
Que Es La Web1.0 Y 2.0
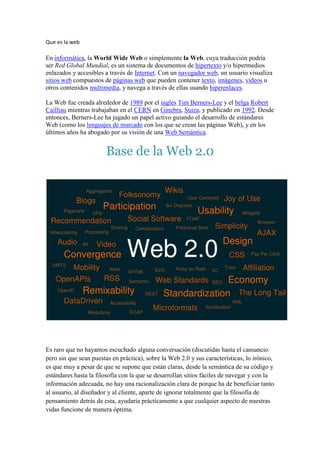
- 1. Que es la web En informática, la World Wide Web o simplemente la Web, cuya traducción podría ser Red Global Mundial, es un sistema de documentos de hipertexto y/o hipermedios enlazados y accesibles a través de Internet. Con un navegador web, un usuario visualiza sitios web compuestos de páginas web que pueden contener texto, imágenes, vídeos u otros contenidos multimedia, y navega a través de ellas usando hiperenlaces. La Web fue creada alrededor de 1989 por el inglés Tim Berners-Lee y el belga Robert Cailliau mientras trabajaban en el CERN en Ginebra, Suiza, y publicado en 1992. Desde entonces, Berners-Lee ha jugado un papel activo guiando el desarrollo de estándares Web (como los lenguajes de marcado con los que se crean las páginas Web), y en los últimos años ha abogado por su visión de una Web Semántica. Base de la Web 2.0 Es raro que no hayamos escuchado alguna conversación (discutidas hasta el cansancio pero sin que sean puestas en práctica), sobre la Web 2.0 y sus características, lo irónico, es que muy a pesar de que se supone que están claras, desde la semántica de su código y estándares hasta la filosofía con la que se desarrollan sitios fáciles de navegar y con la información adecuada, no hay una racionalización clara de porque ha de beneficiar tanto al usuario, al diseñador y al cliente, aparte de ignorar totalmente que la filosofía de pensamiento detrás de esta, ayudaría prácticamente a que cualquier aspecto de nuestras vidas funcione de manera óptima. Seguir de cerca el desarrollo de la web, así como de las diferentes plataformas y la producción de software, delataría siempre que hay diseño detrás. Las características de un buen diseño son la optimización de recursos, la estandarización de lenguajes, signos, tipografías, mensajes, símbolos. La mejor experiencia del usuario ha estado presente desde años atrás en los mejores materiales didácticos, los manuales, en los diseños industriales. La tecnología no solo ha estado versión beta en software, sino en los mismos objetos de uso cotidiano, los fabricantes han experimentado cientos de veces con los consumidores en un sin número de productos. Es por eso que la Web 2.0: * No es una moda. * No son gradientes hermosos. * No son solo plantillas para sitios. * No son cientos de recursos que pueden confundir o complicar el proceso de diseño, sino por el contrario la simplificación de los mismos. Otro papel interesante dentro del diseño y la estandarización lo ha tenido Apple, quienes finalmente han establecido gran parte de lo que ahora percibimos como Web 2.0, desde la base del código, hasta establecer aspectos tan sencillos como donde y cómo debe ir un botón, un cuadro de diálogo, que orden, la experiencia del usuario y la misma estética, la cual iniciaron ellos. ¿Pero qué hay detrás de los sistemas operativos?… diseño, una vez más, el cual finalmente ha llegado para mejorar nuestras vidas. La Web 2.0 es incomprendida en gran parte por los mitos que se han creado, gracias a la misma proliferación de personas que aprenden a imitar los procesos pero no los entienden, usando standares a medias. De esto hay síntomas claros en la red: * Sitios que tienen una hermosa plantilla que cumple con standares y es fácil de entender pero su contenido es confuso y desordenado porque el autor solo la adquirió pero no la comprende. * Diseñadores o usuarios finales que abusan de todos los recursos existentes aplicando toda clase de scripts y funciones que en muchas ocasiones sobran, no saben identificar lo estrictamente necesario (parecido al anterior). * Desarolladores empeñados en usar la plataforma y lenguaje más “2.0” sin ningún plan de negocios (sitios que finalmente quiebran). Es fundamental que en un buen diseño exista la necesidad de un análisis y estrategia para saber si lo que haces es útil y necesario, mismo de la Web 2.0 * Redes sociales de fácil instalación (software) pero que delatan