
4 manipular botones
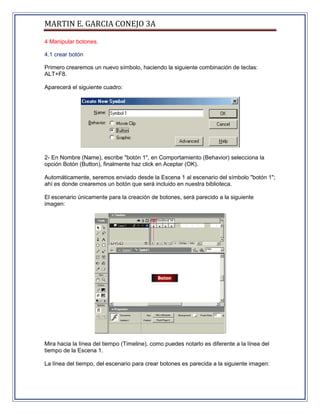
- 1. MARTIN E. GARCIA CONEJO 3A 4 Manipular botones. 4.1 crear botón Primero crearemos un nuevo símbolo, haciendo la siguiente combinación de teclas: ALT+F8. Aparecerá el siguiente cuadro: 2- En Nombre (Name), escribe "botón 1", en Comportamiento (Behavior) selecciona la opción Botón (Button), finalmente haz click en Aceptar (OK). Automáticamente, seremos enviado desde la Escena 1 al escenario del símbolo "botón 1"; ahí es donde crearemos un botón que será incluido en nuestra biblioteca. El escenario únicamente para la creación de botones, será parecido a la siguiente imagen: Mira hacia la línea del tiempo (Timeline), como puedes notarlo es diferente a la línea del tiempo de la Escena 1. La línea del tiempo, del escenario para crear botones es parecida a la siguiente imagen:
- 2. MARTIN E. GARCIA CONEJO 3A Expliquemos el gráfico anterior: Debemos entender que Reposo, Sobre, Presionado y Zona activa son los cuatro estados de un botón. Veamos a continuación, qué representa cada estado. Reposo: es cuando el mouse no está colocado sobre nuestro botón o no se ha hecho click sobre él. Sobre: es cuando el mouse está colocado sobre el botón, pero aún no se ha hecho click sobre él. Presionado: lógicamente, es cuando haces click sobre el botón. Zona Activa: su mismo nombre lo indica, es cuando el botón está activo. Continuemos con la creación de nuestro "botón 1". La cabeza lectora, en la línea del tiempo tiene que estar señalando el estado de Reposo. 4- Haz click sobre la Herramienta de Rectángulo (Rectangle Tool), que se encuentra en el Panel de Herramientas. 5- Dibuja un rectángulo en el centro del área de trabajo, y ponle el color azul. 6- Después presiona la tecla F6; ésto hará que la cabeza lectora en la línea del tiempo pase al estado Sobre. Como podrás notarlo, el botón se copia, así que no necesitarás hacer un nuevo dibujo. 7- Aún estamos en el estado Sobre, si no tienes seleccionado el botón, hazlo (con la Herramienta Flecha y haz doble click sobre nuestro dibujo), luego dirígete a Color de Relleno que se encuentra en la sección colores del Panel de Herramientas 8- Después presiona nuevamente la tecla F6, para que la cabeza lectora pase al estado Presionado, y cambia el color de relleno de la misma forma que lo hicimos en el paso 7; y escoge un color verde. Finalmente presiona por ultima vez F6 para pasar al estado Zona activa, ésto hará que se copie el botón. Para este último estado, no es realmente necesario cambiar el color de fondo. Con los colores que hemos aplicado, haremos que el botón cambie de color, cuando se
- 3. MARTIN E. GARCIA CONEJO 3A lleven a cabo los Estados de los botones anteriormente descritos. Nuestro botón ha sido creado, así que puedes volver a la Escena 1, abre la biblioteca y verás que ahí esta el símbolo llamado "botón 1", podrás arrastrarlo al escenario las veces que quieras para hacer varias copias de él. Toma la Herramienta de Texto (A), y escribe lo que desees, después coloca el texto sobre el botón creado; para probar la película haz la tradicional combinación de teclas CTRL + Enter. Si después quieres ver la película en tu explorador de internet, únicamente presiona las teclas CTRL + F12 4.2 PROGRAMAR PROPIEDADES DE LOS BOTONES Introducción a la Programación con ActionScript Si bien hemos catalogado este tema como "básico", la palabra adecuada sería "necesario". pues si bien el objetivo de este tema NO es enseñar programación, no podemos pasar por alto que ciertos conceptos relacionados con ella deben conocerse para poder llegar a entender el ActionScript. Vamos pues a explicar algunos conceptos fundamentales, necesarios para abordar la programación mediante ActionScript. Script: Código escrito en cualquier lenguaje de programación que realiza una tarea determinada. Así por ejemplo, el código ActionScript necesario para que al pulsar un botón de Flash pasemos al fotograma siguiente es un script. Variable: Vamos a explicar la interpretación del término variable en programación mediante un ejemplo sencillo. Si tenemos la expresión: x = 3; Tenemos que x es una variable que toma el valor 3. Se llama variable precisamente porque puede cambiar de valor en cualquier momento durante la ejecución de nuestra película Flash. Todos los datos que se manejan normalmente son variables (salvo aquellos constantes, por ejemplo el número 3). Así, en un formulario, el nombre es una variable (de tipo cadena de caracteres o string), el apellido también, la dirección, el teléfono etc... Expresión / Sentencia: Conjunto de operadores, constantes, variables o acciones. Provocan un resultado o una acción determinada y SIEMPRE deben ir terminados por ' ; ' (punto y coma). Función: Una función es una porción de código (ActionScript en nuestro caso) que tiene un nombre determinado y que realiza una labor concreta. Ejemplo, la siguiente definición de función: function IncrementaX(x) { x = x + 1;
