
Diseño web-personales institucionales
- 1. ¿Qué es un Sitio Web ? Un sitio web es un conjunto de páginas web desarrolladas en código html, relacionadas a un dominio de Internet el cual se puede visualizar en la World Wide Web (www) mediante los navegadores web o también llamados browser como ser Chrome, Firefox, Edge, Opera entre otros. Cada página web perteneciente al sitio web tiene como objetivo publicar contenido, y este contenido podrá ser visible o no al público. Clasificación de Sitios Web Los sitios web se pueden clasificar en dos tipos: Sitios Web Estáticos: Se denomina sitio web estático a aquellos que no acceden a una base de datos para obtener el contenido. Por lo general un sitio web estático es utilizado cuando el propietario del sitio no requiere realizar un continuo cambio en la información que contiene cada página. Sitios Web Dinámicos: Por el contrario los sitios web dinámicos son aquellos que acceden a una base de datos para obtener los contenidos y reflejar los resultados obtenidos de la base de datos, en las páginas del sitio web. El propietario del sitio web podrá agregar, modificar y eliminar contenidos del sitio web a través de un “sistema web”, generalmente con acceso restringido al público mediante usuario y contraseña, el cual se denomina BACK END. Se asume que a la hora de contratar el desarrollo de un sitio web, el propietario, especificará al desarrollador web, la cantidad de páginas que contendrá el sitio, discriminando si son dinámicas o estáticas. Objetivos Generales El tener un Sitio Web puede incidir positivamente en los resultados de todas las áreas funcionales de la empresa como marketing y comercial, ventas, compras, recursos humanos, y administración entre otras; ofreciendo al navegante todo tipo de información y servicios de valor agregado para sus clientes, tales como: Información institucional, servicios ofrecidos, catálogo de productos, actividades, fotos, videos, formas de contacto, etcetera. Promocionar producto o servicios mediante cupones de ventas online, banners, publicidad, sponsors, inscripciones, cursos. y toda información necesaria para el interesado, que sean relevantes para la persona que está navegando. Tipos de Sitios Web Institucionales
- 2. Son denominados así, aquellos sitios web sencillos que contienen información básica de la empresa. No suelen contener grandes volúmenes de información, al tratarse de algo institucional debería contener: Home o página Principal Acerca de (Misión, visión, valores, objetivos ) Servicios (Detalle de cada servicio ofrecidos por la empresa) Ubicación (mapa de ubicación de la oficina comercial y sucursales) Contacto (dirección, teléfonos y formulario de contacto) OnePage Son aquellos sitios que concentran toda su información en una sola página y el usuario va accediendo al contenido a medidas que va desplazando hacia abajo con el mouse o el teclado. Es un concepto relativamente nuevo que se está utilizando bastante y es de bajo costo. La información contenida suele ser bastante reducida pero no deja de ser efectiva si está bien lograda y segmentada la información. Blogs Los blogs son sitios web generalmente de carácter personal, con publicaciones que contienen un orden cronológico, de actualización dinámica y continua. Los blogs tienen la particularidad de almacenar artículos escritos por uno o más autores, de diferentes temáticas y buscan lograr un feedback (intercambio de opiniones) entre los escritores y los lectores a través de comentarios. Los blogs están comprendidos dentro de los sitios web dinámicos. Sitios e-commerce Son aquellos sitios que permiten realizar un comercio electrónico mediante el sitio web, también llamados como carritos de compras o ventas. Estos sitios web permiten realizar transacciones entre comprador y vendedor permitiendo: Realizar compra-venta mediante tarjeta de crédito Realizar un pedido online Reserva de producto o servicio ¿Por qué puede necesitar un sitio web? Internet es la Red de Información y Publicidad más grande del mundo. Usted, sus emprendimientos o su empresa deben lograr presencia en internet, y para pertenecer a esta red de información, deben hacerlo a través de un sitio web, pero no todo lo que brilla es oro. Para
- 3. lograr con éxito el desarrollo de un sitio web, se debe considerar un profundo análisis de los objetivos del sitio, en el caso que se trate de una empresa, analizar la competencia y los clientes, y de esta manera determinar cómo imponerse en este mega entorno que no para de crecer, llamado Internet. SITIOS WEB PERSONALES Un sitio web personal es un espacio en línea ideal para todas aquellas personas que desean estar en internet y dar a conocer sus gustos, sus aficiones, destrezas, opiniones, etc. Hoy por hoy existen muchas herramientas para hacer esto entre las cuales se destacan los sitios y blogs personales. Características esenciales de las páginas web personales. La información, conectividad y la capacidad de comunicación combinadas son los elementos que confieren al espacio web y sus objetos, las