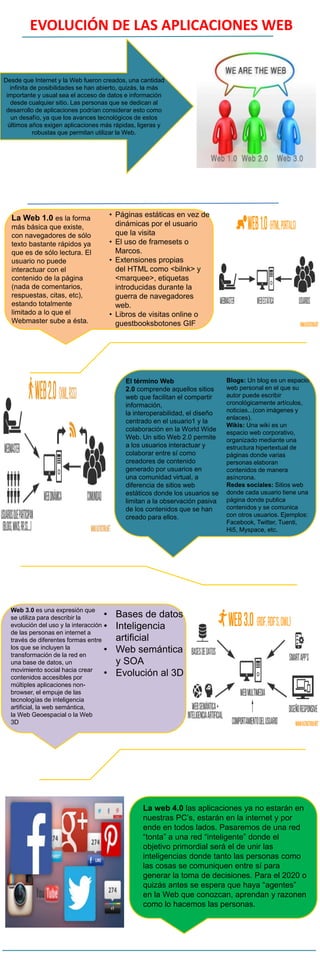
El documento aborda la evolución de las aplicaciones web desde la web 1.0, caracterizada por ser estática y de solo lectura, hasta la web 4.0, que anticipa una interconexión inteligente entre humanos y máquinas. Se discuten las transiciones hacia la web 2.0, donde los usuarios pueden interactuar y colaborar, y hacia la web 3.0, que integra inteligencia artificial y la semántica. La evolución muestra un cambio hacia aplicaciones más rápidas, ligeras y robustas que operan en la nube.