- 4. MARTIN E. GARCIA CONEJO 3A } Realiza la función de tomar la variable "x" y sumarle uno a su valor. Si quisiéramos ejecutarla en algún lugar de nuestra película, bastaría con escribir: "IncrementaX(x)", siempre y cuando la definición de la función (que es el código mostrado arriba) esté en cualquier parte de la película que se ejecute ANTES que la llamada a la función. Acción: Flash llama Acción a funciones que él mismo ha implementado y que no requieren ser definidas para ser usadas. Basta por tanto, con escribir la llamada a la función. Estas acciones son lo que usaremos la mayoría de las veces, pues resultan sumamente fáciles de usar y muy potentes. Las acciones aparecen en el Panel Acciones y se pueden insertar en nuestro código con un simple clic de ratón. Por ejemplo "gotoAndPlay(3)" es una acción que provoca que Flash pase a ejecutar el fotograma 3. Ahora que entendemos qué son las funciones, deberemos comprender también, que en alguna parte, Flash ha definido la función "gotoAndPlay" (tal y como hemos hecho nosotros anteriormente con la función "IncrementaX") y ha escrito un código que provoca el efecto ya comentado. Por suerte todo esto no nos debe preocupar, Flash 8 se encarga de todo. Nos basta con conocer las acciones y saber cómo usarlas. Parámetro: Un parámetro es una variable que entra o sale de una acción o de una función. Ponemos un ejemplo para clarificar esta definición: Tenemos la siguiente definición de función: function Suma5(p_entrada, p_salida) { p_salida = p_entrada + 5; Imaginemos que tenemos una variable x que vale 7 y otra variable y que queremos que valga 7 + 5. Ejecutaríamos la función "Suma5" del siguiente modo: Suma5( x , y ). Vamos a ver qué hace exactamente la función con los parámetros x e y. Al ejecutar "Suma5( x , y)", Flash busca definiciones de funciones que se llamen Suma5, enseguida encontrará la definición que hemos escrito arriba, (que deberá estar escrita en alguna parte de nuestra película ANTES de ejecutar "Suma5( x, y )"). Cuando lo hace, comprueba que la función que ejecutamos COINCIDE con la cabecera de la definición, esta cabecera abarca el nombre de la función y todo lo que venga a continuación hasta que se cierre el paréntesis. En nuestro caso, la cabecera sería "Suma5(p_entrada, p_salida)" Aquí viene la pregunta inminente, ¿Coinciden?. La respuesta es SÍ, para que coincidan DEBE coincidir el NOMBRE de la función y el número de parámetros, que serán variables o valores separados por comas. Como tenemos 2 parámetros en cada parte, todo coincide y pasa a ejecutarse la función. La función ejecutada es "Suma(x , y)", por lo que
- 5. MARTIN E. GARCIA CONEJO 3A lo que en realidad se ejecutará será: function Suma5(x, y) { y = x + 5; } Tras ejecutarse esta función, y valdrá lo que valiese x mas 5. Es lo que queríamos. La variable 'x' ha actuado como parámetro de entrada, pues aporta un dato a la función, el valor 'y' comienza entrando en la función, pero es un parámetro de salida porque ha sido modificado DENTRO de la función. Programación Orientada a Objetos (POO): ActionScript es un lenguaje orientado a objetos, esto quiere decir que la información se organiza en grupos denominados clases. Cuando queremos emplear una clase en nuestra película, usamos una instancia de ella, denominada OBJETO. Los objetos, y por tanto, las clases, tiene Propiedades (características) y Métodos (comportamientos). Pongamos 2 ejemplos para clarificar esto: - El objeto Persona tiene: - Propiedades: Nombre, edad, altura ... - Comportamientos: hablar, correr, saltar ... - El objeto Clip de Película tiene: - Propiedades: color, anchura, altura ... - Comportamientos: gotoAndPlay, Stop, Play, LoadMovie ... Evidentemente el primer objeto es meramente didáctico, el segundo objeto es un objeto de Flash (salvo que las propieades están definidas en inglés), y probablemente el más importante... Los objetos los podemos encontrar también en el Panel Acciones, su uso es sencillo. Veamos un ejemplo: Tenemos el objeto Clip1, que es una instancia de la Clase MovieClip y por tanto, tiene sus mismas Propiedades y Métodos.
