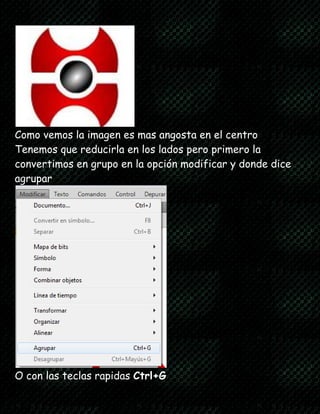
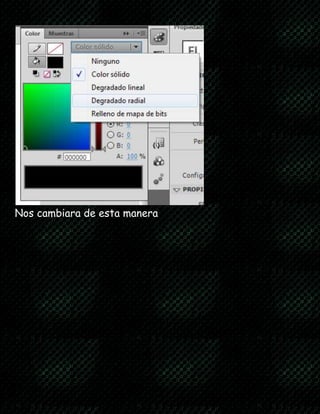
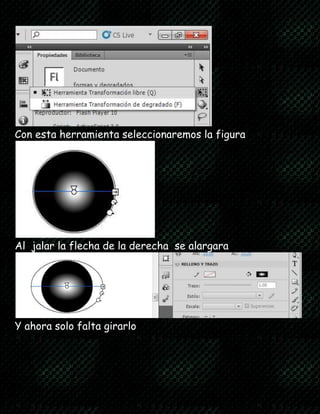
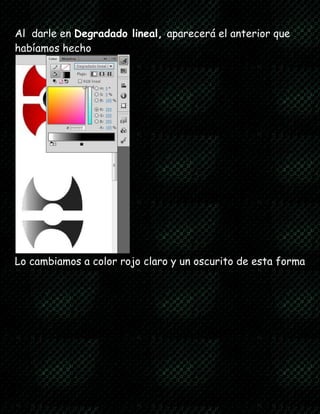
Este documento describe los pasos para recrear varias imágenes utilizando herramientas como el óvalo, el círculo y la transformación libre en Adobe Illustrator. Explica cómo crear formas básicas como círculos, cuadrados y óvalos, cortarlas y unirlas, y aplicar degradados de color para recrear logotipos y diseños similares a las imágenes originales.