
Guía No. 1 grado 6
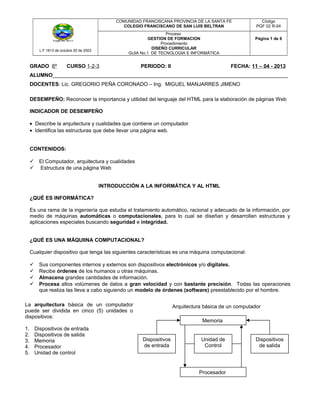
- 1. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 1 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA GRADO 6º CURSO 1-2-3 PERIODO: II FECHA: 11 – 04 - 2013 ALUMNO_________________________________________________________________________________ DOCENTES: Lic. GREGORIO PEÑA CORONADO – Ing. MIGUEL MANJARRES JIMENO DESEMPEÑO: Reconocer la importancia y utilidad del lenguaje del HTML para la elaboración de páginas Web INDICADOR DE DESEMPEÑO • Describe la arquitectura y cualidades que contiene un computador • Identifica las estructuras que debe llevar una página web. CONTENIDOS: El Computador, arquitectura y cualidades Estructura de una página Web INTRODUCCIÓN A LA INFORMÁTICA Y AL HTML ¿QUÉ ES INFORMÁTICA? Es una rama de la ingeniería que estudia el tratamiento automático, racional y adecuado de la información, por medio de máquinas automáticas o computacionales, para lo cual se diseñan y desarrollan estructuras y aplicaciones especiales buscando seguridad e integridad. ¿QUÉ ES UNA MÁQUIINA COMPUTACIONAL? Cualquier dispositivo que tenga las siguientes características es una máquina computacional: Sus componentes internos y externos son dispositivos electrónicos y/o digitales. Recibe órdenes de los humanos u otras máquinas. Almacena grandes cantidades de información. Procesa altos volúmenes de datos a gran velocidad y con bastante precisión. Todas las operaciones que realiza las lleva a cabo siguiendo un modelo de órdenes (software) preestablecido por el hombre. La arquitectura básica de un computador Arquitectura básica de un computador puede ser dividida en cinco (5) unidades o dispositivos: Memoria 1. Dispositivos de entrada 2. Dispositivos de salida 3. Memoria Dispositivos Unidad de Dispositivos 4. Procesador de entrada Control de salida 5. Unidad de control Procesador
- 2. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 2 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA ¿CÓMO SE CLASIFICA LA INFORMÁTICA? Según sus campos de aplicación, la informática se podría clasificar de la siguiente manera: Informática Teórica: Es el conjunto de principios teóricos que sirven como soporte para el diseño y desarrollo de productos derivados de la informática. Ofimática: Técnicas informáticas utilizadas para facilitar los trabajos de oficina en el campo de la producción, almacenamiento y memorización de datos. Telemática: Técnica que utilizan la transmisión de informática mediante el envío de datos desde un punto a otro, de forma unidireccional o bidireccional (Telecomunicación) Ingeniería de Sistemas: Es la aplicación de recursos y principios físico-matemáticos para desarrollar sistemas que utilicen económicamente los materiales y fuerzas de la naturaleza para el beneficio de la humanidad a partir de un conjunto de metodologías para la resolución de problemas mediante el análisis, diseño y gestión de sistemas. LA INFORMÁTICA APLICADA EN EL CAMPO DE LA INGENIERÍA DE SISTEMAS En el campo de la Ingeniería de Sistemas, la Informática se aplica en la creación de los siguientes productos, entre otros Base de datos Sistemas de información Sistemas expertos Sistemas inteligente Juegos Simuladores Diseño y multimedia Aplicación bajo entorno web Sistemas hipertextuales Sistemas hipermediales HIPERTEXTO Una definición precisa desde un enfoque estrictamente documental del término hipertexto sería la siguiente: “Sistema de organización o fragmentos documentales o digitales (textuales o gráficos) a otros fragmentos o documentos (en cualquier morfología digital: texto, imagen, audio, video, datos, programas informática y otras aplicaciones capaces de generar un contenido dinámico), lo que permite acceder a la información no necesariamente de forma secuencial”. ESTRUCTURAS DE UN HIPERVINCULO La estructura de un hipervínculo se compone de cuatro elementos esenciales: 1. Nodos: Son los elementos que contienen la información, representan Las unidades básicas del hipertexto. 2. Contenido: Texto, imágenes estáticas o en movimiento, sonidos y video que están dentro de los nodos. 3. Enlaces (Link): Uniones entre nodos que facilitan la lectura secuencial o no secuencial del documento.
