Este documento define los conceptos de hipertexto, multimedia e hipermedia. Explica que la hipermedia combina las ventajas del hipertexto y la multimedia para crear sistemas útiles y fáciles de usar. Luego describe los principales elementos de un sistema hipermedia, incluyendo nodos que contienen información, enlaces que conectan los nodos, contenidos multimedia dentro de los nodos y herramientas de navegación. Finalmente, discute el proceso de creación de sistemas hipermedia.



![4 ♦ La interacción persona-ordenador
ceptos relacionados seleccionando una serie de enlaces. De esta forma, se consigue
que el acceso a la información sea no sólo más eficiente sino también más intuitiva
y cercana a los objetivos del usuario. Además, el uso de información multimedia
dota a los sistemas de una gran riqueza expresiva que puede aprovecharse para
incrementar la calidad de las aplicaciones. Así por ejemplo, en campos tales como
la educación asistida por ordenador resulta incuestionable la utilidad de esta tecno-
logía pues, mientras por un lado el hipertexto permite al alumno explorar libre-
mente el conocimiento de acuerdo con sus necesidades y metas, por el otro, la
multimedia hace posible transmitir la información utilizando diversos canales sen-
soriales y, además, permite plantear actividades interactivas de todo tipo.
En este capítulo se analizan las características de los sistemas hipermedia, que pe-
se a presentar un gran número de ventajas no están exentos de problemas. Tam-
bién se describirán cuáles son los componentes de un sistema hipermedia y como
se crean los sistemas hipermedia.
1 El concepto de hipermedia
La hipermedia es el resultado de la combinación de otras dos tecnologías: el hiper-
texto y la multimedia. Aunque todas ellas han sido utilizadas con bastante frecuen-
cia en distintos campos, tales como la educación, la escritura, el marketing, el co-
mercio o el entretenimiento, en muchas ocasiones no parece quedar clara la dife-
rencia entre unas y otras y, de hecho, frecuentemente se utilizan los términos hi-
permedia e hipertexto de forma poco rigurosa. Por ello, esta sección se inicia con
una definición de estos tres conceptos, tratando de poner de manifiesto sus dife-
rencias, que quedan ilustradas en la Figura 1
Figura 1 Hipertexto, Multimedia e Hipermedia (basada en [HAR98]).
Un hipertexto es una representación asociativa en la que una determinada infor-
mación se fragmenta en una serie de bloques, formalmente denominados nodos.
Cada nodo incluye uno o más contenidos textuales o gráficos que están relaciona-
dos con el concepto o idea sobre el que el nodo trata. Por ejemplo, si representá-
ramos este capítulo como un hipertexto, podría definirse un nodo con el concepto
de hipermedia, otro con el de multimedia y otro con el de hipertexto. En cada uno
de ellos se incluiría el texto y las imágenes que permitieran comprender estos con-
ceptos. Pero también existen una serie de relaciones entre estos conceptos que son
importantes y que deben mostrarse al usuario. Así, para entender bien el concepto
de hipermedia hay que conocer primero qué es un hipertexto o las características
de las presentaciones multimedia. Estas relaciones se materializan a través de los
enlaces, representados con flechas en la Figura 1, que hacen posible que el usuario
pueda leer el hiperdocumento no de forma secuencial como lo hace en un libro tra-
dicional sino decidiendo qué nodos visitar de acuerdo con sus necesidades.
La multimedia consiste en integrar diferentes medios bajo una presentación inte-
ractiva. Por ejemplo, este capítulo podría construirse como una presentación mul-
timedia en la que diferentes textos, imágenes y otros tipos de contenidos se van](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-4-320.jpg)
![Hipermedia y web ♦ 5
secuenciando para transmitir el concepto de hipermedia de una forma más dinámi-
ca. En este tipo de presentaciones se pueden ofrecer dos tipos de acceso para que
el usuario participe activamente y no sea un mero espectador:
• Un control que permite avanzar siguiendo el eje de coordenadas temporal,
representado con la barra horizontal gruesa en la Figura 1b. El usuario
puede desplazar este control para moverse en el tiempo de forma similar a
como lo haría al utilizar los mandos "forward" o "reward" de un reproductor
de vídeo. Así, si el usuario ya sabe lo que significa el concepto de multime-
dia puede saltarse esa parte avanzando hasta alcanzar el siguiente punto.
• Un mecanismo para saltar a un determinado instante, opción representada
en la Figura 1b, con el arco que llega a la línea más fina. Esta facilidad tan
sólo permite al usuario indicar el momento exacto de la presentación al que
quiere que se pase a continuación, tal y como puede hacerse en muchos
reproductores de discos compactos. A diferencia de los enlaces hipertex-
tuales, estos saltos no responden a una relación semántica entre el origen
y el destino. En el ejemplo, si un usuario que está interesado en el con-
cepto de hipertexto sabe en qué momento de la presentación se describe,
podría saltar directamente a él.
Finalmente, la hipermedia conjuga los beneficios de ambas tecnologías. Mientras
que la multimedia proporciona una gran riqueza en los tipos de datos, dotando de
mayor flexibilidad a la expresión de la información, el hipertexto aporta una geo-
metría que permite que estos datos puedan ser explorados y presentados siguiendo
diferentes secuencias, de acuerdo con las necesidades del usuario. Siguiendo con el
mismo ejemplo, el hiperdocumento estaría diseñado de forma que cada nodo sería
una presentación multimedia que incluiría enlaces a conceptos relacionados. De
esta manera, el usuario podría disfrutar de la secuencia de lectura más apropiada,
navegando de una forma sencilla y rápida, y sin tener que preocuparse de dónde se
encuentra esa información.
