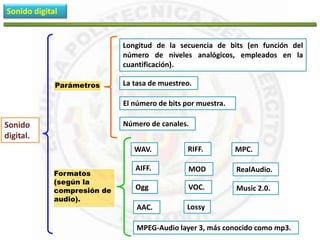
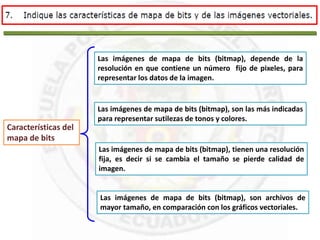
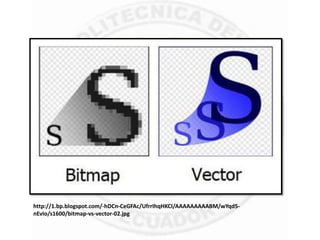
Este documento resume los conceptos clave de multimedia, incluyendo sus componentes básicos, clasificación, elementos de comunicación, hipertexto, hipermedia y lo que permite una aplicación multimedia. También describe formatos y parámetros de imagen y sonido digitales, elementos del hipertexto, herramientas para edición de imágenes y sonido, y proporciona consejos sobre el tratamiento de imágenes para diseño web. Finalmente, indica dónde se puede aplicar multimedia y los pasos para crear contenido multimedia.