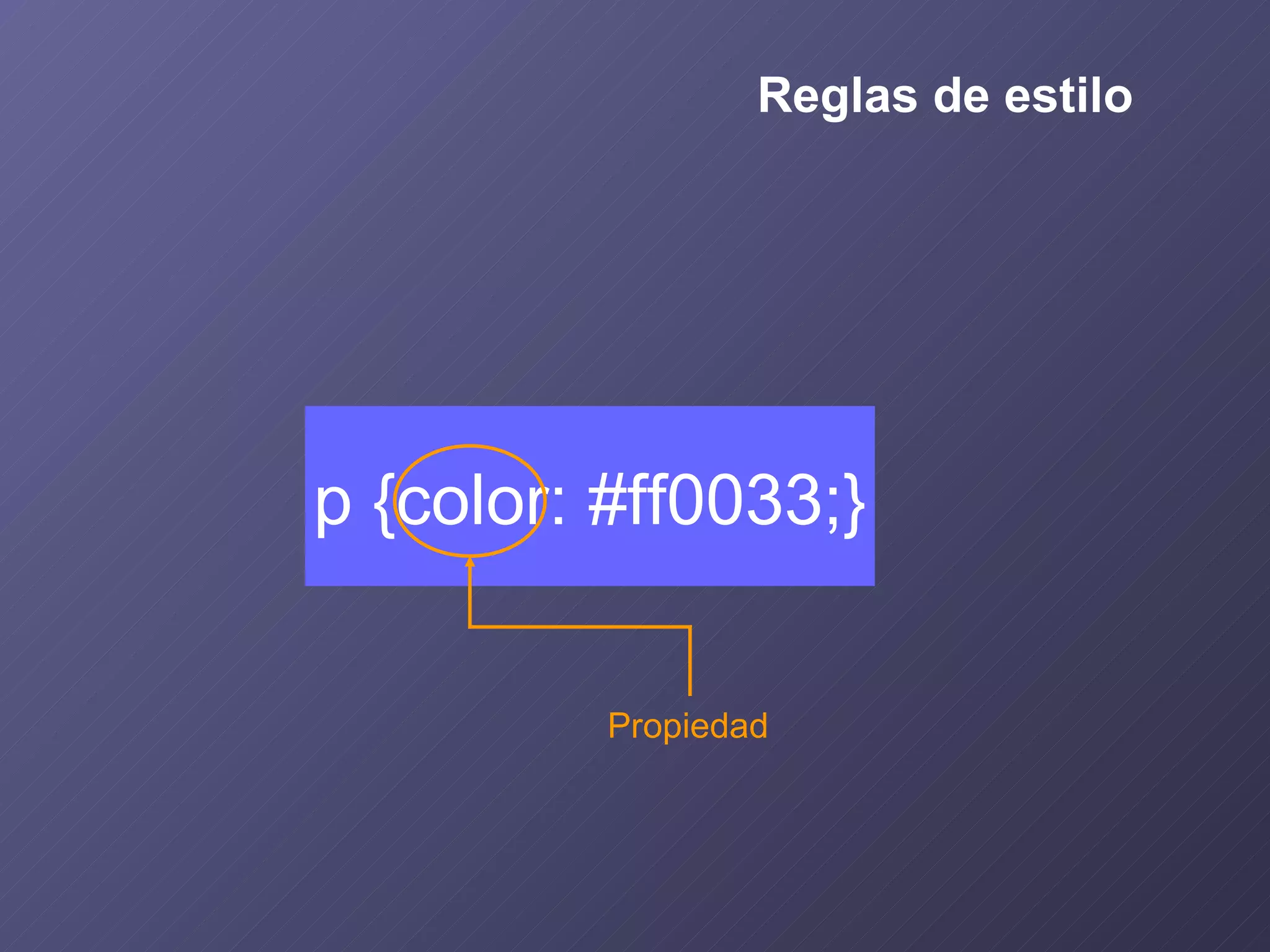
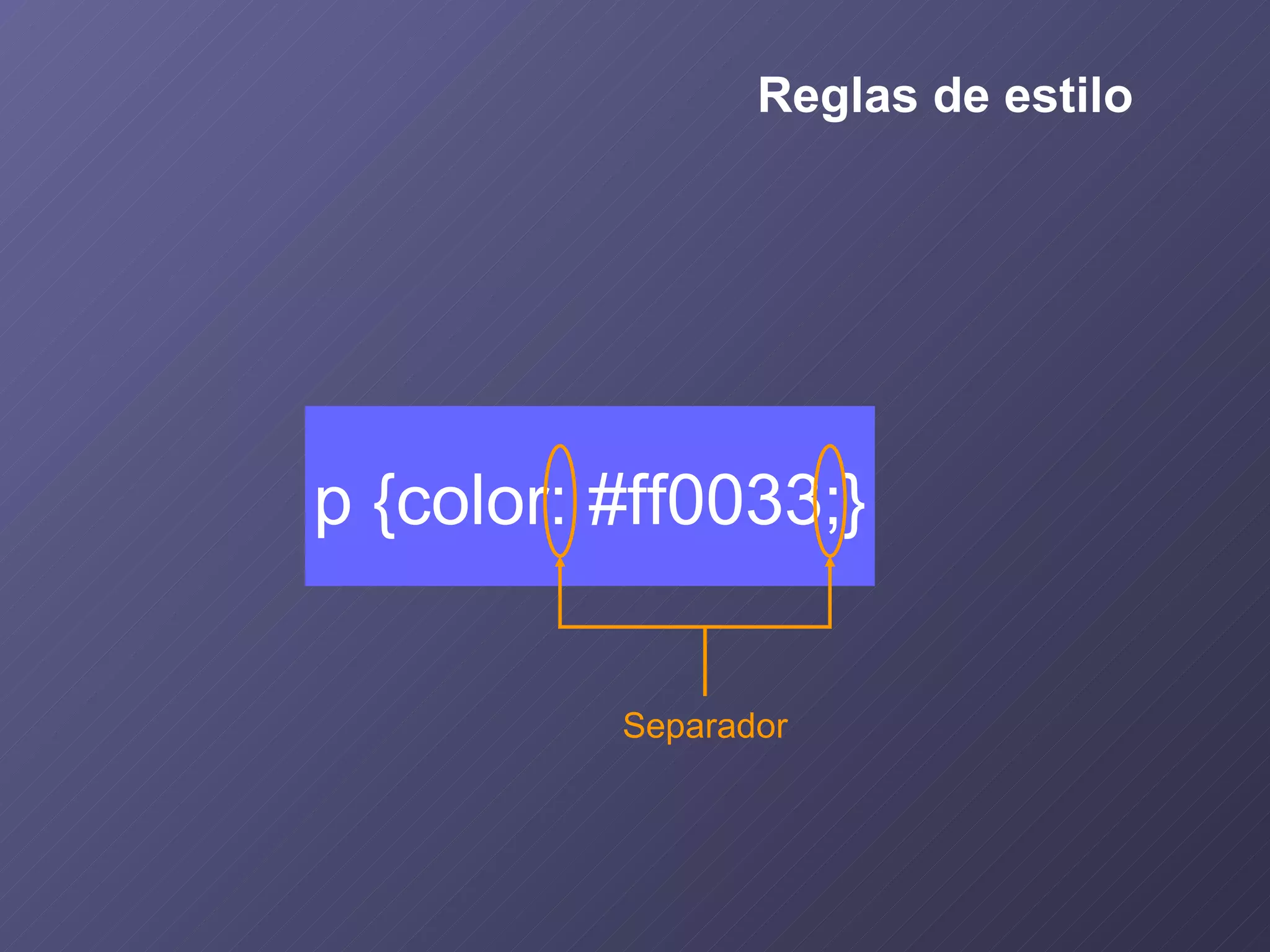
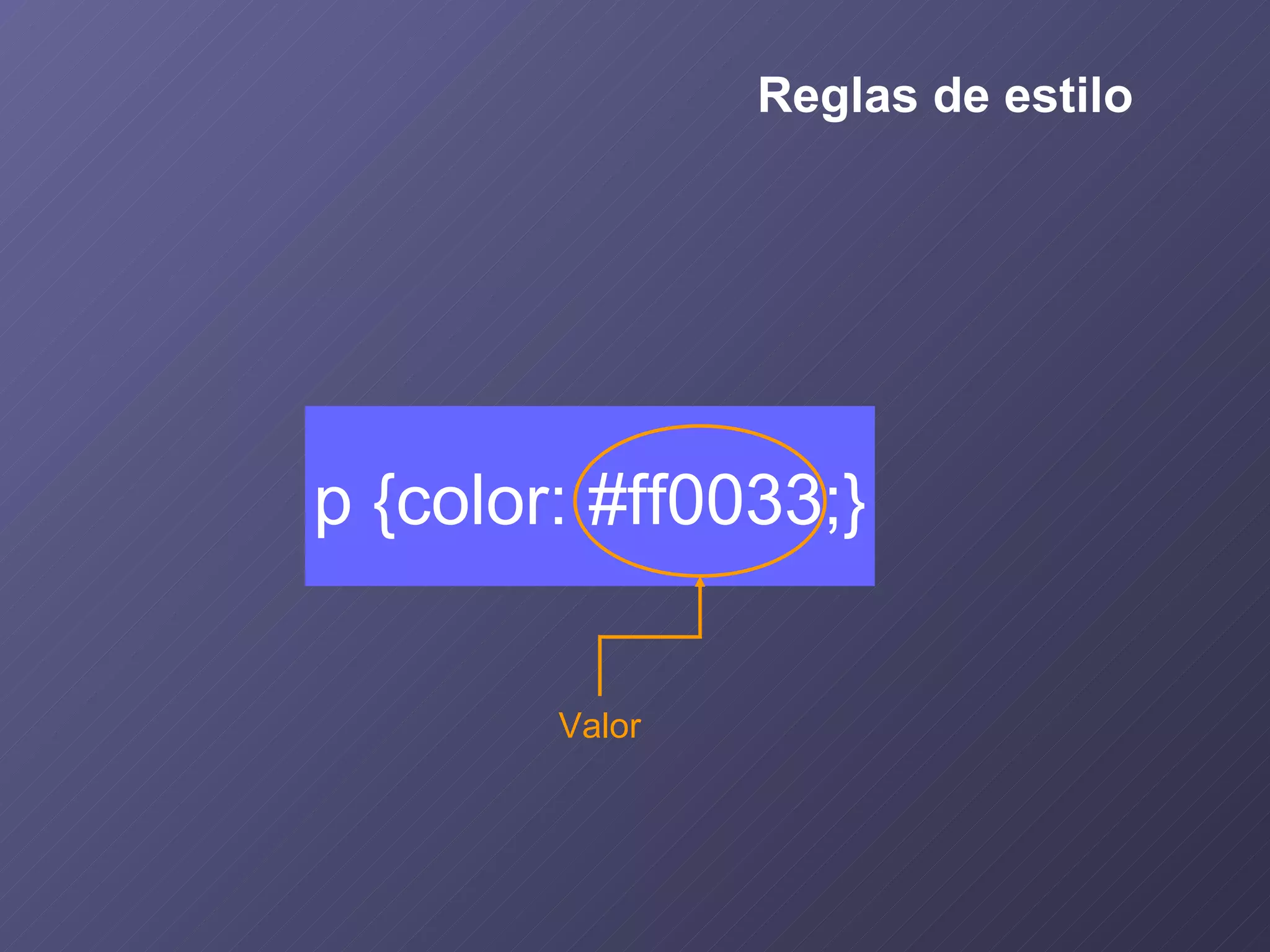