Principales ventajas de la hipermedia
La hipermedia ofrece un potente medio de comunicación en el que la información
no sólo llega a los lectores de forma rápida y a través de diversos canales senso-
riales, sino que además ve enormemente incrementado su valor al presentarse bajo
una organización asociativa en la que se podrá avanzar accediendo por ideas rela-
cionadas. Bien utilizada, esta tecnología de la información proporciona una serie de
ventajas que pueden resultar de utilidad en múltiples campos de aplicación. A con-
tinuación, se enumeran esas características que resumen el potencial de la tecnolo-
gía hipermedia [DIA96].
• Ofrece un medio idóneo para representar información poco o nada estruc-
turada que no se ajusta a los rígidos esquemas de las bases de datos.
• Se puede estructurar la información si se desea, de tal modo que también
resulta útil en sistemas de documentación que poseen una marcada orga-
nización jerárquica, tales como enciclopedias, manuales o diccionarios.
• Su interfaz de usuario es, en principio, muy intuitiva, puesto que su fun-
cionamiento imita el funcionamiento de la memoria humana, lo que hace
que el usuario no tenga que realizar grandes esfuerzos para entender cómo
funciona el sistema.
• La información puede recuperarse sin ningún tipo de problemas, aunque
distintos usuarios estén utilizando el mismo documento simultáneamente.
• Se pueden crear nuevos enlaces entre dos nodos cualesquiera de la red,
independientemente del tipo de contenido involucrado o de dónde se en-
cuentre almacenado el nodo.
• Se potencia la modularidad y la consistencia. Puesto que se puede aludir a
los mismos bloques de información desde distintos lugares, las ideas pue-
den expresarse sin solapamientos ni duplicidades. Además, al estar las re-
ferencias embebidas en el documento, si éste se traslada, el enlace sigue
proporcionando acceso directo a la información relacionada.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-5-320.jpg)
![6 ♦ La interacción persona-ordenador
• Es un marco idóneo para la autoría en colaboración, al permitir el compar-
timiento, distribución y personalización de la información. Además, pueden
implantarse en un entorno distribuido como el web, convirtiéndose en un
medio de comunicación y cooperación entre usuarios físicamente dispersos.
• Se da soporte a diferentes modos de acceso a la información, de manera
que el usuario puede elegir en cada momento el que más se ajuste a sus
necesidades. En primer lugar, se puede leer el hiperdocumento siguiendo
una secuencia, es decir, nodo tras nodo hasta llegar al final; en segundo,
se puede navegar utilizando los enlaces u otros mecanismos de navega-
ción; y, por último, es posible plantear consultas en un lenguaje de inte-
rrogación de forma similar a como se suele hacer en las bases de datos.
Los problemas de la hipermedia
Pese a que todas las ventajas enumeradas en el apartado anterior hacen prever
que la hipermedia se puede considerar una solución más ventajosa que otros tipos
de sistemas informáticos en diversos campos y tipos de aplicaciones, esta tecnolo-
gía también tiene algunas desventajas. Analizando el tamaño y topología del espa-
cio de información así como el proceso de búsqueda en él, se ha comprobado que
comprender y utilizar las técnicas de recuperación de información de un hiperdo-
cumento puede suponer un gran esfuerzo para el usuario. Así, la desorientación y
los problemas de sobrecarga de conocimiento constituyen los dos inconvenientes
básicos en la utilización de este tipo de tecnología [CON87].
La desorientación surge de la incapacidad del usuario para controlar la información
en un inextricable e hiperconectado espacio sobre el que no posee ningún tipo de
esquema de navegación ni se le ofrecen pistas visuales para orientarse. Cuando el
lector navega por el hiperdocumento corre el riesgo de perderse en el hiperespacio,
llegando a un punto en que el nodo alcanzado no le resulta interesante pero se ve
incapaz de salir hacia un punto conocido. Esta sensación sería similar a la que se
sentiría al tratar de localizar un volumen en una inmensa biblioteca cerrada, sin
ventanas ni puertas, que no tuviese ningún tipo de catálogo ni directriz, y por la
que comenzásemos a movernos a través de sus estanterías distrayéndonos a cada
paso con otros libros interesantes. Este problema está intrínsecamente ligado al
diseño del hiperdocumento y de su interfaz, por lo que existen múltiples propuestas
para disminuir la posibilidad de perderse en el hiperespacio (ver [DIA96]) o para
ayudar al usuario a orientarse y volver a un nodo interesante por medio de una
serie de herramientas de navegación que serán objeto de un estudio más detallado
en la subsección 2.4.