- 3. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 3 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA 4. Hipervínculos: Puntos de unión entre nodos. Son los mecanismos que activan los enlaces. A los hipertextos también se les llama Páginas Web y crean con un lenguaje que se conoce con el nombre de HTML (Hyper Text Markup Languaje) HTML: Es un lenguaje que permite escribir texto de forma estructurada, está compuesta por etiquetas, que marcan el inicio y el fin de cada elemento del documento. Un documento hipertextual no sólo contiene texto e imágenes, también puede contener sonido, videos, etc., por lo que el resultado puede considerarse como un documento hipermedial. Los documentos hipertextuales deben tener la extensión HTML o HTM, para que puedan ser visualizados en los navegadores. Los navegadores se encargan de interpretar el código HTML de los documentos hipertextuales y de mostrar a los usuarios las Páginas Web resultantes del código interpretado. SOFTWARE NECESARIO PARA CREAR Y VISUALIZAR HIPERTEXTOS Editor: Es un programa que permite redactar documentos hipertextuales. Actualmente existen editores para crear hipertexto sin necesidad de utilizar directamente el lenguaje HTML. Estos editores disponen de un entorno visual y generan automáticamente el código HTML de las páginas. Algunos de los editores visuales con los que se puede crear Páginas Web son Macromedia Dreamweaver, Microsoft FrontPage, Adobe Pagemill, NetObjects Fusion, CutePage y Netscape Composer de las cuales algunos tienen ventajas de ser gratuitos. Para crear Páginas Web escribiendo directamente el código HTML se puede utilizar la herramienta Wordpad o el Bloc de Notas que proporciona Windows. A lo largo de este curso se va a trabajar con el Bloc de Notas para crear los hipertextos, ya que se trata de un editor en textos muy sencillo de manejar. Navegador o Browser: Es una aplicación (software) que permite al usuario recuperar y visualizar documentos hipertextuales (comúnmente escritos HTML) desde servidores Web de todo el mundo a través de Internet. ESTRUCTURA DE UNA PÁGINA WEB INSTRUCCIONES: Realiza cuidadosamente los pasos descritos a continuación: 1. Haz clic en el botón Inicio de la barra de tareas 2. Selecciona el menú Todos los programas 3. Selecciona el submenú Accesorios 4. Selecciona la opción Bloc de notas 5. A continuación aparecerá la siguiente ventana:
- 4. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 4 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA 6. Edita el siguiente código HTML tal como se muestra en la siguiente figura: Esto es lo que se conoce con el nombre de Código HTML del hipertexto. El código HTML de un hipertexto se edita (se escribe) en el Bloc de notas. El código HTML comienza con la etiqueta: <HTML> El código HTML termina con la etiqueta: </HTML> 7. Haz clic en el menú Archivo de la Barra de menú 8. Selecciona la opción Guardar 9. A continuación aparecerá la siguiente ventana: El código HTML del hipertexto se puede guardar en: El Escritorio. Mis documentos. Cualquier parte del PC. Este hipertexto se guardara en el Escritorio Aquí se debe colocar el nombre de archivo del Código HTML del hipertexto. Todo nombre de archivo de un hipertexto debe terminar con la extensión “html” Llamemos este hipertexto como: ejemplo1.html 10. Haz clic en el siguiente botón para guardar el código HTML del hipertexto en el escritorio: 11. Escribe en el cuadro de texto Nombre el nombre de archivo ejenplo1.html De la siguiente manera: 12. Cuando ya se halla especificado el lugar en donde se quiere guardar el hipertexto y el nombre con el que se quiere guardar, se de hacer clic en el siguiente botón:
- 5. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 5 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA Realiza los siguientes pasos para visualizar el hipertexto en el navegador: 1. Abre el Escritorio. 2. Haz doble clic sobre el siguiente icono: 3. A continuación aparecerá el resultado final de este ejemplo en el navegador (Internet Explorer) el cual es: Las etiquetas: <TITLE> y </TITLE> Contienen el titulo del hipertexto. Este titulo siempre aparecerá en la barra de titulo del navegador. Zona de visualización del navegador. Las etiquetas: <BODY> y </BODY> Contienen el contenido del hipertexto. Este contenido siempre aparecerá en la Zona de visualización del navegador. . ACTIVIDAD EN CLASE Realizar los ejercicios propuestos por el docente ACTIVIDAD EXTRACLASE ACTIVIDAD EXTRACLASE: CON base en la práctica anterior contesta las siguientes preguntas: 1. ¿Donde se edita el código HTML de un hipertexto?: 2. ¿Con cuál etiqueta comienza el código HTML de un hipertexto? 3. ¿Con cuál etiqueta termina el código HTML de un hipertexto? 4. ¿Todo nombre de archivo de un hipertexto debe terminar con la extensión? 5. ¿Qué contienen las etiquetas? <TITLE> y </TITLE> 6. ¿En qué lugar del navegador aparecerá el titulo del hipertexto? 7. ¿Qué contienen las etiquetas? <BODY> y </BODY> 8. ¿En qué lugar del navegador aparecerá el contenido del hipertexto?
- 6. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 6 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA 9. En el navegador Internet Explorer ubica el puntero del mouse sobre cada una de las siguientes Herramientas de navegación y coloca al frente su nombre: 10. Completa la siguiente tabla: Coloca el nombre de las respectivas etiquetas en los lugares señalados. ESTRUCTURA BÁSICA DE UNA PAGINA WEB O HIPERTEXTO ETIQUETA Inicio del HTML Inicio del encabezado <HEAD> Inicio del titulo Encabezado Titulo Titulo del hipertexto Fin del titulo Fin del encabezado </HEAD> Inicio del cuerpo Cuerpo Cuerpo Contenido del hipertexto Fin del cuerpo Fin del HTML BIBLIOGRAFIA ING. GARCIA Irene Elaboración de página Web gregorioalbertopc.blogspot.com Manuales disponibles en Internet
- 7. COMUNIDAD FRANCISCANA PROVINCIA DE LA SANTA FE Código COLEGIO FRANCISCANO DE SAN LUIS BELTRAN PGF 02 R-04 Proceso GESTION DE FORMACION Página 6 de 6 Procedimiento DISEÑO CURRICULAR L.F.1813 de octubre 20 de 2003 GUIA No.1 DE TECNOLOGIA E INFORMÁTICA 9. En el navegador Internet Explorer ubica el puntero del mouse sobre cada una de las siguientes Herramientas de navegación y coloca al frente su nombre: 10. Completa la siguiente tabla: Coloca el nombre de las respectivas etiquetas en los lugares señalados. ESTRUCTURA BÁSICA DE UNA PAGINA WEB O HIPERTEXTO ETIQUETA Inicio del HTML Inicio del encabezado <HEAD> Inicio del titulo Encabezado Titulo Titulo del hipertexto Fin del titulo Fin del encabezado </HEAD> Inicio del cuerpo Cuerpo Cuerpo Contenido del hipertexto Fin del cuerpo Fin del HTML BIBLIOGRAFIA ING. GARCIA Irene Elaboración de página Web gregorioalbertopc.blogspot.com Manuales disponibles en Internet