páginas web, el gran poder que poseen. Estas características aunque suelen darse en concurrencia, pueden analizarse de forma separada con gran sencillez. En cierto sentido son las distintas proporciones y desarrollo de cada una de estas características mencionadas, en su conjugación, las que otorgan su personalidad a las páginas web. Análisis de la Información. La información en las páginas web es la esencia de las mismas, lo que les da sentido y utilidad a la vez. En un nivel analítico convencional son dos los aspectos que normalmente nos interesarían de este "material". El primero sería su estructura formal: que cantidad y complejidad en la que se organiza la misma. El segundo aspecto es su estructura interna, la función e intencionalidad de la misma. Esta faceta, como describí en otro punto es la más subjetiva y la denominaré a estos efectos, estilo. El hecho de que los documentos web se estructuren sobre el lenguaje hipertexto, hace que la cantidad de información como dimensión global tenga una incidencia secundaria. Los contenidos informativos de una página web parece más o menos claro donde empiezan pero es más confuso determinar cuando acaban, sobre todo si dichas páginas están muy articuladas con la trama web general del Ciberespacio de Internet. Dada esta peculiar naturaleza de las páginas web, la cantidad de información y su organización quedan así directamente ligadas a la estructura hipertextual de éstas. En este estado de cosas, es la estructura interna, el estilo, el que nos servirá para determinar la "cualidad" de la información que alojan dichas páginas, ya que la dimensión informativa del documento trasciende conceptos de medida convencionales aplicados a otro tipo de soportes. Estilo de realización. Tal como describí con anterioridad, hablo de estilo de los contenidos informativos en las páginas web personales. Estilo, en este sentido es una etiqueta que describe la intencionalidad de la acción comunicativa. Simplificando, podríamos decir que es el estilo de la comunicación en estos documentos electrónicos.
- 4. Atendiendo a la clasificación que realizamos, tenemos el estilo expresivo, el propagandístico, testimonial, didáctico e híbrido. La determinación del estilo correspondiente a cada página personal viene guiada por la interpretación expresada sobre los mismos. Este análisis se realiza desde la propia subjetividad del observador que tiene que delimitar que elemento o elementos son prioritarios en la conformación del carácter de las páginas. El tipo "híbrido" vendrá definido por una presencia similar de un mínimo de tres estilos. Sí se da una concurrencia de dos estilos los denominaremos con el nombre compuesto de ambos. De todas formas, a pesar de recoger la posibilidad de que existan páginas web personales con varios estilos en las mismas, mi opinión es que hay que buscar el predominio de un estilo director más que la simultaneidad de varios. En numerosas ocasiones distintos contenidos concurren en complementar la presencia de un hilo director marcado con un estilo muy definido. Entiendo que es más revelador detectar y abstraer el estilo dominante. La posibilidad de nominar varios es una opción que se debe proponer en los casos de duda, más que como una posibilidad común. Vías de comunicación o "potencia" comunicativa. Las páginas web son herramientas de información y de comunicación. Pero es la comunicación la que les da "alma" a las mismas. En este sentido las páginas web permiten normalmente una vía de acceso y contacto directo con el constructor de las mismas. Este componente fundamental en la estructura de la las páginas afecta en su composición en el análisis de éstas. La comunicación en las páginas web se puede establecer de multiples formas y con diversos interlocutores. En principio lo habitual es que el constructor establezca un vínculo exclusivo de comunicación con el mismo. Pero también es habitual que en páginas personales donde se comparten determinados usos de las mismas, con familiares, amigos, compañeros, etc. se puedan vincular otros canales de acceso directo a otras personas. En este sentido tenemos un elemento distintivo en el establecimiento de comunicaciones con un interlocutor o con multiples. Las distintas formas de establecer esta comunicación pueden ir desde la relativa sencillez de un enlace a una dirección de correo electrónico, a la elaboración de complejos libros de firmas, etc. En este conjunto de herramientas comunicativas articuladas a las páginas web, se adivinan multiples funciones posibles, aunque la más importante suele ser la retroalimentación que se pretende por los que visitan las páginas web. Pero tanto la retroalimentación como otras funciones enlazan en su función con las expresadas en la sección de estilos de los contenidos, ya que es en estas últimas en las que concentro la intencionalidad de la construcción de las páginas. Algunas de estas formas de articular la comunicación se concretan en: a. Cuestionarios. b. Correo electrónico enlazado a la página. c. Libros de firmas.
