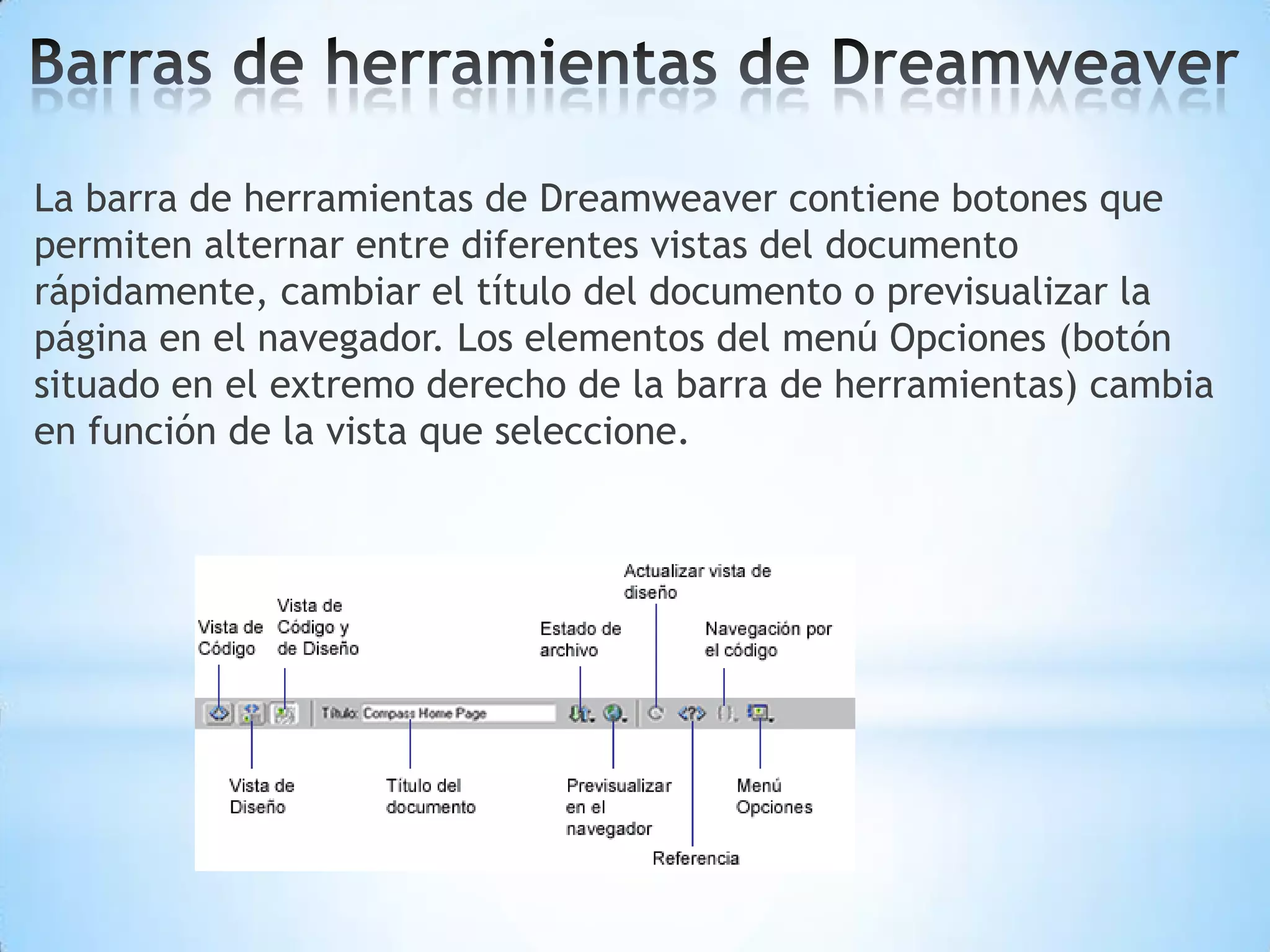
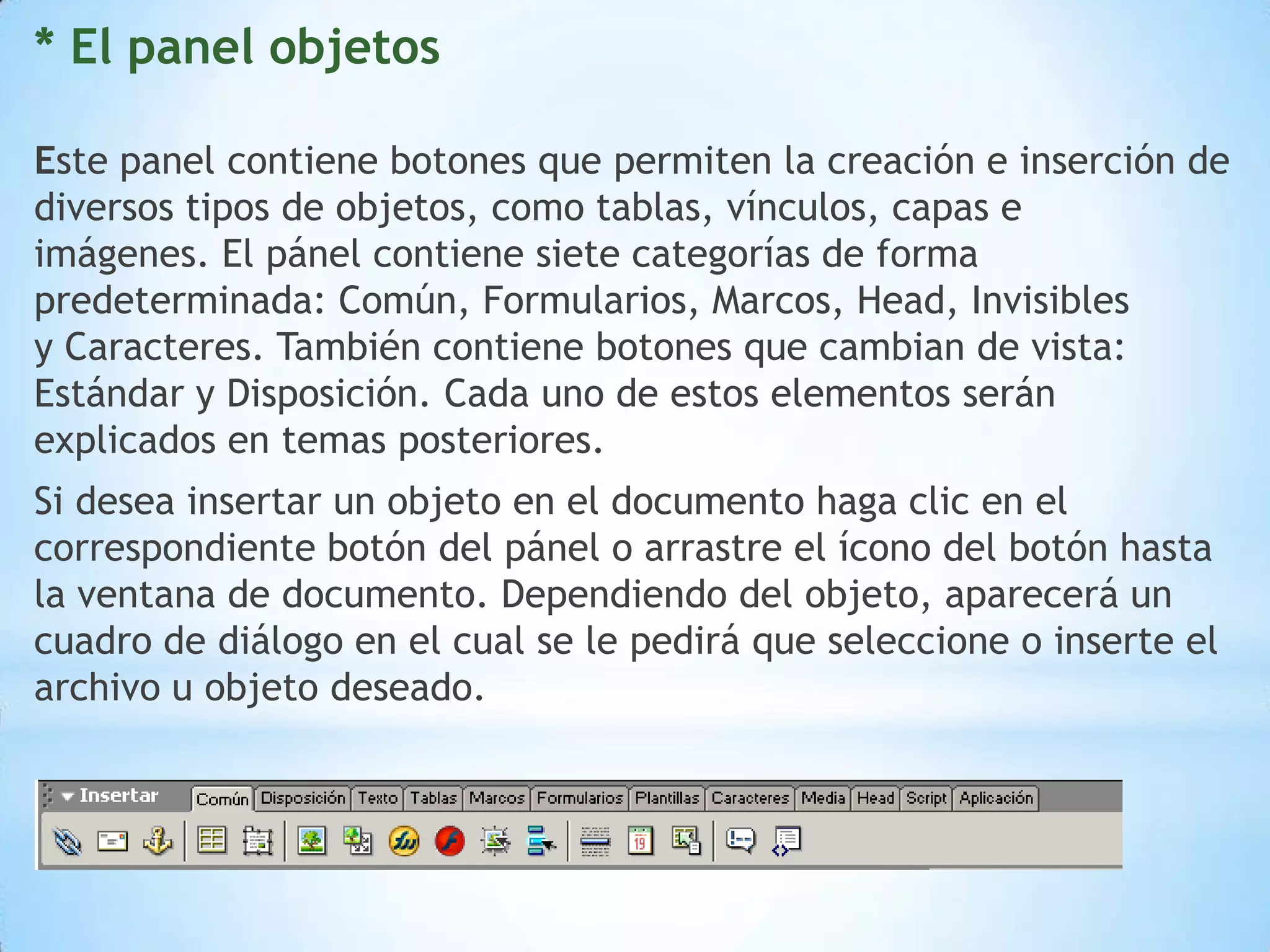
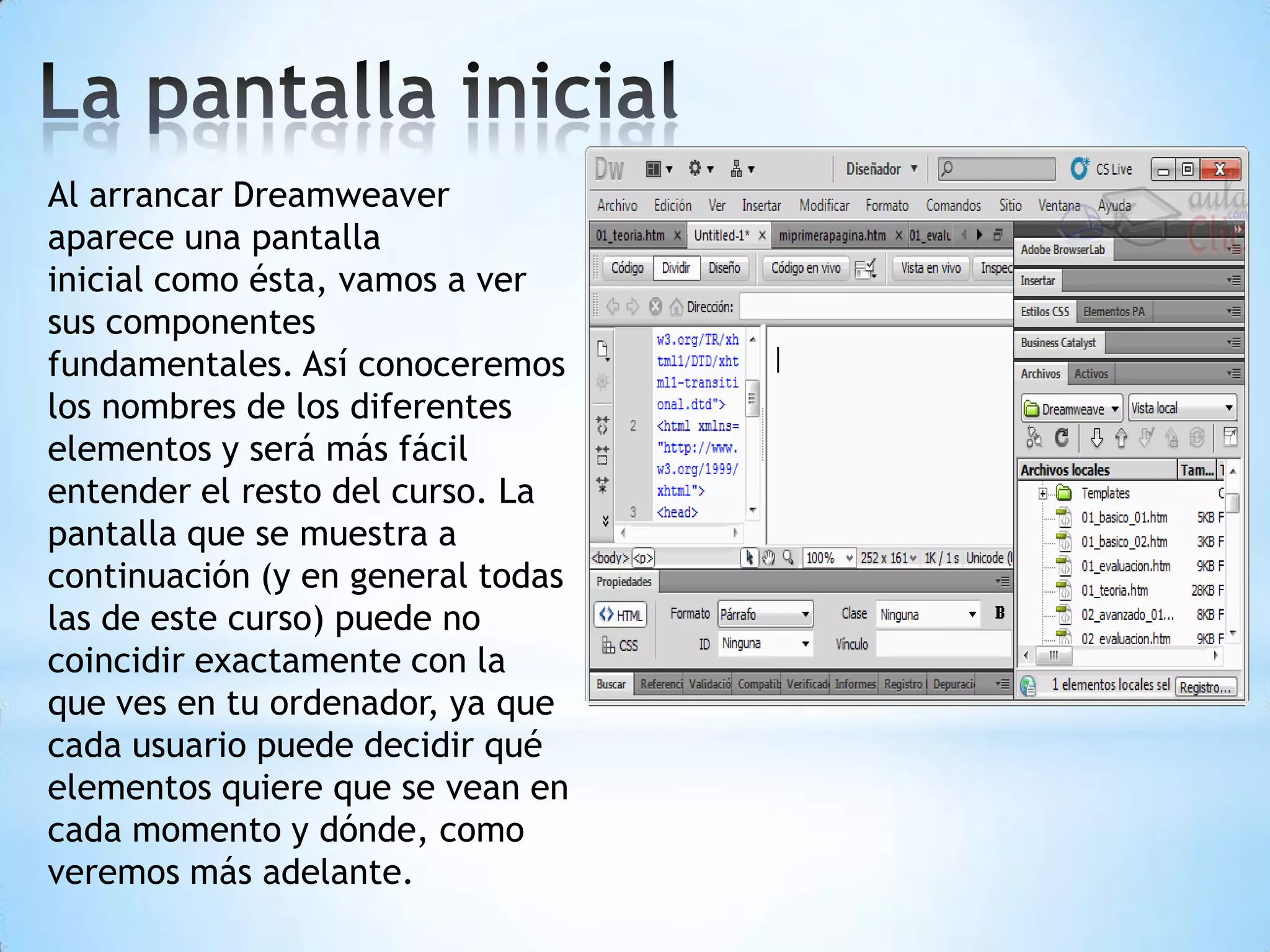