pereza en su experiencia de usuario e interfaz, una vez más sin modelo de negocios, que logran por los eventos (físicos), generar conexiones entre los usuarios, no por la naturaleza de la red misma. Las buenas redes sociales crecen en internet y como consecuencia generan reuniones físicas, no al revés. ej: flickr, facebook, twitter. * Sitios/Blogs sin formas de contacto ni descripciones del dueño o compañía. * Diseñadores o desarrolladores que entregan sistemas de publicación pero no orientan al cliente para estructurar adecuadamente el contenido ni saben comunicarle sin lenguaje técnico los beneficios. El eje de todos estos problemas es la ausencia de estructuración del pensamiento de diseño. La gente percibe al diseño como arte o como la estética final. El diseño no es el medio, es el proceso con el que se analiza y se organiza. El diseño no son adornos ni ilustraciones sino el uso adecuado de las herramientas, entre las cuales está la estética. Los diseñadores tampoco están confinados a ser gráficos o industriales, hay personas de diversas áreas con habilidades para analizar, sintetizar y plantear la mejor estrategia y la solución más simple. Aún cuando sabemos que las características de la Web 2.0 se resumen a la estandarización, participación, APis abiertas, semántica, accesibilidad, los blogs, las redes sociales, la convergencia de los medios y la usabilidad… detrás de todos estos conceptos, su forma responde a una función y esa, es la premisa básica del diseño. ★ Características más importantes De acuerdo a O'Reilly(2004), la web 2.0 tiene 7 Principios básicos: 1- La web como plataforma 2- Aprovechar la Inteligencia Colectiva 3- Gestión de Base de Datos como competencia básica 4- Fin del ciclo de actualizaciones de sofware 5- Modelos de programación ligera, fácil plantillado 6- Soft no limitado a un solo dispositivo 7- Experiencias enriquecedoras del usuario 1. La web como plataforma Todas las herramientas de la web 2.0 están basadas en que tanto el sofware como la información (los documentos)están alojados en internet y no en el disco rígido de la PC del usuario. Lo que implica un paso del modelo Desktop al Modelo Webtop. Nace entonces el concepto de web participativa, donde hay un usuario que deja de ser netamente consumidor para convertirse en proveedor de contenidos y estos contenidos se alojan ya no e forma privada sino que quedan en bases de datos que son compartidas entre varios usarios (Ej. You Tube, Slide Share, Flickr). 2. Aprovechar la Inteligencia Colectiva (Texto en preparación, continuaré detallando cada una de las características en los próximos días) 3. La web para todos Una de las características más importantes es que hablar de Web 2.0 no es hablar de un producto ni de un cableado, sino es hablar de un concepto. Como plantean diversos autores (citados más arriba), la estándarización en las comunicaciones a través de lenguajes de etiquetas (HTML, XML) permite compartir todo tipo de documentos (texto, audio, imágenes, planillas, etc.) y navegar con los mismos mediante casi cualquier navegador. La universalización en el acceso a los medios tecnológicos exige nuevas herramientas de colaboración al alcance de todos. La Web 2.0 permite, mediante mecanismos muy simples que cualquier individuo pueda publicar. Esto mismo democratiza el uso de internet al ampliar las posibilidades de sólo lectura. diferencias Web 1.0 Aplicaciones de Internet – Todo el mundo puede accesarWeb 2.0 Contenido generado por el usuario – Todo el mundo puede publicarWeb 3.0 Plataformas – Todo el mundo puede innovar Web 1.0 - Personas conectándose a la Web* Web 2.0 - Personas conectándose a personas - redes sociales, wikis, colaboración, posibilidad de compartir.* Web 3.0 - Aplicaciones web conectándose a aplicaciones web, a fin de enriquecer la experiencia de las personas, a esto agrega: estado de conciencia del contexto en la Web Geoespacial, autonomía respecto del navegador y construcción de la Web Semántica.
