Este documento presenta una introducción al programa de edición de imágenes GIMP. Explica que GIMP permite editar imágenes digitales en formato mapa de bits y es un programa libre. Luego describe varias herramientas de GIMP como las herramientas de transformación, selección, pintura y color. También incluye instrucciones básicas sobre cómo usar el programa.
























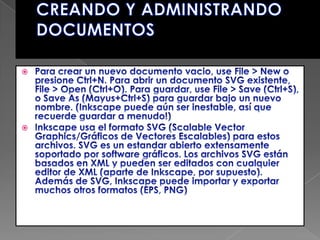
![Igualmente, Alt+> y Alt+< escalan selecciones haciendola visibles en un tamaño de un pixel de pantalla, y Alt+[ y Alt+] lo rotan de la manera más alejada del punto central movido mediante un pixel de pantalla.](https://image.slidesharecdn.com/rosalbaarisbeth-101021182539-phpapp02/85/Rosalba-arisbeth-25-320.jpg)