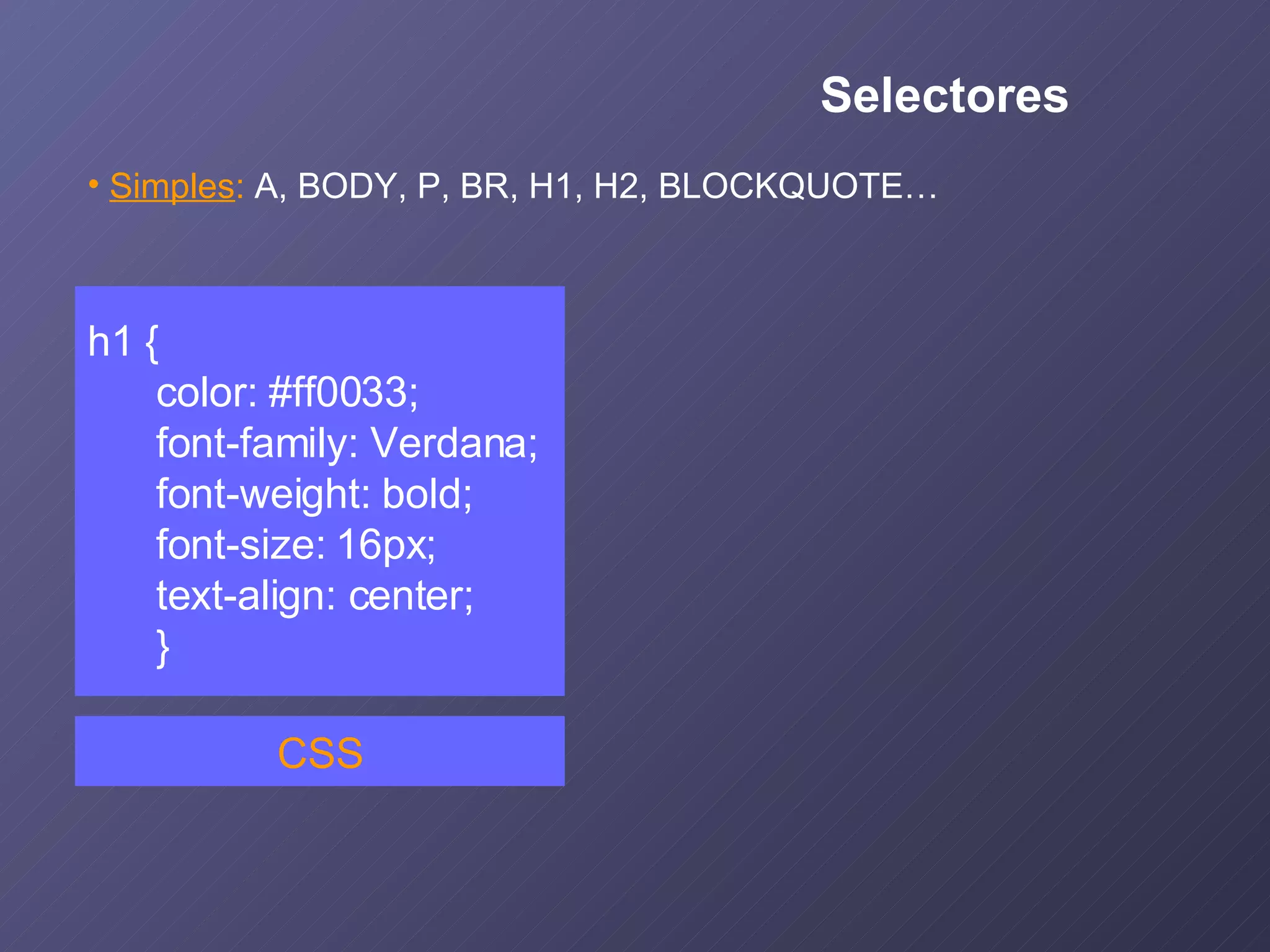
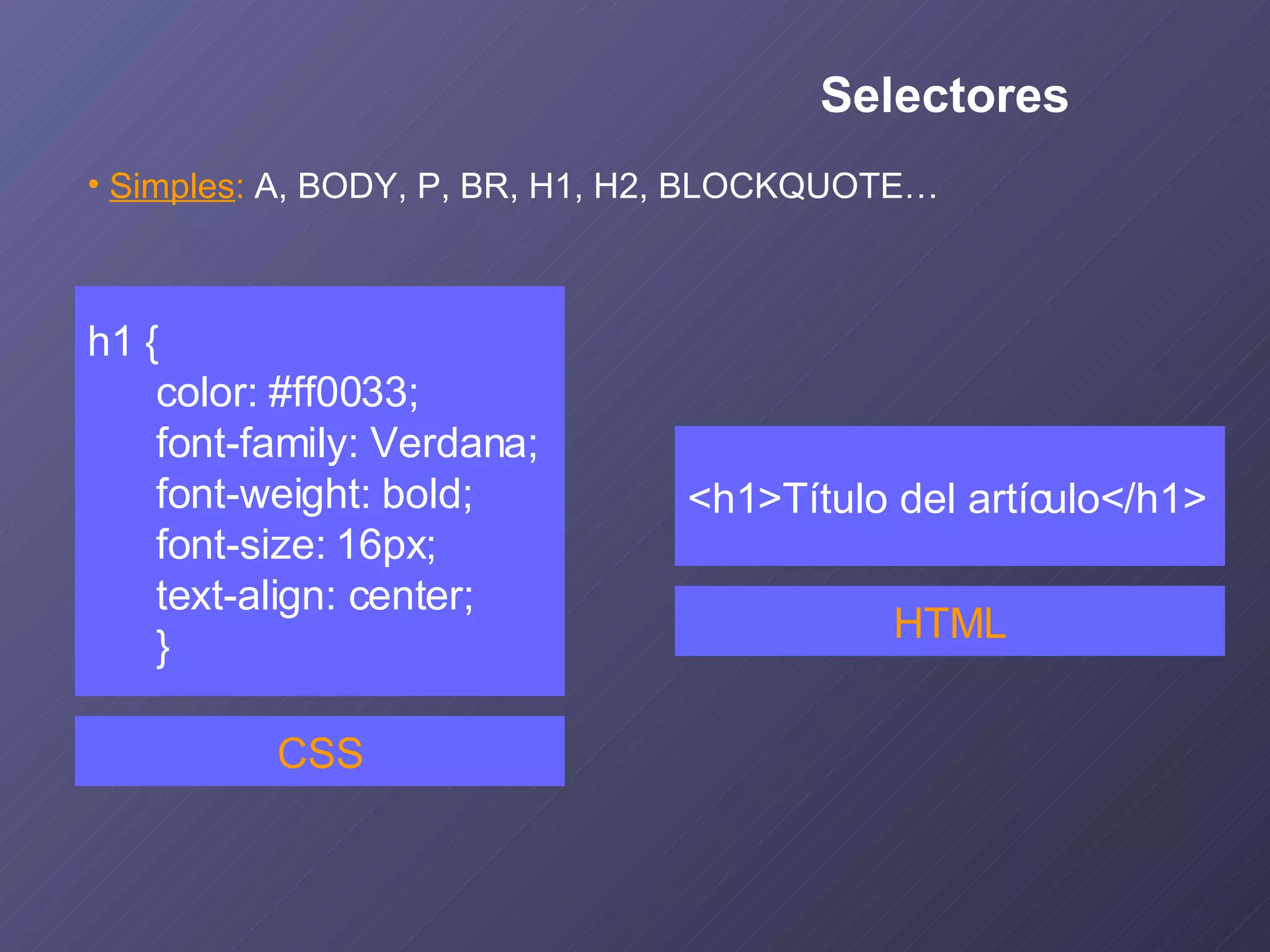
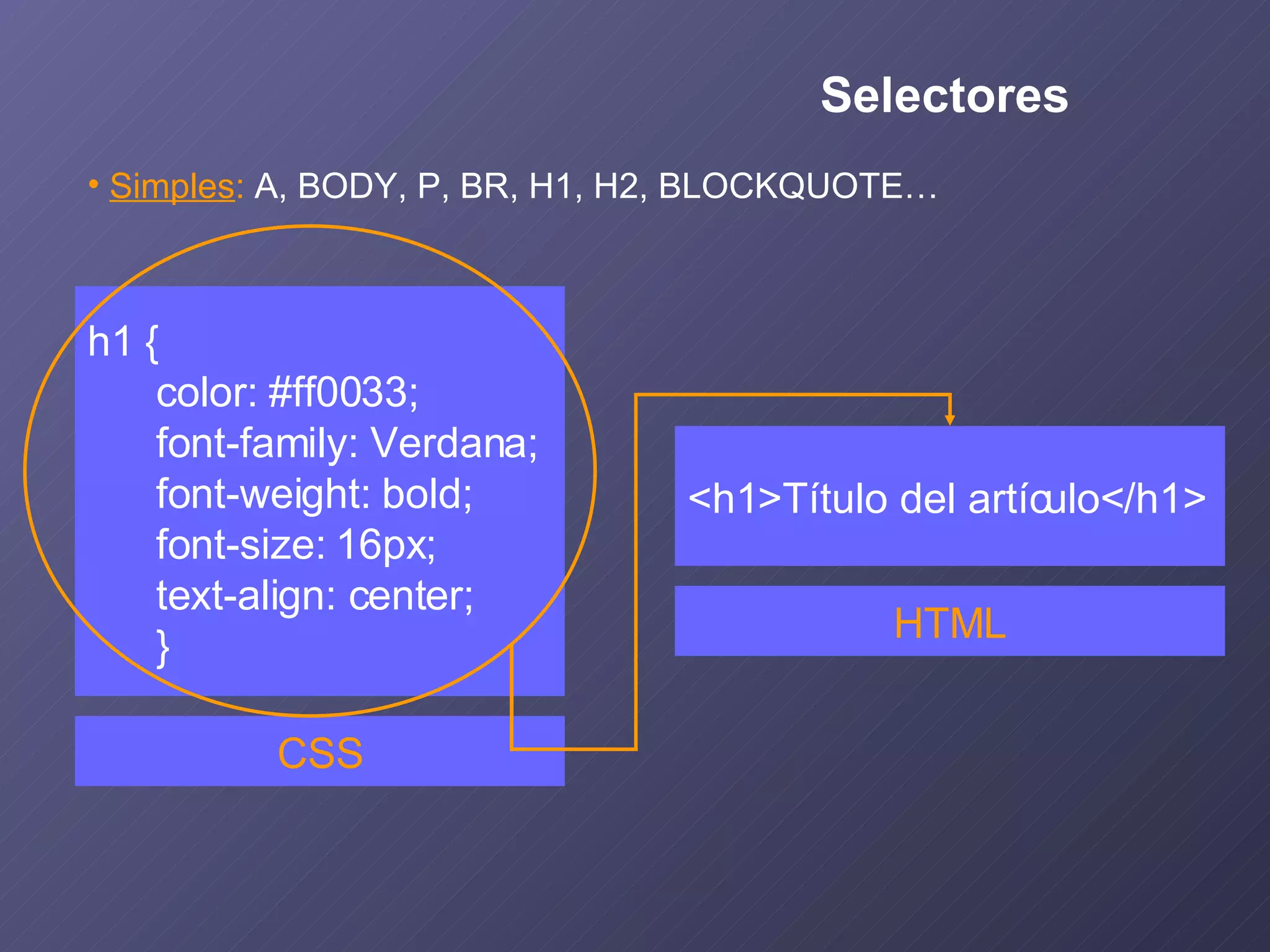
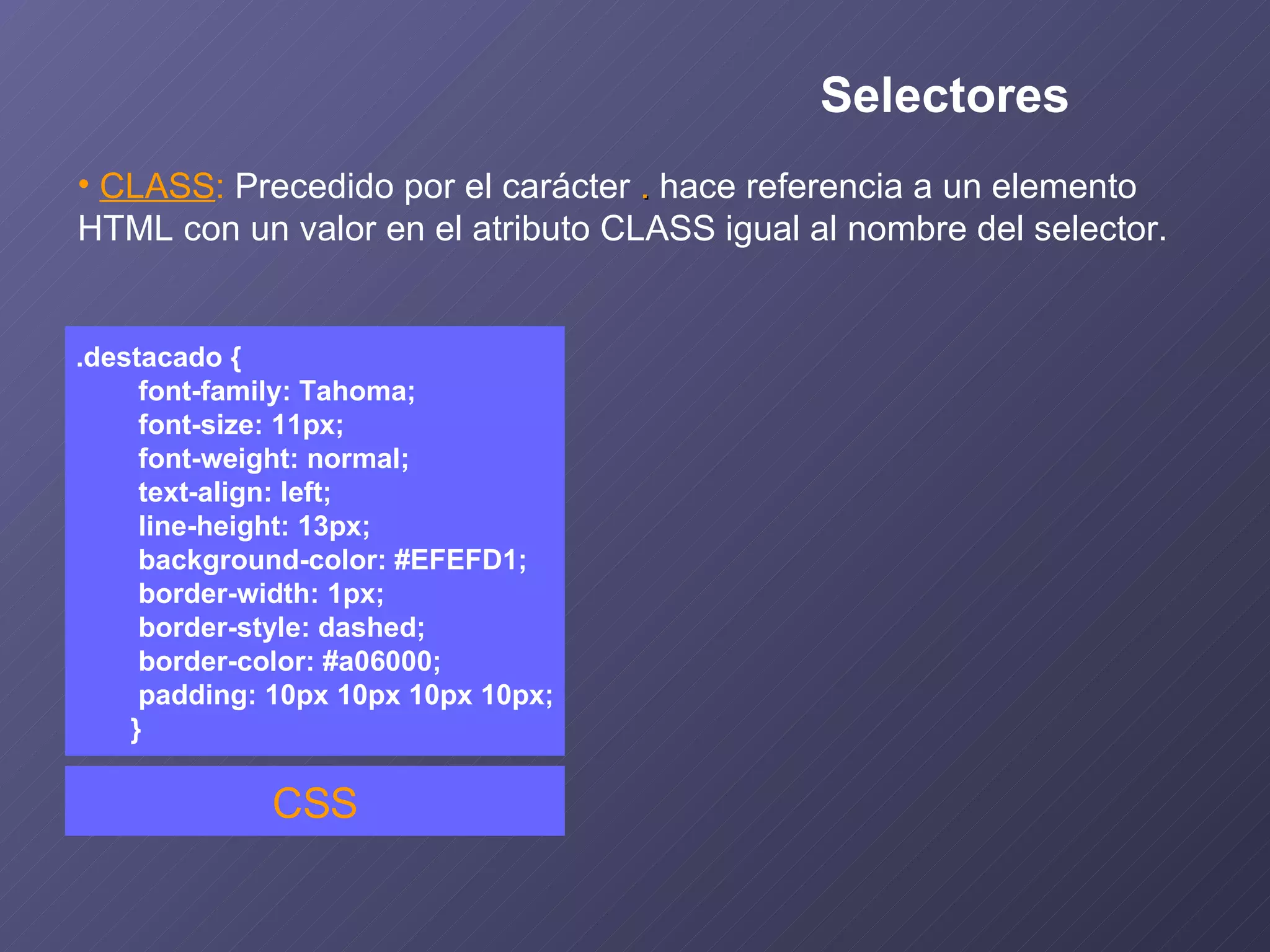