- 6. MARTIN E. GARCIA CONEJO 3A - Clip1._height = 20; Con la línea anterior, estamos diciendo a Flash que el objeto Clip1 tiene una altura de 20 (inmediatamente Flash la modificará en el fotograma en el que se encuentre). La sintaxis de Flash establece que debe existir el separador "._" , no vale la pena entrar a describir el porqué. Siempre será así, no lo olvidemos. - Clip1.Play(); Esta acción ejecutará el método Play, que pertenece a los Clips de Película, provocará que se comience a ejecutar la línea de tiempos del Clip1. Nótese que aquí no hay "_" como separador, sólo un "." Ya conocemos los conceptos "básicos" de Flash 8. Si pensamos en que, con sólo 1 línea podemos modificar la altura de un objeto de nuestra película DURANTE LA EJECUCIÓN DE LA MISMA (y no mientras la creábamos como hasta ahora), podremos hacernos una idea de lo que nos permitirá el ActionScript ... Podremos dar vida a nuestras animaciones y conseguir una interactividad total con el usuario. Podremos conseguir una película completamente multimedia. El conocimiento y comprensión de estos conceptos no es un requisito para comenzar a programar con ActionScript, programar por intuición es una práctica muy común en este tipo de lenguajes. En este curso recomendamos saber lo que se está haciendo en todo momento y conocer bien qué es cada cosa, y pensamos que hacer un esfuerzo inicial nos gratificará constantemente durante nuestro aprendizaje de ActionScript, pues con todo lo anterior claro y un poco de trabajo, pronto pasaremos a ser programadores expertos y en ese momento la intuición deja de ser útil... 4.3. Programar acciones de los botones. X-Mouse Button Control te permite asignar a cada botón del ratón una acción determinada. Más allá de las típicas, como el clic central, puedes hacer que uno de los botones minimice ventanas, escriba o corte texto, saque un captura de pantalla o apague el sonido. Al ejecutarse, X-Mouse Button Control se cargará en la barra de tareas. Desde su icono, además de abrir la configuración, puedes guardar y restaurar la posición de los iconos del Escritorio o consultar el registro de eventos. Compatible con la mayoría de ratones, X-Mouse Button Control es una alternativa válida a IntelliPoint o SetPoint, y algunas de las acciones incluidas no suelen encontrarse en otros productos. Cambios recientes Opción para definir nombres para cada capa Añadidas nuevas acciones Mejoras en la interfaz Correcciones
- 7. MARTIN E. GARCIA CONEJO 3A 4.4. Operar botones. Los Botones Flash al igual que las imágenes de sustitución describen un comportamiento interactivo, este comportamiento se activa al pasar el cursor del mouse encima del botón. En esta lección usted aprenderá lo siguiente: Para proceder a insertar un Botón Flash usted deberá dirijirse al menú principal del programa y seleccionar la opción Insertar, inmediatamente seleccione la opción Media y a continuación elija del menú emergenteBotón Flash, se muestra el resumen de esta operación a continuación. En este instante, usted podrá apreciar el cuadro de dialogo Insertar botón Flash, se procederá a describir de manera breve cada campo que compone este cuadro.