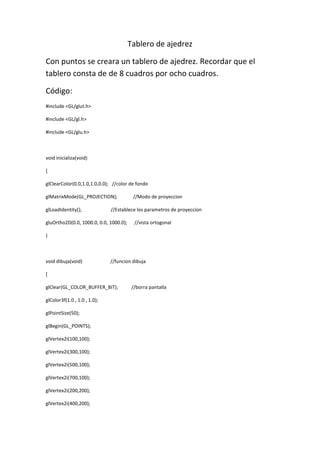
El documento describe cómo crear diferentes figuras geométricas utilizando código OpenGL: (1) Un tablero de ajedrez utilizando puntos, (2) Una estrella de cinco puntas utilizando líneas, (3) Un cubo utilizando líneas para delimitar sus caras y bordes, (4) Un cubo delineado utilizando cuadriláteros para las caras y líneas para los bordes.