La segunda dificultad estriba en el esfuerzo que le supone al usuario adquirir el co-
nocimiento adicional requerido para utilizar el sistema, problema habitualmente
conocido como la sobrecarga de conocimiento. Si cada vez que el usuario quiere
acceder a una información tiene que centrar su atención en las múltiples formas en
que ésta puede presentársele y en los numerosos procesos que debe seguir para
conseguirla, acabará por encontrar inútil el hiperdocumento. Por ello, la interfaz
debe ser lo más intuitiva posible y huir de cualquier tipo de exceso, tanto del em-
pleo abusivo de elementos multimedia como de la generación sin sentido de enla-
ces. Por un lado, explotar la vistosidad que conllevan ciertos contenidos multimedia
suele hacer que los sistemas se alejen de su objetivo inicial para convertirse en
espectaculares presentaciones, que impresionan al principio pero acaban por des-
bordar y aburrir a sus usuarios. Por otro, la obsesión de hiperenlazar el sistema,
conectando todo aquello que parezca relacionado, puede dar lugar a una navega-
ción sin criterio fijo que acabará por frustrar a los usuarios ante su incapacidad para
dominar el hiperdocumento.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-6-320.jpg)
![Hipermedia y web ♦ 7
2 Los elementos de la hipermedia
Como se ha comentado con anterioridad, la estructura hipertextual se define por
medio de una serie de nodos conectados a través de enlaces, por lo que ambos
elementos son dos componentes esenciales de cualquier hiperdocumento. Además,
puesto que cada nodo puede incluir diferentes ítems de información multimedia
que, además, pueden aparecer en distintos nodos (v.g., el logotipo de una empresa
que se repite en todas las páginas de su sitio web) estos contenidos deben ser con-
siderados como elementos con entidad propia dentro de la aplicación y no como
simples partes de un nodo. Finalmente, resulta también interesante tener en
cuenta que durante el proceso de navegación por el hipertexto el usuario tiende a
desorientarse y que siempre resulta de utilidad proporcionarle alguna herramienta
de ayuda. En esta sección se van a estudiar cada uno de estos cuatro conceptos,
nodos, enlaces, contenidos y herramientas de navegación, con el objetivo de dar al
lector una visión más amplia de esta tecnología.
El nodo
Un nodo puede considerarse como una unidad de información en la que una serie
de contenidos de diversa índole se combinan para transmitir una idea o concepto.
El nodo es pues una unidad de visualización autocontenida pudiendo identificarse,
por ejemplo, con una página web o con cada uno de los marcos (frames) que la
componen.
Según la forma en que los nodos se visualicen en la pantalla se puede diferenciar
entre nodos basados en marcos o en ventanas [NIE90]. En el primer caso, ca-
da nodo tiene asignada un tamaño exacto y la información que contiene el nodo
debe adaptarse a él. Por otra parte, los nodos basados en ventanas ocupan todo el
espacio que necesiten para su presentación, por lo que en algunos casos tendrán
que hacer uso de barras de desplazamiento por la ventana, mecanismo que se
puede ver reforzado con otras facilidades como la posibilidad de tener un mapa que
indique la posición del usuario dentro del nodo o la de cambiar el factor de escala
de visualización [BEA90]. Como puede verse, el concepto de nodo basado en mar-
cos nada tiene que ver con los marcos de una página web aunque se emplee el
mismo término. De hecho, una página web es siempre un nodo basado en ventanas
puesto que el usuario casi siempre puede cambiar el tamaño del nodo y hacer que
aparezcan las barras de desplazamiento.
Aparte de decidir el tipo de nodo que se va a utilizar, para lo cual habrá que tener
en cuenta el objetivo del hiperdocumento y los recursos disponibles, existen otros
factores sobre los nodos que hay que considerar en cuenta al desarrollar un hiper-
documento, entre los que cabe destacar su tamaño, el tiempo de recuperación, la
legibilidad y la tangibilidad [RAD91].
Parece evidente que el tamaño de los nodos, entendido como la cantidad de
contenidos que incluyen, y el tiempo de recuperación son directamente propor-
cionales. Cuando los nodos son demasiado grandes el tiempo que se tarda en recu-
perarlos se incrementa, lo cual puede provocar la incertidumbre en el usuario, que
no sabe si el sistema está respondiendo a su petición o no, y, además, supone una
considerable pérdida de eficiencia. En el extremo opuesto, nodos muy pequeños
pueden dar lugar una fragmentación de la información excesiva que no sólo la hace
perder su sentido, sino que también provoca el aburrimiento del lector.
Tanto la legibilidad como la tangibilidad, o medida en que el sistema es percep-
tible y modificable a través de medios físicos, dependen del diseño que se haga de
la interfaz. De cara a potenciar la legibilidad del hiperdocumento, en este diseño,
realizado en función de los recursos técnicos disponibles, se debería tener en
cuenta tanto la forma de fragmentar y organizar la información como la calidad de
la presentación final. Así por ejemplo, es importante tener en cuenta que si bien no
existe ninguna restricción teórica en el número y diversidad de contenidos multi-](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-7-320.jpg)
![8 ♦ La interacción persona-ordenador
media asociados a un nodo, éste debe componerse de forma armónica y no satu-
rando al usuario con información que no puede asimilar. Por otro lado, la tangibili-
dad puede verse como el grado en el que se hacen perceptibles las funciones al
usuario. En este caso, también existen una serie de guías o consejos que pueden
ayudar a diseñar una interfaz más tangible, como pueden ser el uso de iconos sig-
nificativos o la adopción de convenciones (v.g., operaciones típicas de los sistemas
de ventanas) y metáforas conocidas.
El contenido
Cada nodo puede incluir diferentes elementos de información o contenidos que
pueden ser de naturaleza muy diversa. Así, un mismo nodo puede incluir todos
aquellos textos, imágenes, sonidos, videos, animaciones, etc., que el autor consi-
dere necesarios para transmitir el concepto asociado a dicho nodo.
Los contenidos pueden embeberse como parte del nodo o bien almacenarse aparte
en la base de información y asociarse dinámicamente al nodo cuando éste se activa
[DIA97] [DIA01]. Esta última solución permite que el mismo contenido aparezca en
distintos nodos evitando inconsistencias que pueden producirse cuando un conteni-
do se copia varias veces en distintos nodos (ver la parte izquierda de la Figura 2).
Cuando los contenidos se almacenan de forma separada se mantiene una única
copia de los mismos en la base de información, que se asocia a cada uno de los
nodos en que el contenido debe aparecer (ver la parte derecha de la Figura 2). Esta
solución permite, además, que un mismo contenido pueda tener distintas caracte-
rísticas de presentación en distintos nodos. Por ejemplo, el mismo texto puede
presentarse con una tipografía mayor para ayudar a usuarios con deficiencias vi-
suales.