- 5. d. Otras vías diversas que sirvan para establecer una comunicación entre un interlocutor alojado en las páginas personales y un observador de las mismas. Realmente la variedad de elementos que nos sirven para establecer comunicaciones en las páginas web es insospechada. La rápida evolución de los desarrollos en software de comunicaciones hace crecer este tipo de posibilidades día a día. Pero en este sentido no debe confundirnos la forma de la comunicación, lo esencial es detectar el número de puertas diferentes que se abren para establecer ese proceso. Un índice sencillo para establecer niveles de comunicación en las páginas web puede partir de un punto cero, en el que no se establece ningún vínculo comunicativo. El mínimo pero normal acceso comunicativo a las páginas web, se produce a través de una dirección de correo electrónico enlazada a las mismas. Todo lo que supere este mínimo comunicativo, podemos considerarlo como indicio de una intención comunicativa muchos más activa. La presencia de numerosas puertas de acceso a la comunicación desde las páginas web personales, será indicativo de una enorme voluntad por comunicarse. Con la existencia de más de dos elementos de comunicación podemos considerar la presencia de esa voluntad. Elementos de conectividad como grado de integración. La conectividad se evaluará en sus dos dimensiones básicas: conectividad interna y externa. Medir la conectividad, tanto la interna como la externa, es sencillo. La clave que establece las características conectivas son los enlaces hipertextuales. Estos enlaces se distinguirán por el lugar al que conducen: o a distintas páginas o partes del documento web personal o a distintos documentos repartidos por el web mundial. Sobre esta distinción estableceremos la medida de uno u otro tipo de conectividad. Por otra parte como los enlaces son elementos conectivos puros, exclusivos y perfectamente diferenciables, su recuento constituye una dimensión fiel de la magnitud conectiva en uno u otro sentido. Sobre este último aspecto es necesario ser cuidadoso al plantarse la evaluación de dicha magnitud, ya que es muy usual la repetición de enlaces a direcciones (internas o externas) repetidas. Hay que insistir en la idea de que la conectividad en este caso nos está describiendo dos características de las páginas web personales bien diferenciadas. De esta forma la conectividad interna nos proporcionará un indicador claro de la complejidad, de la autoorganización del documento analizado. La conectividad externa nos dará una medida de la integración de dicho documento en el Ciberespacio infocomunicativo. Hemos de hablar en este sentido de Autoorganización e Internalización, el primer concepto en referencia a la conectividad interna y el segundo a la incorporación de elementos discursivos del Ciberespacio a través de la conectividad externa. El resultado final que se pretende obtener con el diseño de esta metodología es la definición de unos tipos básicos de páginas personales que se corresponderían con los de las personas que las realizan. Estos modelos o tipos responden a ideales paradigmáticos por lo que sería absurdo intentar establecer un engarce perfecto entre el perfil de las personas objeto de estudio y los definidos en el modelo. Partiendo de esta premisa es necesario considerar como aproximaciones al modelo toda clasificación realizada de páginas personales respecto al tipo definido.
