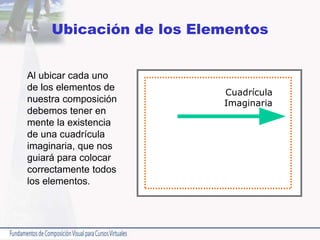
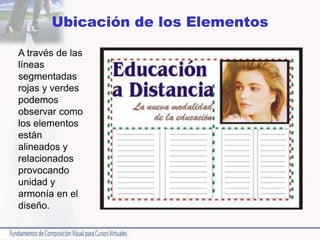
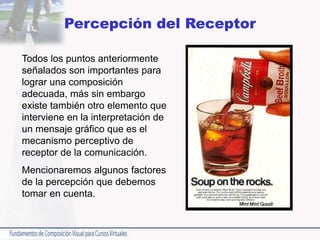
El documento habla sobre los principios básicos del diseño visual, incluyendo el peso de los elementos, el equilibrio formal e informal, la tensión, el ritmo, el recorrido visual, la ubicación de imágenes y elementos, y la percepción del receptor. Explica cómo organizar elementos gráficos para crear una composición efectiva.