Figura 2 Compartición por copia vs compartición por referencia
A la hora de ubicar los contenidos en un nodo habrá que tener en cuenta que si se
desea generar una presentación dinámica y, al mismotiempo, estética habrá que
establecer relaciones espaciales y temporales entre los contenidos que determinen
dónde o cuándo debe aparecer un contenido en función de dónde o cuándo aparece
otro. Por ejemplo, se puede desear que una presentación multimedia se inicie con
un vídeo que al acabar de paso a una introducción textual compaginada con una
serie de imágenes que ilustran el texto. Este tipo de presentación multimedia re-
quiere que se puedan definir alineamientos y sincronizaciones entre los contenidos
como, de hecho, puede hacerse con lenguajes como SMIL [W3C98] o modelos for-
males como Labyrinth [DIA01].
Tampoco hay que olvidar que los contenidos deben ser legibles. Así, por ejemplo, el
autor deberá tener en cuenta que el tipo y el tamaño de la letra, o la resolución de
las imágenes, deben dar lugar a nodos muy nítidos y poco densos, pues la resolu-
ción de la pantalla no es la misma que la de la página de papel, y la actitud del
lector ante el monitor es radicalmente distinta a la que adopta frente a los textos
tradicionales. Del mismo modo, todos aquellos contenidos que tienen una duración
explícita distinta de la del nodo, tales como animaciones, vídeos o sonidos, deberán
presentarse a una velocidad que permita al usuario asimilarlos.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-8-320.jpg)
![Hipermedia y web ♦ 9
El enlace
Los enlaces son el elemento más importante y característico de un hipertexto. Un
enlace es una conexión entre dos nodos que proporciona una forma de seguir re-
ferencias entre conceptos relacionados. Al activar un enlace se puede dar lugar a
una gran variedad de resultados, como son: trasladarse a un nuevo tema; mostrar
una referencia, una anotación o una definición; presentar una ilustración o esque-
ma; ver un índice, etc. Los enlaces, indicados normalmente en la pantalla por me-
dio de palabras remarcadas, gráficos o iconos, deben ser fáciles de activar (v.g.,
apuntando con el ratón y seleccionando) y producir una rápida respuesta, ya que
en caso contrario el usuario tenderá a no utilizarlos, minimizando el valor del hi-
pertexto.
Atendiendo a diferentes criterios de clasificación existen diversos tipos de enlaces
[DIA96] que se comentan a continuación.
• Enlaces entre posiciones de nodos. El origen y el destino pueden consi-
derarse bien como nodos (enlaces entre nodos), o bien como puntos espe-
cíficos dentro de los nodos (enlaces entre posiciones). Los primeros expre-
san una relación semántica entre todo el contenido de un nodo y otro con-
cepto, y suelen representarse en el origen mediante un icono, de forma
que esta conexión global se localiza físicamente en una zona de la pantalla.
En los enlaces entre posiciones se conecta un elemento de información in-
cluido dentro de un nodo con otro contenido o nodo relacionado. En este
caso, se suele emplear el término ancla para designar el punto de engan-
che del enlace dentro del nodo. La forma de presentar este tipo de enlaces
en la pantalla depende de las implementaciones, siendo lo más usual re-
marcar de algún modo la zona afectada en el origen y situarse o resaltar el
punto de destino.
• Enlaces embebidos. Son aquellos en los que el origen y el destino del
enlace se definen en el mismo nodo, permitiendo el desplazamiento a tra-
vés de los contenidos del mismo. Estas conexiones resultan muy útiles en
el caso de las anotaciones incluidas en un mismo nodo, especialmente si
éste está basado en ventanas.
• Enlaces bidireccionales. Cuando los puntos entre los que se define un
enlace pueden actuar indistintamente como origen o destino se dice que el
enlace es bidireccional. Un enlace bidireccional es más fácil de mantener
que dos unidireccionales puesto que en el caso de que uno de los nodos
cambie de nombre, sólo hay que cambiar una referencia y no dos como se
puede ver en la Figura 3.
Figura 3 Los enlaces bidireccionales frente a los unidireccionales
• Enlaces n–arios. Son aquellos cuyo origen o destino está compuesto por
un conjunto de elementos.
Los enlaces con varios orígenes y un único destino se emplean normal-
mente para representar conexiones genéricas que afectan a muchos ele-
mentos del hipertexto (v.g., enlaces a un nodo de ayuda), de manera que
si se cambia el destino sólo haya que modificar un enlace y no varios, con
lo que se simplifica la labor de mantenimiento (ver la Figura 4).](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-9-320.jpg)
![10 ♦ La interacción persona-ordenador
El enlace con un origen y varios destinos puede utilizarse para representar
la llegada a un destino diferente, dependiendo de alguna condición. Por
ejemplo, en un sistema de aprendizaje, la selección de un enlace Ejercicios
llevará a cada alumno al problema que le corresponde resolver. También es
posible emplear este último tipo de enlace para recuperar varios nodos a la
vez.
• Enlaces virtuales. En algunos casos no se puede indicar de forma decla-
rativa el origen o el destino de un enlace porque no existe en la base de
información como tal sino que se crea en tiempo de utilización del hiperdo-
cumento. Este tipo de enlace, definido por medio de alguna especificación
funcional se denomina virtual [HAL88] [LAN90] [BRA92] [HAR93] [DIA01].
