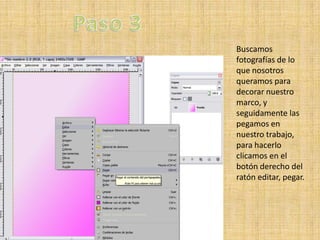
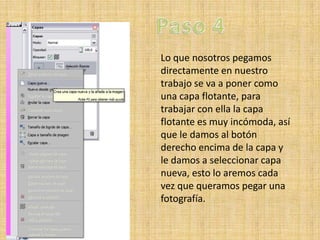
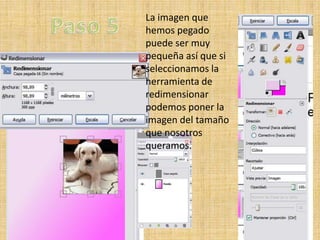
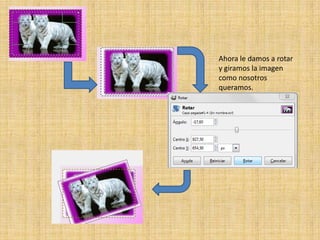
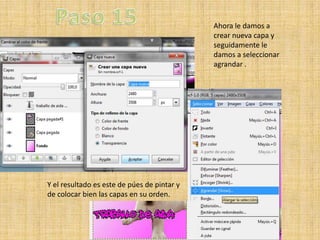
El documento proporciona instrucciones para crear un marco personalizado en una aplicación de diseño gráfico. Explica cómo abrir un nuevo documento vertical, agregar fotos, aplicar un fondo de gradiente, recortar imágenes, agregar capas, redimensionar imágenes, rotar elementos y agregar texto para crear un marco decorado de manera personal.