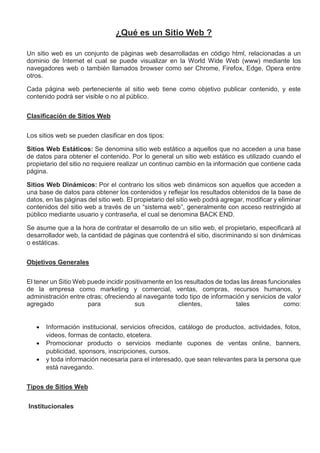
- 6. Estructura de un Página Web Personal e Institucional. Básicamente, los sitios web se componen y estructuran de la siguiente manera: Contenedor Esto es lo que definimos en la regla Body o en algun div de nuestra estructura. Dentro de este contenedor estarán todos los elementos del sitio; módulos, contenidos, imágenes, etc. Este contenedor puede tener un ancho fijo; el ancho será igual para todos los navegadores y dispositivos, o uno fluido que se adaptará al ancho de nuestra ventana. Si usamos web responsive, podemos manejarlo con CSS sin problemas.
- 7. Logotipo Acá es dónde debemos dejar la imagen de la empresa, que identificará la marca en todo el sitio. Puede ser el logotipo de la empresa o el nombre. Al estar arriba acompañara la navegación por todo el sitio ayudando al reconocimiento de la marca. Navegación Que importante es la navegación y el menú que la contiene. La forma más aceptada y fácil, es el menú horizontal, que siempre tiene a mano lo más importante del sitio web. Los menús verticales pueden usarse como complementos o sub menús, de los horizontales, y siempre cerca de la línea horizontal del menú principal y deben ser visibles en el primer pantallazo, al entrar. Contenido Lo más importante y fundamental de una buena página. Lo que mantiene al visitante cautivo e interesado. Si el contenido es malo o poco interesante, abandonará la página en pocos segundos. Para eso, debe estar centralizado y enfocado y a la primera vista. El mejor lugar debe ser para los contenidos. Para Google, el contenido es el rey. Footer Localizado al final del sitio, abajo, generalmente dejamos ahí información de Copyright y legales o menús secundarios. Aunque en los últimos años, se usa mucho para incluir información de redes sociales, direcciones, noticias. Espacio Negativo Esto es tan importante como el espacio positivo. También llamado espacio blanco, es todo lo que no tiene información de ningún tipo, pero que cumple un rol importantísimo para la web; nos ayuda a tener espacios de respiración, a equilibrar y dar balance a todo el diseño. Si eres novato, o tu cliente es ignorante en la materia, tratará de llenar esos espacios, con la consiguiente saturación de contenidos, dejando una web ilegible e innavegable. Aspectos a tener en cuenta en el diseño de una sede web: Información: contenidos. Gestión: estructura, organización, esquemas. Disposición y presentación: acceso, búsqueda, recuperación y consultas. Y, por lo tanto, una sede web tendría que contar son los siguientes componentes: Definición de la sede: misión, objetivos y estrategias. ¿Cuáles son las razones que tiene la organización para producirla? ¿Por qué está aquí el usuario? Gestión de los contenidos: identificación, recopilación, selección, producción, mantenimiento y actualización de los contenidos. El contenido es la base de la sede, los usuarios acceden a la sede por el contenido o por los servicios. Para este autor, la clave del sitio web está en potenciar los contenidos, debe haber como mínimo un 30% de espacio en la web dedicado a contenidos.