Un sencillo ejemplo consiste en relacionar cada nodo con el visitado ante-
riormente, mediante la definición de un enlace Nodo Anterior cuyo destino
no puede declararse salvo mediante un procedimiento que lo calcule. Este
tipo de enlaces permite que las asociaciones entre contenidos puedan de-
terminarse de forma dinámica, dependiendo de algún tipo de condición
presente en el momento de su activación, dotando así de una cierta capa-
cidad de inferencia a los sistemas hipertextuales.
Figura 4 Los enlaces n–arios frente a los binarios
Con ellos pueden también implementarse los llamados enlaces de tubería
(warm linking) [MEY90] por los que viajan datos hacia el destino. Por
ejemplo, los resultados de una encuesta pueden almacenarse en forma ta-
bular en un nodo y conectarse a través de una tubería a su representación
gráfica, de manera que cuando dicho enlace se active los datos de la tabla
se utilicen para construir un destino que estará permanentemente actuali-
zado.
Los enlaces de suscripción (hot linking) [MEY90] en los que una modifica-
ción de la información origen desencadena la conveniente actualización del
destino, pueden considerarse también virtuales, puesto que el destino se
está calculando constantemente en función del origen. Si este libro pudiera
contener enlaces virtuales, cada vez que aparece una mención a un capí-
tulo, el nombre podría ser un enlace de suscripción al título que figura al
principio de dicho capítulo. De esta forma, cada vez que se decidiese cam-
biar un título, no haría falta revisar el resto del libro para ver dónde se ha-
cía referencia a él, puesto que se actualizaría automáticamente.
Otro tipo de enlaces que se encuadran dentro de este grupo son los llama-
dos enlaces colgantes (handling links), en los que uno de los extremos, ya
sea el origen o el destino, queda abierto, es decir, sin darle ningún punto
de terminación. Su utilidad suele justificarse en casos de intercomunicación
de sistemas [LEG94] [GRØ94], en los que un enlace a una aplicación ex-
terna no tiene destino hasta que dicha aplicación se abra.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-10-320.jpg)
![Hipermedia y web ♦ 11
• Enlaces con tipo. Se puede aumentar la definición del enlace añadiéndole
ciertas propiedades, ya sea en forma de tipo o de atributos. Así por ejem-
plo, Conklin [CON87] propuso la primera distinción entre enlaces estruc-
turales, que responden a relaciones jerárquicas (v.g. entre capítulos de un
libro), y los enlaces referenciales, que reflejan una conexión semántica en-
tre dos elementos sin ningún tipo de connotación estructural.
• Enlaces con atributos. Otra posibilidad es la asignación de atributos, en
número no definido, que incrementen la semántica de los enlaces, permi-
tiendo su utilización en el planteamiento de consultas directas en un len-
guaje de interrogación [NIE90]. Así, por ejemplo, en un hipertexto al que
accediesen múltiples lectores, podría existir la opción de realizar una rápida
visita por las últimas novedades incluidas, de manera que se mostraría un
subhipertexto formado por aquellos nodos y enlaces cuyo atributo Fecha de
creación no superase un determinado valor.
Herramientas de navegación
La navegación por un hipertexto no es una tarea por sí misma, sino un medio para
realizar una tarea (v.g., consultar un contenido), por lo que la carga cognitiva aso-
ciada al proceso de navegación debería ser la más baja posible. Sin embargo, suele
suceder que la navegación introduce una carga cognitiva nueva y no familiar. De
hecho, la gran cantidad de comandos que suele necesitarse para realizar la navega-
ción demuestra que en muchas ocasiones los usuarios de un hipertexto se sienten
confusos y perdidos en el espacio de información.
Diversos factores pueden producir la desorientación del usuario en el hiperespacio,
entre los que se incluyen la escritura confusa y mal organizada del contenido origi-
nal, la ineficiencia del sistema, y la mala organización de la información en la es-
tructura del hipertexto, es decir, en forma de nodos y enlaces. Todos estos proble-
mas dan lugar a la denominada pérdida en el hiperespacio, que, como ya se dijo,
se produce cuando un usuario llega a un punto en la estructura que no tiene senti-
do para él, y en el que no sabe cómo ir a un lugar que le sea familiar.
Debido a que la hipermedia es un concepto relativamente nuevo, no está claro có-
mo facilitar la comprensión a sus lectores. No obstante, existen una serie de he-
rramientas que se suelen utilizar como ayudas en la navegación, y que se describen
en las siguientes secciones.
Visitas guiadas
Una visita guiada es un camino lineal a través del espacio de información que pue-
de utilizarse, por ejemplo, para ayudar a los usuarios a familiarizarse con los conte-
nidos del hipertexto. Normalmente se ofrecen varias visitas guiadas, entre las que
el usuario puede elegir una [BAR93]. Una característica interesante de este meca-
nismo es que el usuario puede dejarla cuando quiera y continuar navegando por el
espacio del hipertexto; también puede retomarla en el punto en el que la interrum-
pió.