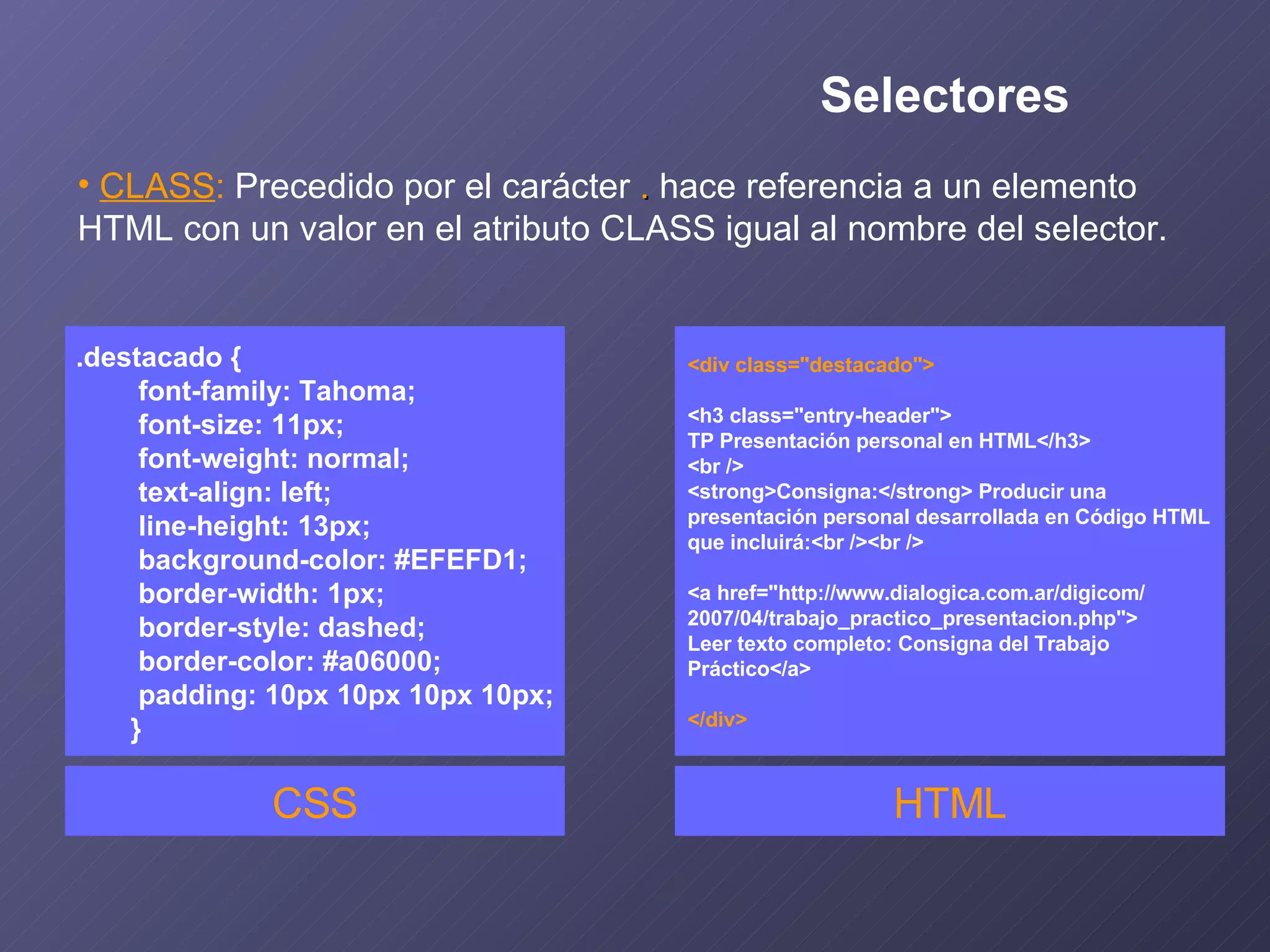
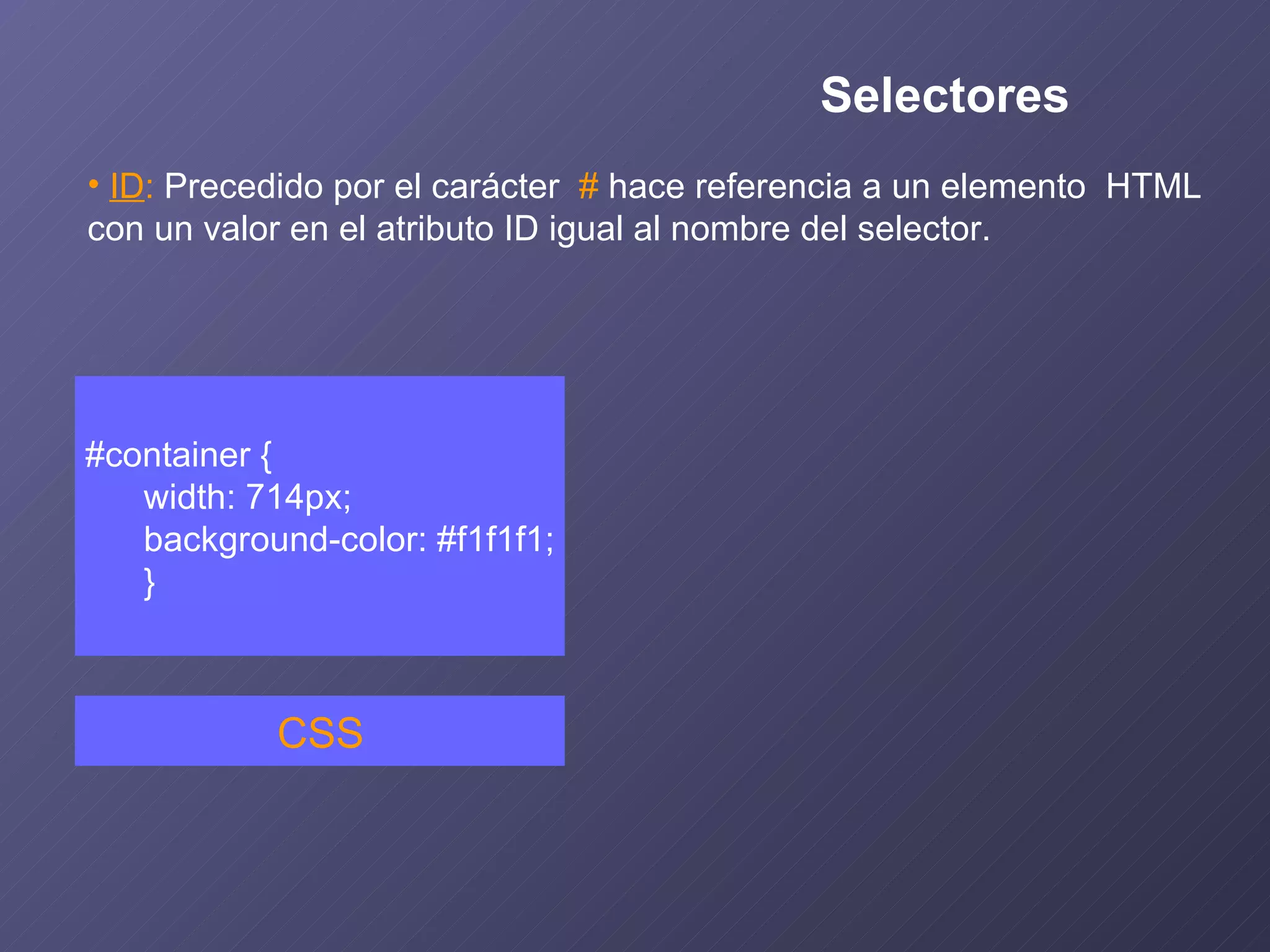
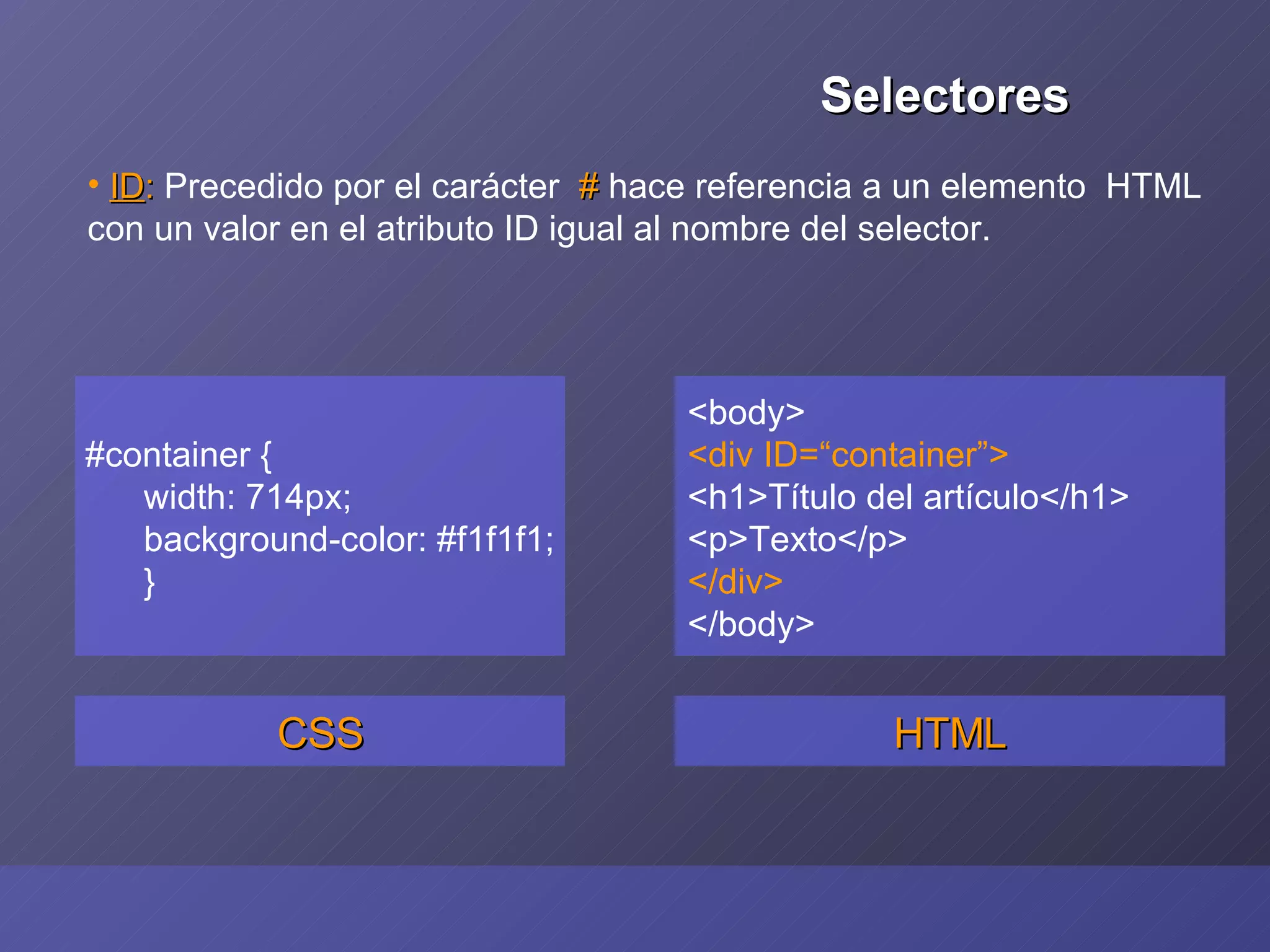
