
Barra lateral
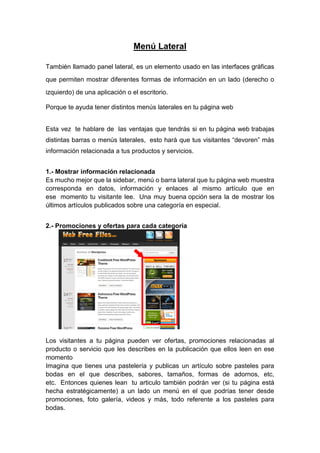
- 1. Menú Lateral También llamado panel lateral, es un elemento usado en las interfaces gráficas que permiten mostrar diferentes formas de información en un lado (derecho o izquierdo) de una aplicación o el escritorio. Porque te ayuda tener distintos menús laterales en tu página web Esta vez te hablare de las ventajas que tendrás si en tu página web trabajas distintas barras o menús laterales, esto hará que tus visitantes “devoren” más información relacionada a tus productos y servicios. 1.- Mostrar información relacionada Es mucho mejor que la sidebar, menú o barra lateral que tu página web muestra corresponda en datos, información y enlaces al mismo artículo que en ese momento tu visitante lee. Una muy buena opción sera la de mostrar los últimos artículos publicados sobre una categoría en especial. 2.- Promociones y ofertas para cada categoría Los visitantes a tu página pueden ver ofertas, promociones relacionadas al producto o servicio que les describes en la publicación que ellos leen en ese momento Imagina que tienes una pastelería y publicas un artículo sobre pasteles para bodas en el que describes, sabores, tamaños, formas de adornos, etc, etc. Entonces quienes lean tu articulo también podrán ver (si tu página está hecha estratégicamente) a un lado un menú en el que podrías tener desde promociones, foto galería, videos y más, todo referente a los pasteles para bodas.
- 2. 3.- Visitantes pasaran más tiempo en tu página Ten la certeza que con un menú o barra lateral personalizada para cada sección o categoría de tu página web, hará que quien la visite lea más artículos y con eso aumente el tiempo que pase en tu página, esto del tiempo que tarde en tu sitio ayudara a posicionar mejor tu página, pues google entre los datos que toma en cuenta para dar o no relevancia a un sitio es el tiempo que los visitantes pasan o duran en él. ¿Qué es el menú de navegación? El menú de navegación lateral es un elemento esencial dentro de nuestra página web por varios motivos, el primero es que este menú permanece fijo y se muestra en todas las páginas de nuestra web (al igual que el header) y el segundo es que gracias al conseguiremos que nuestros visitantes encuentren la información que buscan dentro de nuestro sitio web. Así que deberemos prestarle la atención que se merece, dotarle de un diseño y apariencia sencillo y una buena organización. ¿Dónde coloco el menú de navegación? Lo primero que tenemos que tener claro es donde vamos a situar el menú de navegación. Durante los años son muchos los sitios donde he probado a colocar el menú de navegación de diferentes webs y blogs, propios y de clientes, y estudiando los resultados queda claro que lo mejor y más efectivo es colocarlo arriba a la derecha. ¿Cuantos elementos debería tener mi menú de navegación? En el menú de navegación no tenemos por qué poner todas las secciones de nuestra web, solo las más importantes.
- 3. Mi consejo es que el menú de navegación debería tener 4 y 6 elementos >=< (Menos es Mas). Cuantas menos opciones les demos al usuario más rápido asume las que tiene y obtenemos un mayor índice de conversión. Eso no quiere decir que no puedas tener más paginas o secciones, pero en el menú debes poner las mínimas necesarias. Otra recomendación es que evites en todo lo posible añadir subniveles y desplegables en tu menú, esto suele funcionar con comando rollout y lo más normal es que den problemas con los smartphones y tablets, y ya sabemos que ha día de hoy el 50% de las visitas a webs proceden de terminales moviles. Si en vuestra web tenéis un menú con subniveles haced la prueba, entrad en Google Analytics y podréis comprobar como todas las páginas que estén dentro de un subnivel tendrán muchísimas menos visitas que el resto. Y por último, pero no por ello menos importante, no pongas los iconos de redes sociales en el menú de navegación. Esto es una práctica que he visto en muchas páginas webs, pero es un error, nuestras redes sociales deberían servir para atraer público a nuestra web. Si colocamos nuestras redes sociales en el menú solo conseguiremos que el público de nuestra web se vaya a las redes sociales y eso no nos interesa. Claro que debemos poner nuestras redes sociales en la web, pero yo aconsejo ponerlas en el footer, de forma que si alguien las busca las encontrara rápido, pero no sera lo primero que vean nada más entrar en la web.
- 4. Menús Horizontal versus vertical Más allá del gusto personal, muchos son los factores que influyen en la elección de un menú de navegación horizontal o vertical, destacando el diseño, la usabilidad y la cantidad de contenido. Muchas veces los profesionales del diseño web incluyen iconos en el menú de navegación para añadir elementos visuales que faciliten la navegación. También se utiliza muchas veces una tipografía rica, como es el caso del menú de este blog. El motivo es que como el menú de navegación es la parte más popular de la página web, pues es la que nos permite navegar, se le puede dar un trato especial, sea con tipografía, sea con iconos, sea con ambas, para darle un toque más especial y único. Amazon.es, por ejemplo, emplea un menú de navegación vertical porque se espera una ampliación de contenidos como en los otros Amazon del mundo (véase Amazon.com), lo que no deja espacio posible en un menú horizontal y, en el caso de sí o sí querer usar un menú horizontal, dificultaría la navegación, por lo que es importante el número de elementos que aparecen en un menú cara decidir si es mejor un diseño web con un menú horizontal o vertical. Otro punto a tener en cuenta es si se pretende tener el sitio web en varios idiomas. Así, lo que en inglés es breve, en castellano o alemán puede ser una parrafada. Un ejemplo clásico: en inglés las páginas “sobre nosotros” se llaman “about us” o incluso se acepta “about”. Compara con la longitud de “sobre nosotros”, te cargas el menú de navegación en comparación a la versión inglesa.