Mapas
El uso de mapas, basados en la metáfora del mapa turístico, constituye otra opción
para proporcionar orientación en el espacio de información. Los mapas proporcio-
nan una representación esquemática de la estructura del hipertexto, indicando los
principales conceptos incluidos en el espacio de información y las interrelaciones
existentes entre ellos. Se pueden presentar como tablas de contenidos bidimensio-
nales o tridimensionales o buscar representaciones más relacionadas con el con-
texto. Así por ejemplo, algunos museos interactivos, como por ejemplo la versión
web del museo del Centro Georges Pompidou (http://www.cnac-
gp.fr/pompidou/home. nsf/docs/fhome), ofrecen la planta del propio museo como
mapa por el que el usuario navegará para acceder a la colección.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-11-320.jpg)
![12 ♦ La interacción persona-ordenador
Puesto que en la mayor parte de los casos, el espacio de información es tan grande
que no es posible mostrar todos los nodos y enlaces en un único mapa sin que se
produzca el problema del spaghetti visual, es preciso representar la estructura del
hipertexto en distintos niveles. Una solución bastante frecuente es emplear diagra-
mas globales que cubran todos los temas tratados en el espacio de información, y
diagramas locales que abarcan, más en detalle, sólo uno de los temas. La adopción
de diagramas locales, especialmente si están organizados en varios niveles, puede
ser contraproducente, puesto que, aunque proporcionan información detallada so-
bre un concepto concreto, pierden el contexto global. Una alternativa a los diagra-
mas globales y locales es el empleo de vistas de ojo de pez (fish–eye views), que
en un único gráfico muestran todo el espacio de información en distintos niveles de
detalle, proporcionando más información sobre la posición actual del usuario y dis-
minuyendo los detalles gradualmente según están más alejadas las partes.
En los mapas se pueden incluir huellas (footprints), que indican tanto la posición
actual del usuario como las previas. Otra facilidad que deberían ofrecer los mapas
son las denominadas marcas (landmarks), con las que se señalan nodos especial-
mente interesantes.
Mecanismos de vuelta atrás
Otro mecanismo que puede ayudar a los usuarios a superar el problema de la de-
sorientación es la vuelta atrás, es decir, la posibilidad de volver al nodo anterior
[NIE90]. Puede compararse con un salvavidas para el usuario, que puede ir donde
quiera teniendo la certeza de que siempre será posible retornar a un lugar conoci-
do.
La facilidad de vuelta atrás más general es el mecanismo histórico, que permite
acceder directamente a los nodos previamente visitados. Este mecanismo suele
hacer uso de una lista activa de los nodos visitados o de una representación gráfica
que los muestre en miniatura como se hace en HyperCard (ver la Figura 5).
Figura 5 Ejemplo de vuelta atrás con el comando recent de HyperCard
También pueden emplearse señales para marcar los nodos a los que se deseará
volver posteriormente. La diferencia principal entre las señales y los mecanismos
históricos reside en que, con las primeras, sólo se incluyen en la lista activa aque-
llos nodos que el usuario considere relevantes, mientras que con los segundos, to-
dos los nodos visitados forman parte de la lista activa.
Recuperación de la información
Es importante proporcionar mecanismos de búsqueda que complementen la nave-
gación en el espacio de información puesto que en algunos casos el usuario no de-
sea navegar por el hiperdocumento hasta encontrar algo sino acceder a ello direc-
tamente.
Una búsqueda consiste en los siguientes pasos: el usuario introduce uno o más
términos o patrones de búsqueda; el sistema busca los términos, empleando nor-
malmente índices; el sistema responde mostrando el resultado de la búsqueda. Se
pueden emplear diferentes técnicas para mostrar los resultados. La más simple
devuelve al usuario la primera ocurrencia del término, pero su principal inconve-
niente es que el usuario no puede saber en qué otras partes y cuántas veces apa-](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-12-320.jpg)
![Hipermedia y web ♦ 13
rece. Como alternativa, se puede mostrar una lista de sus apariciones a partir de la
cual el usuario pueda elegir la que prefiera aunque dicha lista no proporciona mu-
cha información sobre qué nodo es el más relacionado con el patrón buscado aun-
que se ordene de acuerdo a algún criterio. También se pueden integrar los resulta-
dos de la búsqueda en el mapa del hiperdocumento, resaltando los nodos en los
que aparece dicho término.
Metáforas
Como última herramienta para facilitar la navegación, se puede mencionar el em-
pleo de metáforas [HAM93]. El principio básico consiste en utilizar conceptos y mo-
delos del mundo real, con los cuales los usuarios están familiarizados, para repre-
sentar información electrónica haciendo que el hiperdocumento sea más compren-
sible.
3 Creación de sistemas hipermedia
Existen fundamentalmente dos tipos de usuarios de un sistema hipermedia: el au-
tor y el lector. El autor es el escritor del hiperdocumento, es decir, el que lo crea,
establece sus relaciones y determina cómo va a ser la interacción con el lector. El
lector navega por la información a través de los enlaces que el autor ha creado por
la información, eligiendo en cada momento el rumbo que quiere establecer en su
lectura.
La creación de un hipertexto
Es importante tener en cuenta que el papel de un autor de hiperdocumentos es
bastante diferente que el de un escritor tradicional. El autor del hipertexto pierde
parcialmente su autoridad para determinar cómo debe leerse su obra y qué secuen-
cia debe seguirse hasta alcanzar un determinado tema, ya que estos sistemas son
mucho más flexibles que el papel y sus lectores son libres de explorar la informa-
ción como deseen. En consecuencia, los autores hipertextuales deben ofrecer otras
oportunidades a sus lectores aparte de un orden estricto.
El principal problema de la creación de un hipertexto reside en definir estructuras
de texto completamente nuevas. Mientras que la imprenta es una industria relati-
vamente estable, la informática está en un proceso de constante y rápida evolu-
ción. Por un lado, los textos impresos en papel se ajustan a una serie de normas
conocidas, que dan lugar a una serie de expectativas y habilidades. Por otro, los
sistemas informáticos, tales como los hipertextos, no suelen seguir convenciones
debido a la variedad de dominios, tareas y usuarios a los que van dirigidos. Todo
ello hace que la gente aún no se haya habituado a estructurar la información de
manera hipertextual con la misma soltura con la que aprendieron a escribir textos
lineales en el colegio.