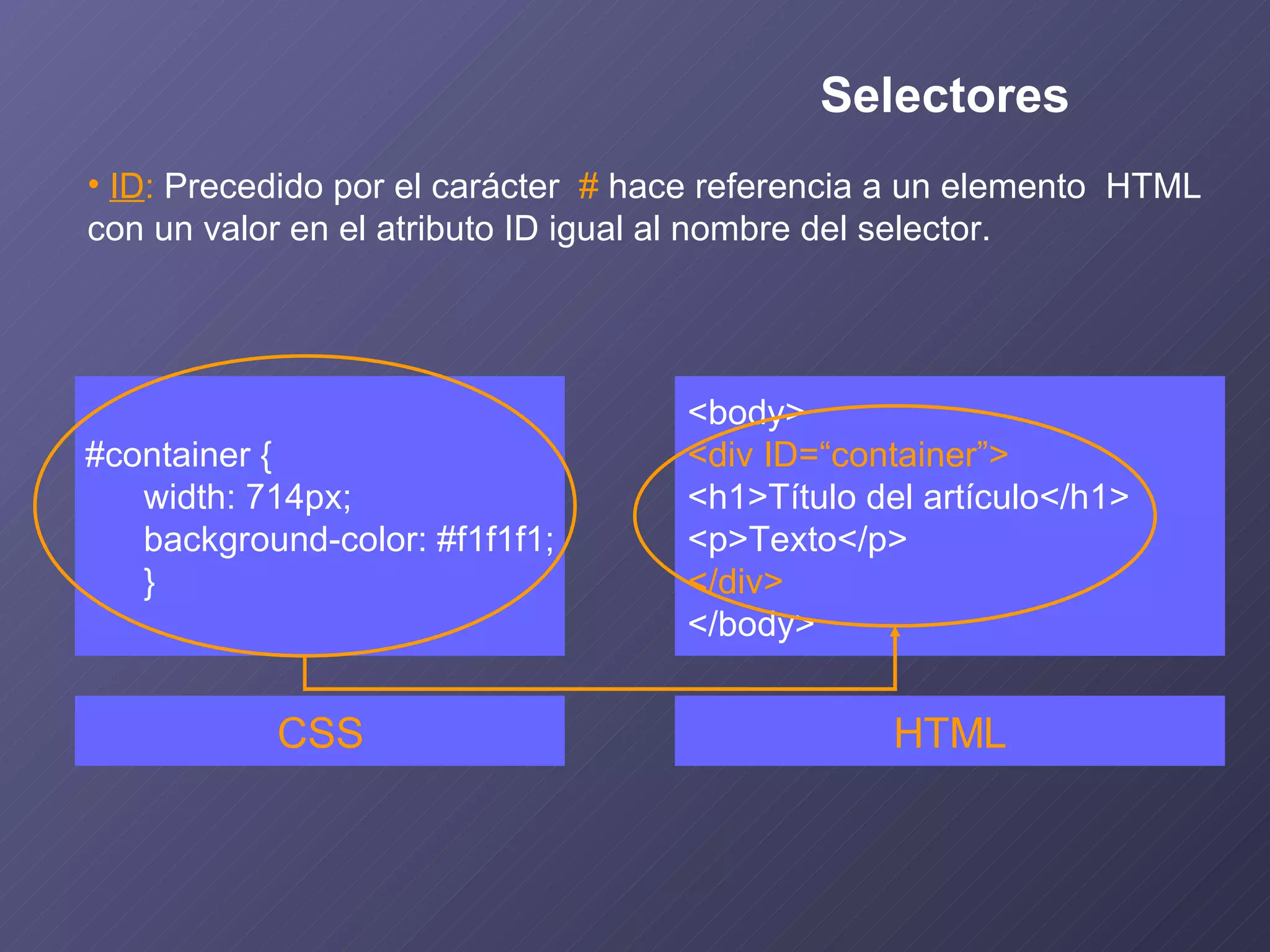
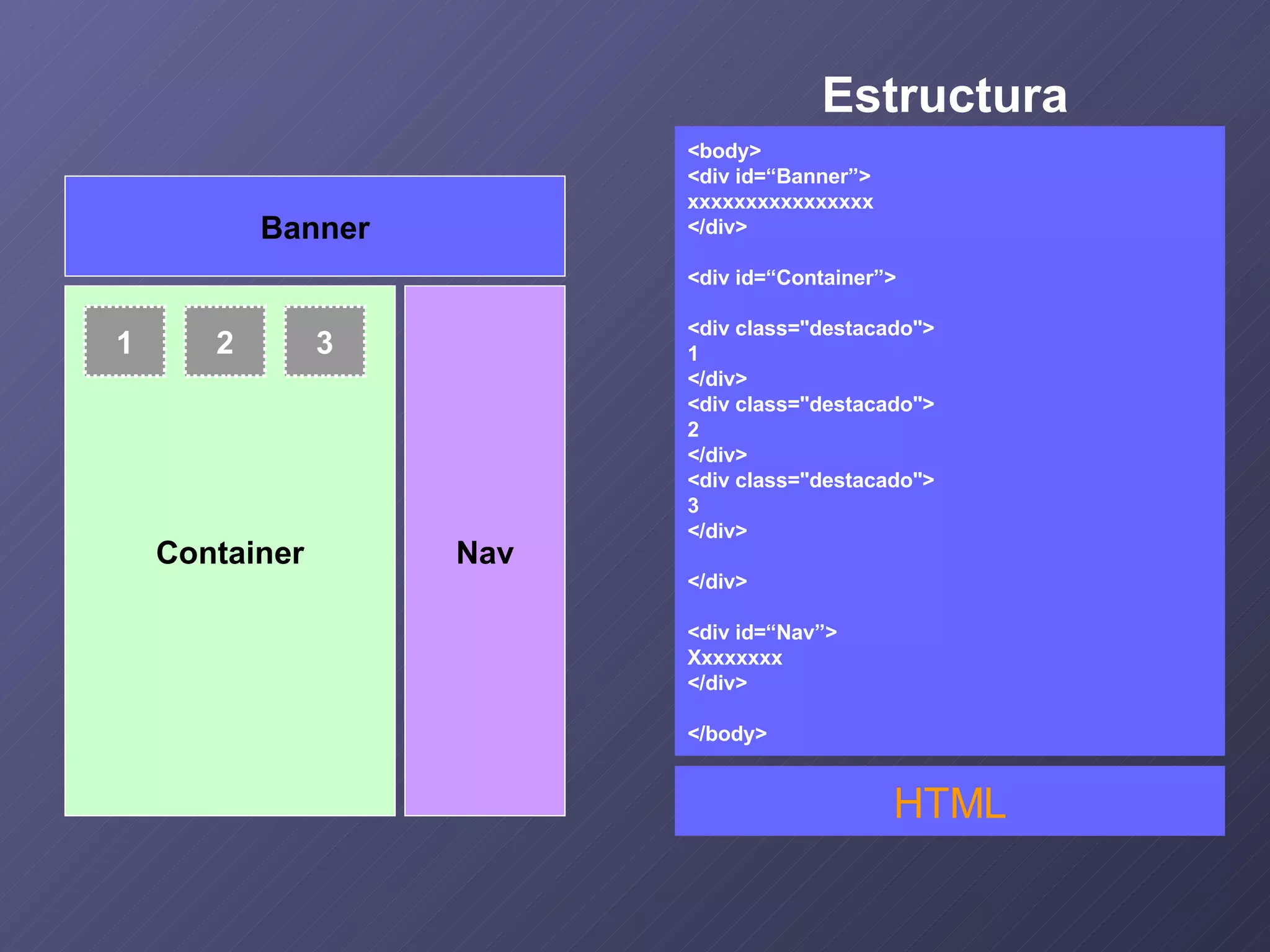
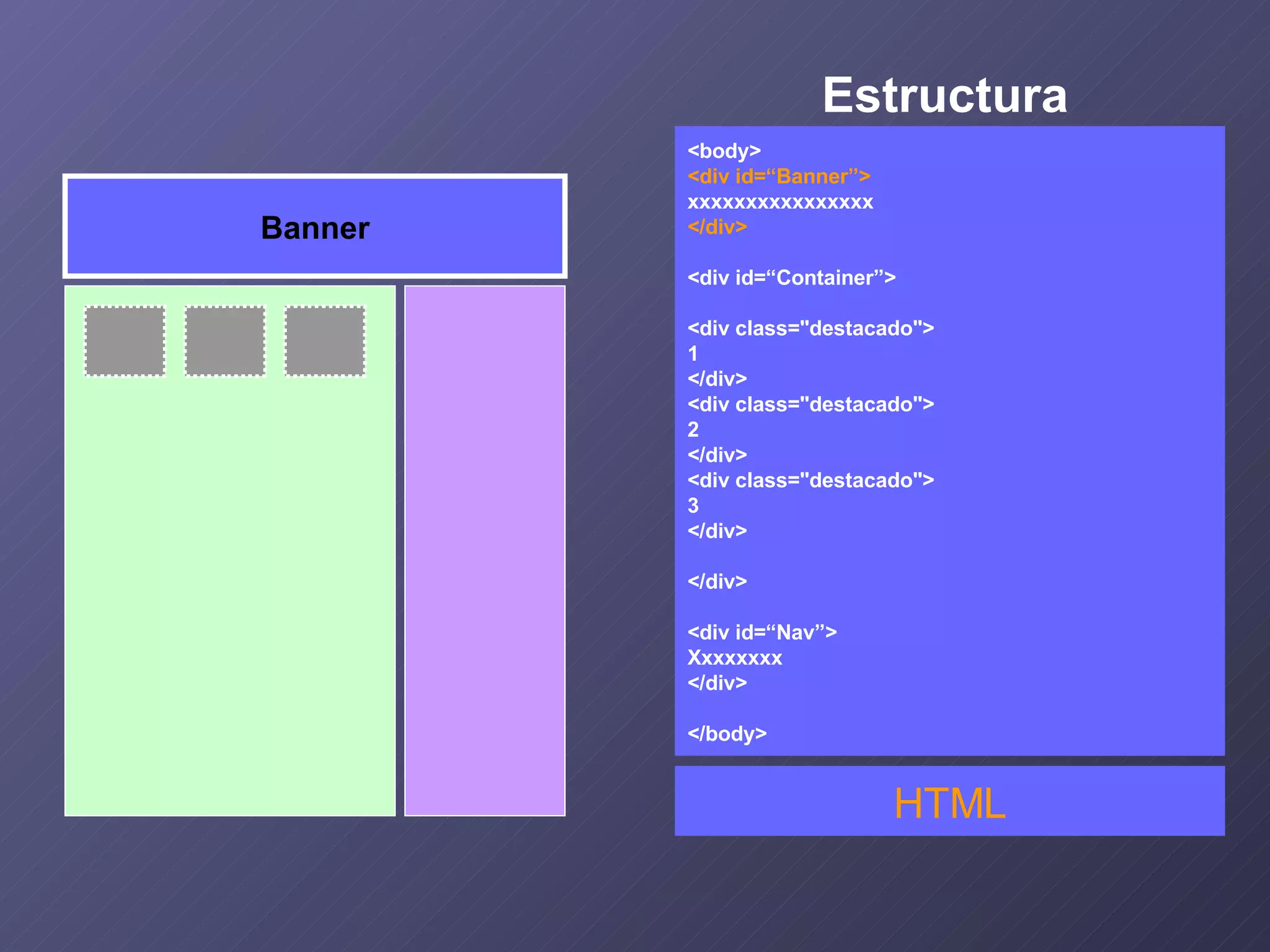