- 8. Sistemas de navegación: para facilitar el desplazamiento por la sede y el acceso a los contenidos. La Web es interacción, movimiento, acción, toma de decisiones y asimilación. Un sistema de navegación evita la desorientación y el desbordamiento cognitivo. Hay que dotar al sistema de consistencia, predecibilidad y retroactividad. Sistemas de rotulado: su función es representar, describir y transmitir de forma sintética los contenidos. Los rótulos deben ser concisos y significativos para que el usuario comprenda con claridad y rapidez la información que hay detrás de ellos para tomar una decisión. El lenguaje ha de ser próximo al usuario, por eso surge una tensión entre los lenguajes controlados (lenguajes de clasificación jerárquicos/ facetados, tesauros) y los lenguajes naturales. El sistema de rotulado también se ocupa de los microcontenidos, metadatos y marcado. Sistemas de búsqueda: par facilitar la exploración, el acceso y la recuperación de información. Permiten expresar las consultas en lenguaje natural y acceder a los contenidos sin navegar por un gran número de seccione intermedias. Son complementarios y nos sustitutivos de la navegación. Para diseñarlos hay que tener en cuenta las características del motor de búsqueda (operadores, capacidades de indización, personalización, funciones de feedback y ayuda automática), el tipo de indización de los contenidos y la presentación de los resultados. Así pues, antes de elaborar cualquier sitio web, es preciso seguir un plan ordenado. Se pueden establecer las siguientes etapas para el diseño Web: Delimitación del tema: de qué va a tratar el sitio web. Delimitación de contenidos. Recolección de la información: recopilar y seleccionar la información que se va a incluir. Agregación: hacer un balance equilibrado entre linealidad y jerarquización. Creación de páginas, nodos, secciones y subsecciones. Estructuración de los contenidos: unión de los diferentes nodos y páginas teniendo en cuenta la jerarquización y ordenación de los contenidos. Creación de nodos de metainformación sobre otros nodos y enlaces que permitan la estructuración horizontal y vertical. Creación de la página inicial y de las páginas principales. En esta etapa se definen tanto las estructuras jerárquicas y horizontales, como las taxonomías y esquemas de clasificación. Creación de los sistemas de navegación y búsqueda: creación de páginas guía, ayudas a la navegación, tablas de contenido, índices, sumarios, mapas de navegación, glosarios, páginas de búsqueda, uso de iconos y barras de navegación, utilización de metáforas, etc. accesibles desde cualquier otra página del sitio web. Diseño y estilo gráfico: estilos y formatos textuales, coherencia gráfica, diseño de fondos y distribución de los elementos dentro de la página, inclusión de material multimedia, cantidad y tamaño de las imágenes, etc. Dar homogeneidad y coherencia a todo el sitio web. Utilizar metáforas orgánicas, funcionales y visuales. Ensamblaje final: últimos enlaces, diseño de portadas y estilos gráficos, logotipos, enlaces sobre autoría, contacto, fechas de creación o de actualizaciones, etc.
- 9. Evaluación y test de uso: comprobación del funcionamiento, vínculos y páginas rotas, usabilidad, accesibilidad, últimos ajustes, etc. En el diseño de un sitio web, podemos distinguir 2 aspectos diferenciados: Diseño de la interfaz: para guiar al usuario por medio de un sistema visual e informativo adecuado. Para ello hay que disponer la interacción con metáforas, imágenes y conceptos que puedan transmitir significados a través de la pantalla del ordenador. Se debe elegir un modelo y conservar la integridad, uniformidad y coherencia de ese diseño a lo largo de todo el hiperdocumento. El diseño de la interfaz gráfica engloba conceptos y nociones provenientes de diferentes campos y disciplinas como el diseño gráfico, la informática, los sistemas audiovisuales, la psicología cognitiva, ergonomía, etc. Diseño de las páginas: disposición de los elementos dentro de las páginas para ser vistos en pantalla, esquemas de contenido, tipografía, rotulado, títulos, disposición de las imágenes y del contenido multimedia, equilibrio entre el contenido textual y gráfico, y la sensación visual, etc. El proceso de diseño del sitio web abarca muchos y diferentes aspectos como son: Estructuración del conocimiento: delimitar el ámbito disciplinar, corpus de conocimiento y tema sobre el que vamos a tratar de acuerdo con el fin perseguido: informar, investigar, educar, vender, etc. La estructuración del conocimiento en la web permite convertir la tradicional estructura secuencial en una estructura multisecuencial, por tanto, se