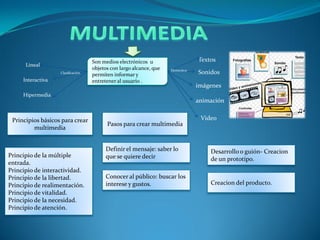
El documento aborda el concepto de multimedia y hipermedia, describiendo sus principios, pasos para su creación y medidos técnicos involucrados como imagen y sonido. Se exploran formatos de archivos gráficos y de audio, detalles sobre su calidad y resolución, así como herramientas de edición disponibles. También se discute sobre la importancia de optimizar archivos para su uso en internet y otras aplicaciones.