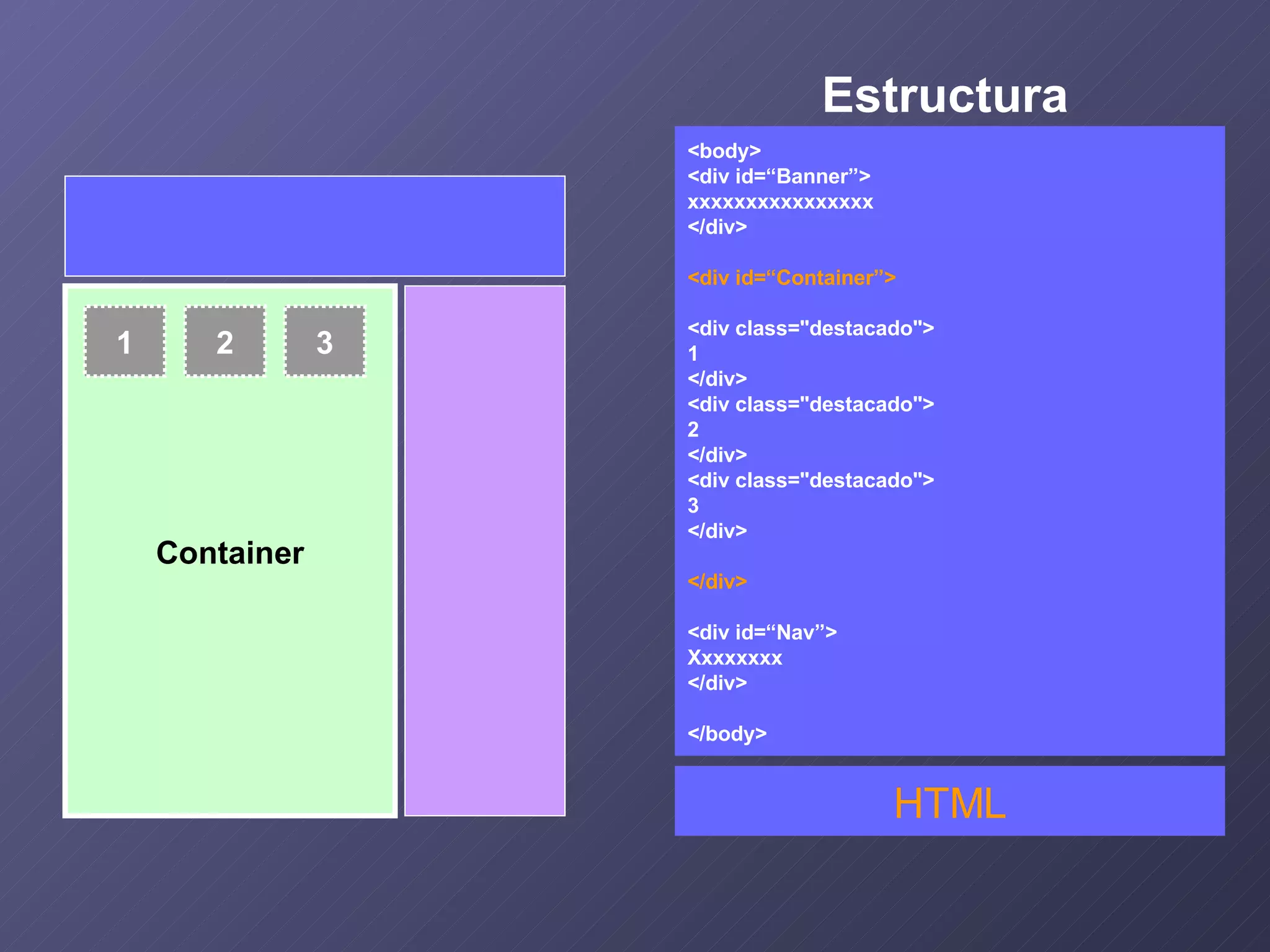
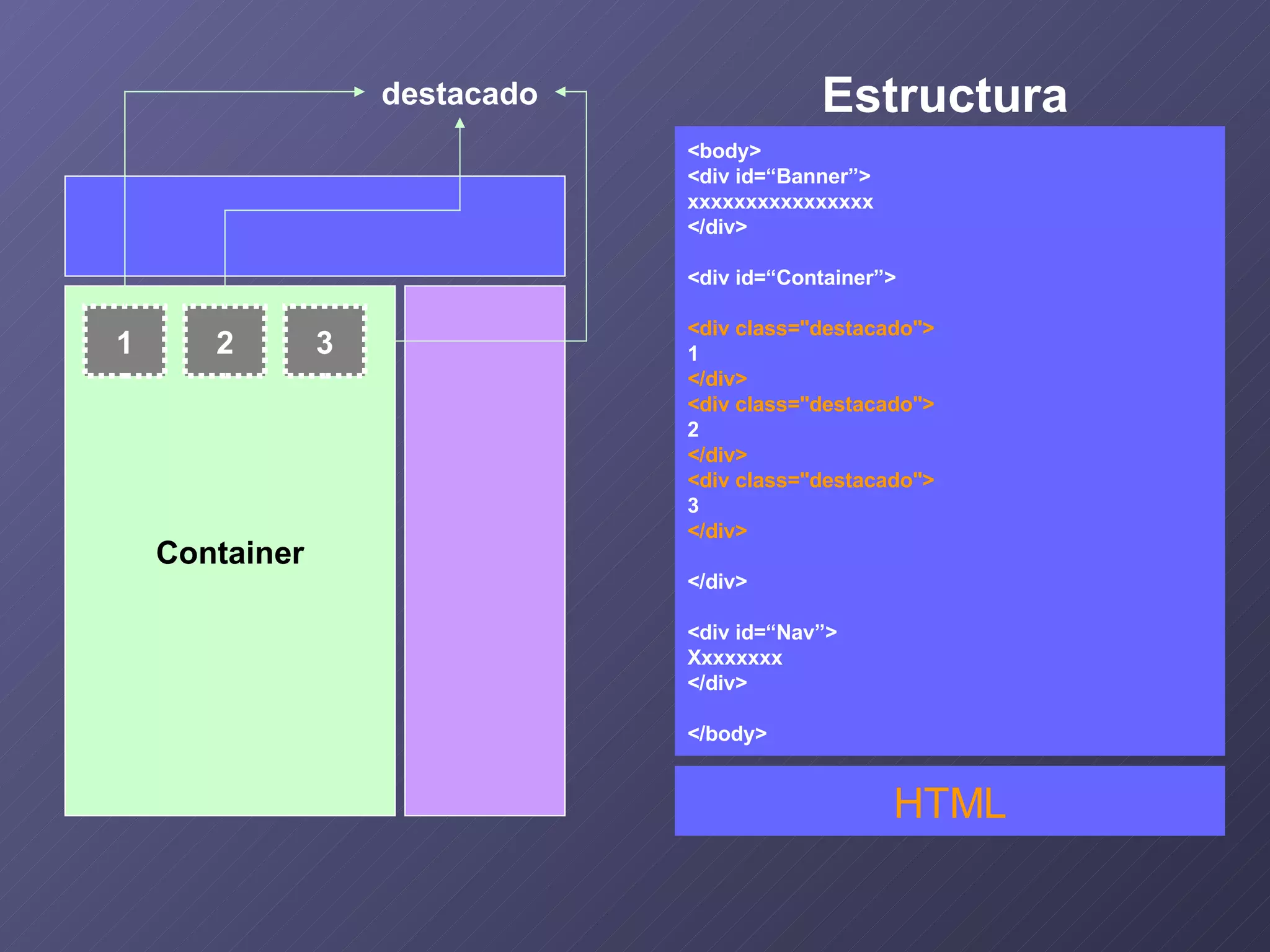
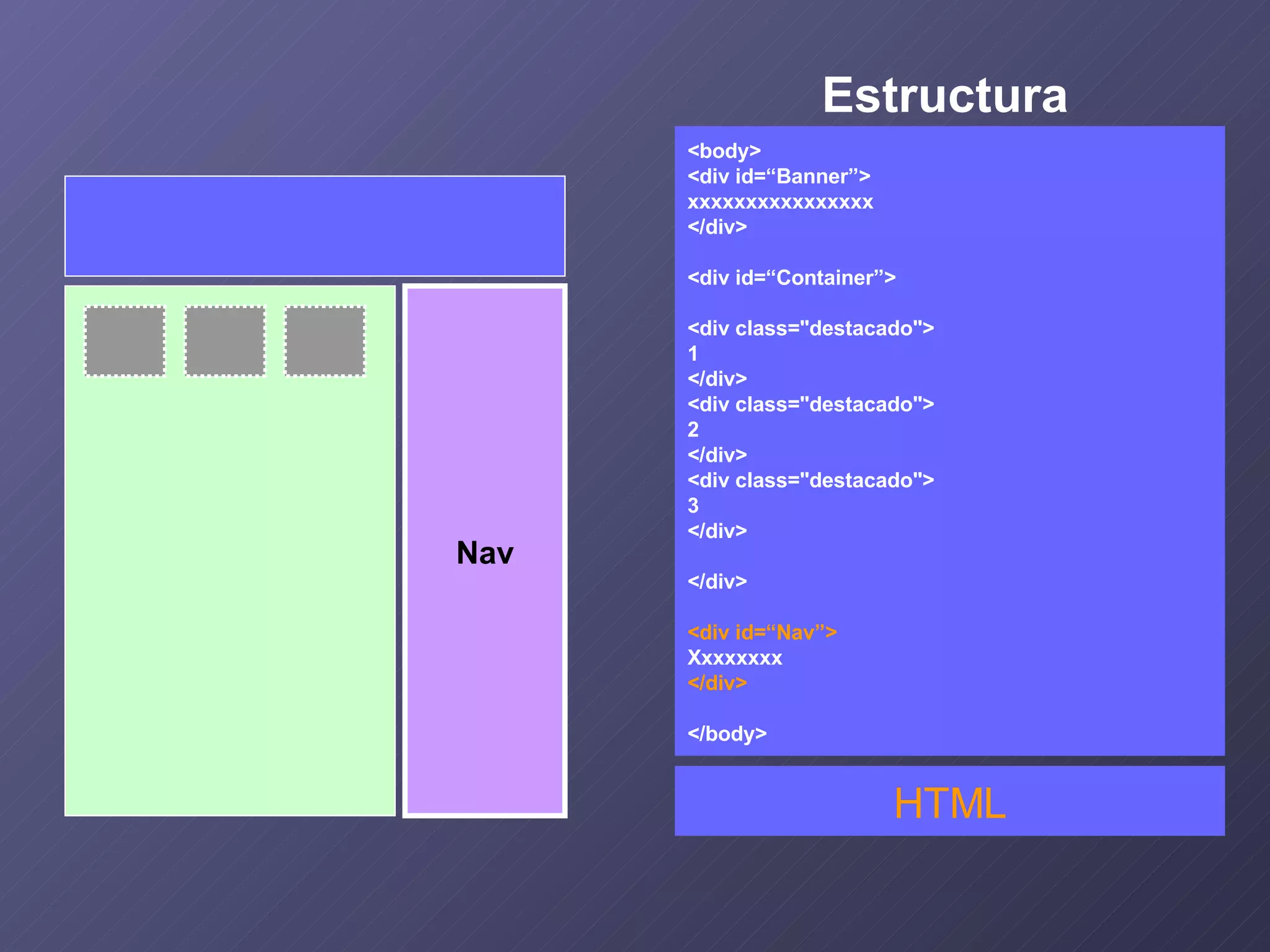