Además, la creación de un hiperdocumento puede conllevar la utilización de diver-
sos medios, como pueden ser el sonido, el vídeo o la animación, que por una parte
enriquecen el sistema final pero, por otra, pueden introducir una serie de nuevos
problemas estructurales y de diseño a la hora de ser integrados (v.g., sincronismo,
alineación).
Las principales acciones que un autor debe llevar a cabo para crear un documento
son las siguientes:
• preparación del material multimedia que formará parte del hiperdocumen-
to, ya sea escribiendo o importando texto, dibujando o importando imáge-
nes, o bien capturando y editando sonido y vídeo;](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-13-320.jpg)

![Hipermedia y web ♦ 15
que cuenta con un pequeño prototipo, con lo que su utilización se ve muy restringi-
da. En este contexto se presenta una metodología para el desarrollo de aplicaciones
hipermedia, llamada Ariadne y su herramienta CASE, denominada AriadneTool.
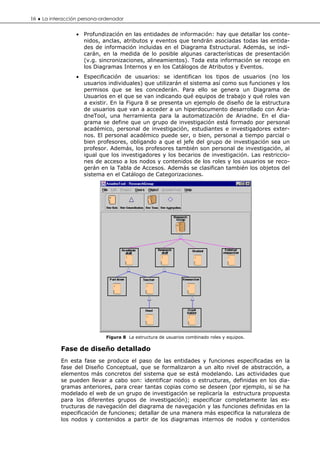
Figura 6 Fases del método Ariadne
Ariadne es una metodología que proporciona al diseñador un conjunto de herra-
mientas para modelar su sistema [DIA99] [DIA01]. Para ello se basa en Labyrinth,
un modelo que permite especificar formalmente los componentes de las aplicacio-
nes hipermedia por medio de una parte estática, que incluye los elementos básicos
de cualquier sistema hipermedia [DIA97]; y otra dinámica, que contiene las opera-
ciones que recogen el funcionamiento y comportamiento de la aplicación [DIA01].
Ariadne proporciona un proceso de desarrollo sistemático basado en tres fases, ca-
da una de las cuales se genera una serie de productos. La primera fase, el Diseño
Conceptual, trata el diseño desde un punto de vista abstracto, para a continuación
realizar un Diseño Detallado donde se especifica con más detalle los elementos de-
finidos en la fase anterior. La fase de Evaluación se puede ir realizando en paralelo,
lo cual permite que el método sea iterativo y haya una retroalimentación con las
fases anteriores. Además, para cada uno de esos productos existe un conjunto de
reglas de validación y verificación que aseguran la integridad y la completitud de los
elementos generados. Este proceso queda plasmado en la y se explica brevemente
a continuación.
Fase de diseño conceptual
El objetivo de esta fase consiste en desarrollar una especificación de la estructura y
funcionalidades del sistema desde un punto de vista lógico. No se concretan conte-
nidos ni enlaces específicos, sino que se trata de iniciar el diseño desde un nivel de
abstracción más alto. El diseño se hace desde varias perspectivas:
• Estructuración de la información: se desarrolla el Diagrama Estructural en
el que se identifican entidades de información (que en este campo se de-
nominarán nodos) y las relaciones estructurales existentes entre ellas (re-
laciones de generalización y agregación).
• Especificación de funciones: se tienen que definir las principales funciones
del sistema. Por una parte, se diseñará una estructura de navegación en la
que se pueda ver de forma clara cómo ir de una parte a otra del sistema y
qué herramientas de ayuda a la navegación se van a proporcionar (el Dia-
grama de Navegación). Por otra, se definirán otro tipo de servicios no rela-
cionados con la navegación (la Especificación Funcional) que se proporcio-
narán, asociándolos siempre a algún evento, el cual es la unidad funcional
más pequeña.](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-15-320.jpg)

![Hipermedia y web ♦ 17
para que se puedan crear prototipos del sistema; e identificar tipos y grupos de
usuarios a partir del diagrama de usuarios para asignarles usuarios específicos.
Evaluación
Debido a la naturaleza interactiva de la hipermedia es necesario el desarrollo de
prototipos durante las fases anteriores para poder realizar una evaluación que nos
permita obtener información sobre la potencial usabilidad del sistema y mejorar las
características y funcionalidades de su interfaz. Esta fase permite llevar a cabo un
diseño iterativo.
Referencias
[BAR93] BARKER P. Exploring Hypermedia. Kogan Page, Londres, 1993
[BEA90] BEARD D. V. y WALKER J. Q. «Navigational techniques to improve the
display of large two–dimensional spaces» en Behaviour & Information
Technology, Núm. 9 (6), Pág. 451-466, 1990
[BRA92] BRA P. DE, HOUBEN G. y KORNATZKY Y. «An Extensible Data Model for Hy-
perdocuments» en Actas de ACM Conference on Hypertext (LUCARELLA
D., NANARD J., NANARD M. y PAOLINI, P., eds.), ECHT'92, Milán, Italia.
ACM Press, New York, Pág. 222-231, Noviembre–Diciembre 1992
[CON87] CONKLIN J. «Hypertext: an Introduction and Survey» en IEEE Computer,
Pág. 17-41, Septiembre 1987
[DIA96] DÍAZ P., CATENAZZI N. y AEDO I. De la multimedia a la hipermedia. Ed.
