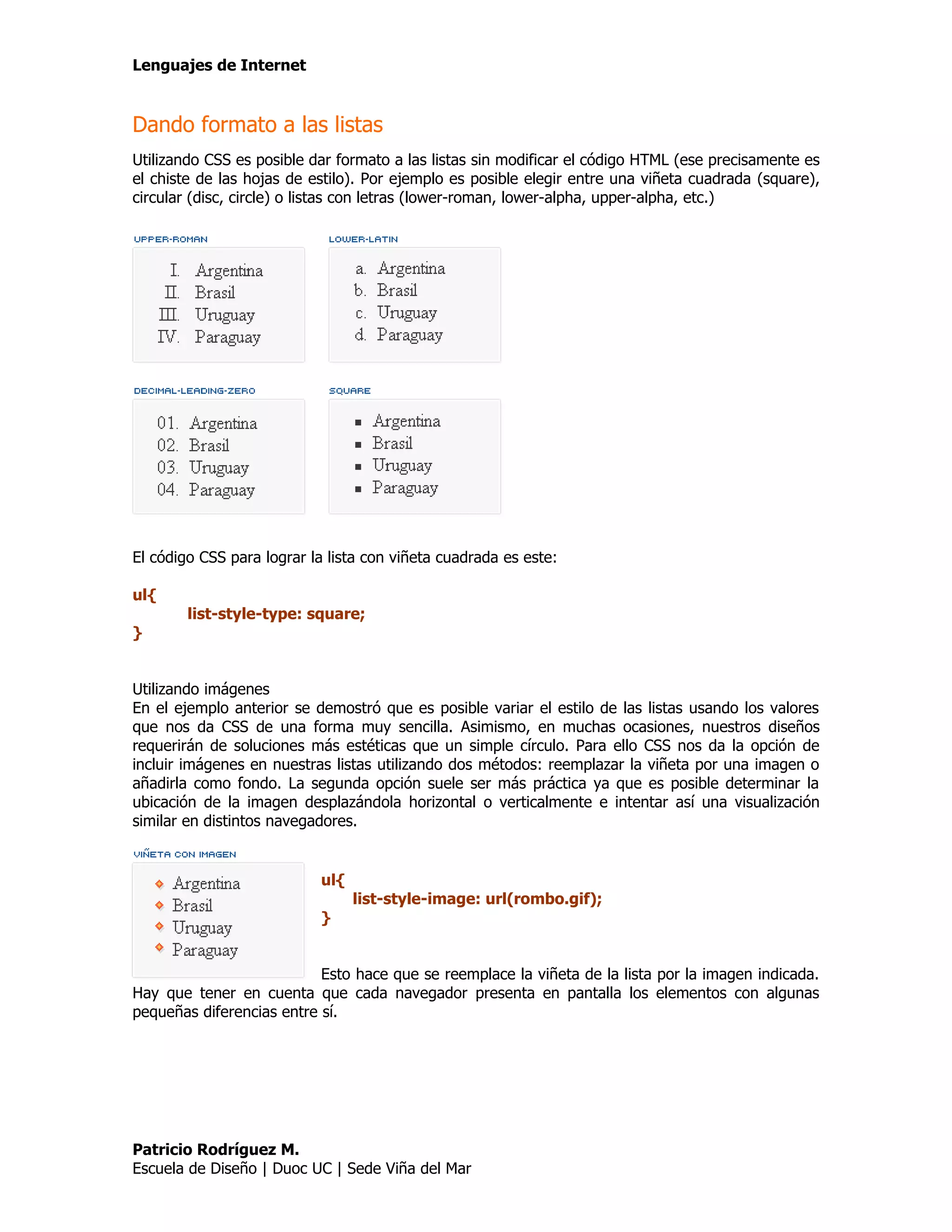
El documento habla sobre el uso de listas en CSS. Explica cómo se pueden formatear listas ordenadas y sin ordenar usando CSS para cambiar su apariencia visual. También muestra cómo crear menús horizontales y verticales usando listas y cómo crear una galería de fotos con listas y estilos CSS.