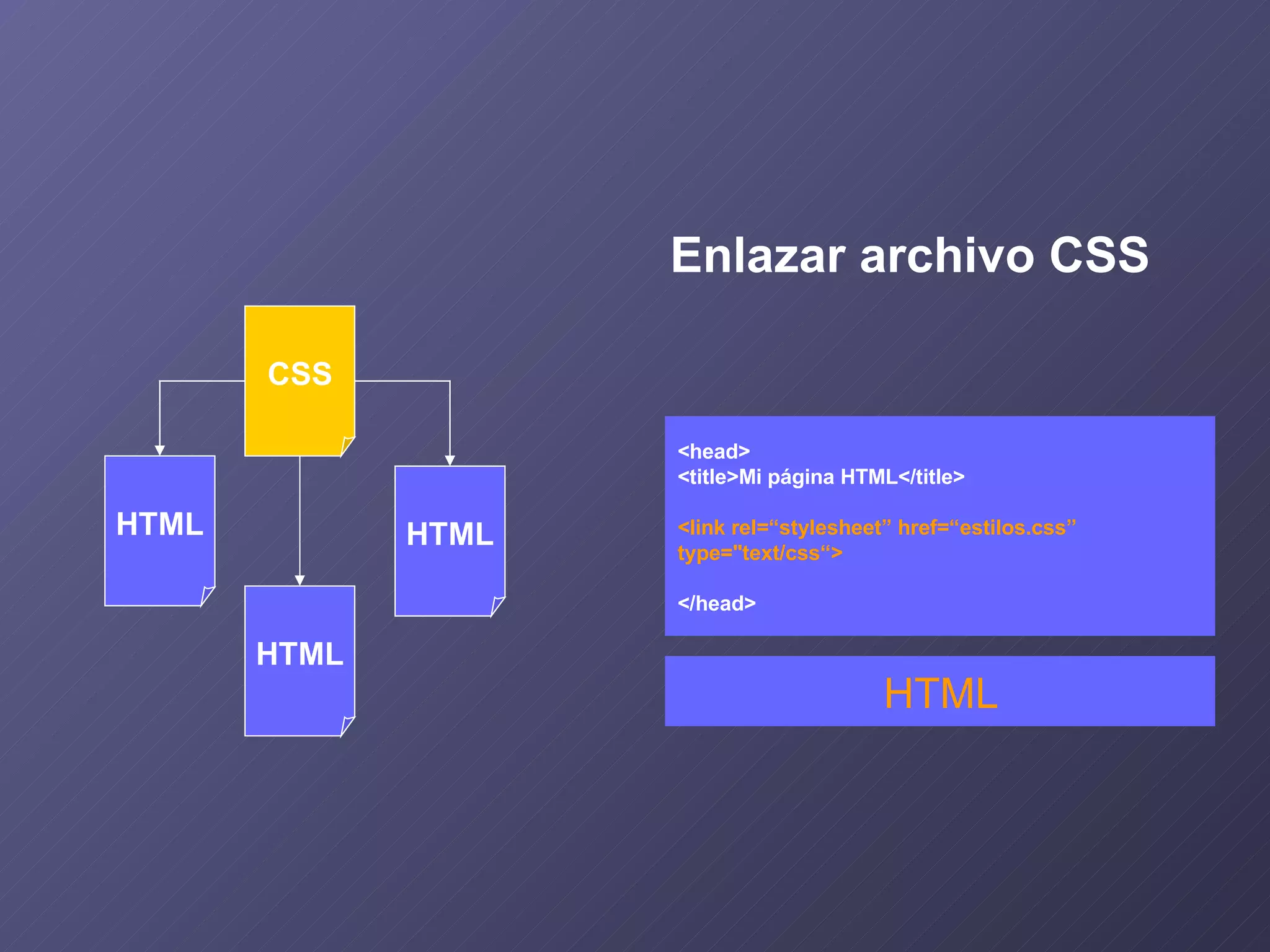
El documento proporciona un compendio sobre las hojas de estilo en cascada (CSS), explicando su función en la presentación de elementos HTML. Se enfatiza la separación entre contenido y estilo, y se detallan selectores y reglas de estilo, incluyendo el uso de clases e IDs. Además, se incluye información práctica sobre la estructura de un HTML básico y cómo enlazar archivos CSS.