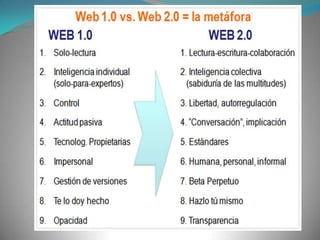
Web 1.0 se refiere a la World Wide Web anterior al impacto de la fiebre punto com en 2001, cuando las páginas web eran principalmente estáticas. Web 2.0, que comenzó a desarrollarse en 2003, se caracteriza por páginas web dinámicas y colaborativas donde los usuarios ayudan a crear y actualizar el contenido.