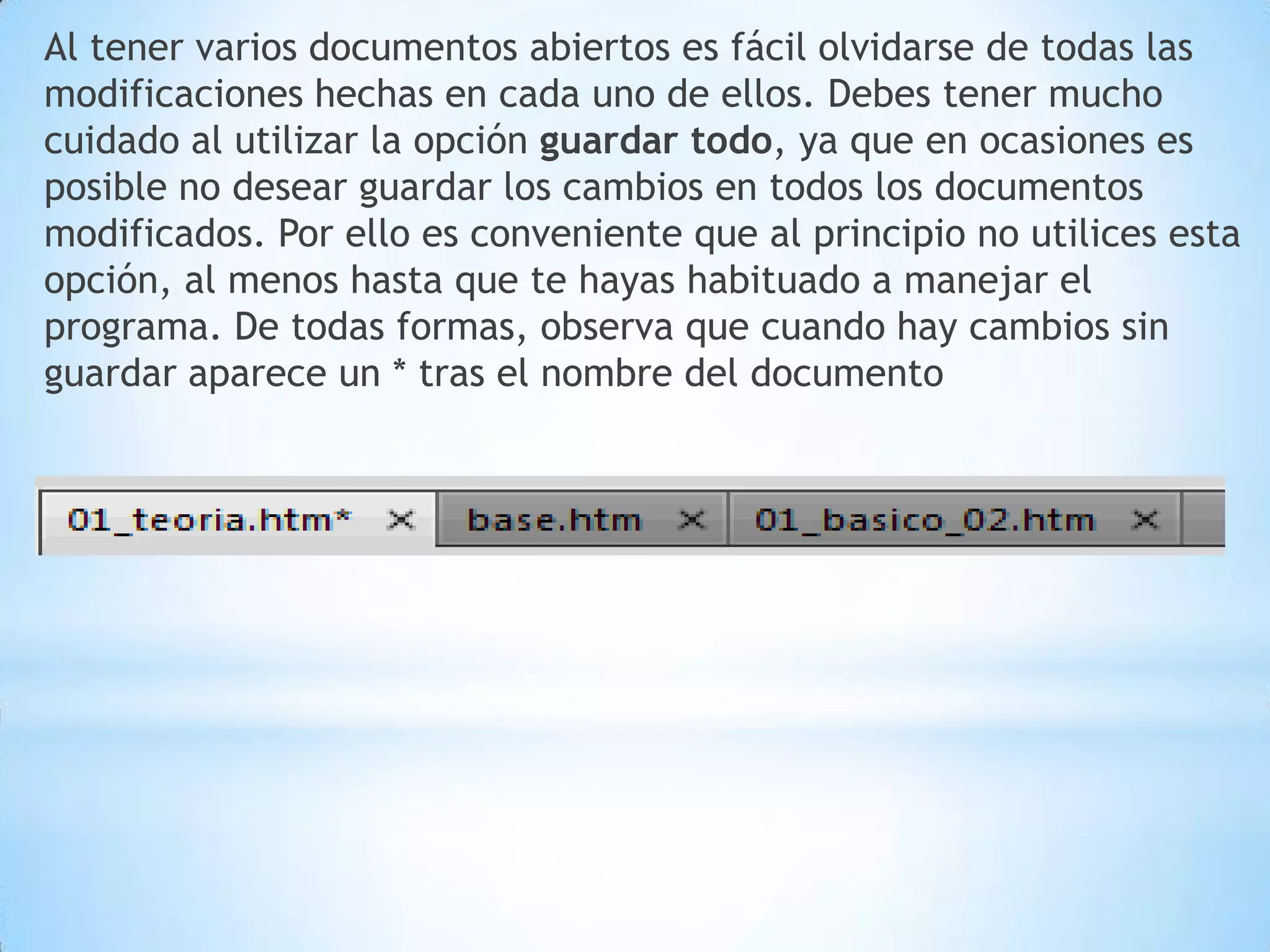
Dreamweaver es un software para crear y editar páginas web de forma visual sin necesidad de codificar manualmente. Ofrece barras de herramientas para alternar entre vistas del documento y editar elementos como tablas y comportamientos JavaScript. Se puede abrir y guardar documentos individualmente o todos a la vez.