Rama, Madrid, 1996
[DIA97] DÍAZ P., AEDO I. y PANETSOS F. «Labyrinth, an abstract model for hyper-
media applications. Description of its static components» en Informa-
tion Systems, Núm. 22 (8), Pág. 447-464, 1997
[DIA99] DÍAZ P., AEDO I. y PANETSOS F. «A methodological framework for the
conceptual design of hypermedia systems» en Actas de the Fifth Con-
ference on "Hypertexts and Hypermedia: Products, Tools and Meth-
ods", H2PTM’99, París, Pág. 213-228, Septiembre 1999
[DIA01] DÍAZ P., AEDO I. y PANETSOS F. «Modeling the dynamic behavior of hy-
permedia applications» en IEEE Transactions on Software Engineering,
Núm. 27 (6), Pág. 550-572, 2001.
[GRØ94] GRØNBAEK K. y TRIGG R. H. «Design Issues for a Dexter–Based Hyper-
media System» en Communications of the ACM, Núm. 37 (2), Pág. 40-
49, Febrero 1994
[HAL88] HALASZ F. G. «Reflection on NoteCards: Seven Issues for The Next Gen-
eration of Hypermedia Systems» en Communications of the ACM, Núm.
31 (7), Pág. 836-852, Julio 1988
[HAM93] HAMMOND N. «Learning with Hypertext: Problems, Principles and Pros-
pects» en Hypertext a psychological perspective (MCKNIGHT C., DILLON
A. y RICHARDSON J. eds.). Ellis Horwood, Nueva York, Pág. 51-70, 1993
[HAR93] HARDMAN L., BULTERMAN D. y VAN ROSSUM G. «The Amsterdam Hyperme-
dia Model: Adding Time and Context to the Dexter Model» en Commu-
nications of the ACM, Núm. 37 (2), Pág. 50-62, Febrero 1993
[HAR98] HARDMAN L. Modelling and Authoring Hypermedia Documents. Tesis
Doctoral. Universidad de Amsterdam, 1998
[LAN90] LANGE D. B. «A Formal Model of Hypertext» en Actas de NIST Hypertext
Standardization Workshop (MOLINE J., BENINGNI D. y BARONAS J. eds.),](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-17-320.jpg)
![18 ♦ La interacción persona-ordenador
Gaithersburg, EEUU, Pág. 145-166, Enero 1990
[LEG94] LEGETT J. J. y SCHNASE J. L. «Viewing Dexter with open eyes» en Com-
munications of the ACM, Núm. 37 (2), Pág. 76-86, Febrero 1994
[MEY90] MEYROWITZ N. «The link to tomorrow» en Unix Review, Núm. 8 (2), Pág.
58-67, 1990
[NIE90] NIELSEN J. Hypertext and Hypermedia. Academic Press, EEUU, 1990
[RAD91] RADA R. Hypertext: from Text to Expertext. Ed. McGraw–Hill, Gran
Bretaña, 1991
[W3C98] W3C «Synchronized Multimedia Integration Language (SMIL) 1.0 Spe-
cification» en World Wide Web Consortium, http://www.w3.org, 1998
Bibliografía
AEDO I. y DÍAZ P. «Applying software engineering methods for hypermedia systems»
en Actas de ITICSE, Canterbury, Reino Unido, Pág. 5-8, Junio 2001.
BARKER P. Exploring Hypermedia. Kogan Page. Londres, 1993
BEARD D. V. y WALKER J. Q. «Navigational techniques to improve the display of large
two–dimensional spaces» en Behaviour & Information Technology, Núm. 9 (6), Pág.
451-466, 1990
BRA P. DE, HOUBEN G. y KORNATZKY Y. «An Extensible Data Model for Hyperdocu-
ments» en Actas de ACM Conference on Hypertext (LUCARELLA D., NANARD J., NANARD
M. y PAOLINI, P., eds.) , ECHT'92, Milán, Italia. ACM Press, Nueva York, Pág. 222-
231, Noviembre–Diciembre 1992
BROWN H. «Standards for Structured Documents» en The Complete Journal, Núm.
32 (6), Pág. 505-514, 1989
BRYAN M. SGML: an author's guide to the Standard Generalized Markup Language.
Addison Wesley, Londres, 1988
CONKLIN J. «Hypertext: an Introduction and Survey» en IEEE Computer, Pág. 17-41,
Septiembre 1987
DEROSE S. J. y DURAND D. G. Making Hypermedia Work: HyTime. Kluwer Academic
Publishers, Boston, 1994
DÍAZ P., AEDO I. y PANETSOS F. «A methodological framework for the conceptual de-
sign of hypermedia systems» en Actas de the Fifth Conference on "Hypertexts and
Hypermedia: Products, Tools and Methods", H2PTM’99, París, Pág. 213-228, Sep-
tiembre 1999
DÍAZ P., AEDO I. y PANETSOS F. «Labyrinth, an abstract model for hypermedia appli-
cations. Description of its static components» en Information Systems, Núm. 22
(8), Pág. 447-464, 1997
DÍAZ P., AEDO I. y PANETSOS F. «Modeling the dynamic behavior of hypermedia appli-
cations» en IEEE Transactions on Software Engineering, Núm. 27(6), Pág. 550-572,
2001
DÍAZ P., CATENAZZI N. y AEDO I. De la multimedia a la hipermedia. Ed. Rama, Madrid,
1996
GARZOTTO F., PAOLINI P. y SCHWABE D. «HDM – A Model–Based Approach to Hypertext
Application Design» en ACM Transactions on Information Systems, Núm. 11 (1),
Pág. 1-26, Enero 1993
GRØNBAEK K. y TRIGG R. H. «Design Issues for a Dexter–Based Hypermedia System»
Communications of the ACM, Núm. 37 (2), Pág. 40-49, Febrero 1994](https://image.slidesharecdn.com/55237156-hi-per-media-web-111007062534-phpapp01/85/55237156-hi-per-media-web-18-320.jpg)