atenderá pues más a las relaciones entre conocimientos que a la información aislada. Estructuración de la información: para ello se debe fragmentar la información en nodos que posteriormente se organizarán estableciendo distintas categorías que atiendan a diferentes aspectos: relaciones jerárquicas, cronológicas, secuenciales, espaciales, etc. Además de los nodos, se precisa la creación de metanodos con información sobre otros nodos: sumarios, índices, tablas de contenido, etc. Para esta fase es muy útil la utilización de mapas conceptuales, no sólo para el diseño, sino con el fin de integrarlos dentro del propio hipertexto a modo de mapa de navegación junto a otras herramientas de navegación. Una de las ventajas que ofrece el hipertexto es la posibilidad de organizar la información de más de una forma, dejando al usuario la elección de en qué modo acceder a ella, por lo tanto, se pueden conjugar varios criterios de organización y ofrecer al usuario distintas formas de acceso para que elija la forma que le sea más cómoda o la más adecuada para los fines que persigue. La web permite una estructuración de la información modular y descentralizada que por medio de los enlaces se podrán conexionar a otros módulos, atendiendo a diferentes perspectivas. Planteamiento general del diseño: hay que utilizar criterios de accesibilidad, plantearse el tipo servicios y funcionalidades que se van a ofrecer y con qué fin, y cómo se van a presentar al usuario, es decir, diseñar su usabilidad. La finalidad del sitio web debe condicionar la interfaz para adaptarse a las expectativas del usuario (un sitio de ocio no puede tener un diseño serio, poco atractivo y aburrido), pero la interfaz debe ser, ante todo, funcional. Organizar la información: hay que dotar al sitio de una buena organización para que el usuario pueda localizar lo que busca de la forma más fácil, clara e intuitiva posible. Se deben crear tablas de contenido, índices,diferentes secciones con títulos significativos, etc. Hay que simplificar el contenido y no mezclar varios temas en una misma página, jerarquizar la información no sólo dentro del propio hipertexto, sino dentro de la propia página colocando la información más importante en las ramas superiores o en la parte superior de la página dejando la información complementaria o más detallada para el final o para las ramas más bajas, agrupar las opciones importantes en la misma página, no ampliar el número de opciones en cada nivel hasta la
- 10. extenuación. La organización de la información debe anticiparse en todo momento a los deseos del usuario y a las tareas más frecuentes para que el usuario llegue antes a ellas. Tipos de información e interfaz de usuario: disposición de la página en la pantalla (utilización de marcos o frames, distribución de los contenidos, colores, fondos, presencia de logotipos, etc.); elementos textuales (determinar la amplitud de cada uno de ellos, selección de la información, palabras clave, enlaces, formatos y estilos de letra); selección y elaboración de gráficos; inclusión y uso de audio, vídeo y animaciones; selección de iconos, botones, barras de menús; presencia de campos de ayuda para la orientación del usuario, etc. Interrelación entre la información: estructuración de los nodos de texto, audio, vídeo e interconexión de todas estas morfologías para convertir el hipertexto en hipermedia; establecimiento de enlaces entre documentos, partes de documentos, fragmentos de información, etc. dentro del propio documento y fuera de él. Creación de un sistema de navegación: que posibilite una navegación simple, intuitiva, consistente, transparente y flexible. Se trata de interrelacionar la información y la interfaz. Se pueden elaborar un gran número de herramientas en forma de botones, barras de navegación, uso de metáforas, mapas sensibles, FAQ o Preguntas más frecuentes (Frequently Asked Question)) que faciliten la navegación y la hagan comprensible. Todas estas herramientas son imprescindibles si se trata de documentos largos y complejos en los que el peligro de pérdida del contexto aumenta cuando el usuario se aleja de la página principal y se adentra por las ramas inferiores de una estructura profunda o demasiado amplia. Creación de un sistema de búsqueda y recuperación: Para ello es necesario el uso de herramientas de representación de la información (metadatos, métodos de indización, etc.), formas de presentación de las consultas y los resultados, y otras herramientas de recuperación y búsqueda tanto de la información interna como externa. Se pueden incorporar motores de búsqueda para que rastreen dentro del propio documento y/o en toda la World Wide Web.
